Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: Help with keyframe animation in After Effects
- Re: Help with keyframe animation in After Effects
Help with keyframe animation in After Effects
Copy link to clipboard
Copied
I am trying to replicate the keyframe animation seen at the beginning of this video with its graphic:
https://www.youtube.com/watch?v=yhGG38m3Gao&list=PLVKXDhi02s8qaYFyBeMEzTrKRkE9fl13y
The way it accelerates from nothing to then settling back into postion is the main crux of what I am going for. I've tried searching for tutorials online but nothing seems to demonstrate what I want.
Any help from experienced folk on here would be really appreciated 🙂
Copy link to clipboard
Copied
Make 3 keyfames. Set the scale value on the first to 0, second to 110, and third to 100. (Adjust if the second keyframe to + 10 the third keyframe if you are using different values) I'd make them about 10 frames apart from 1 to 2 and closer to 40 frames apart from 2 to 3 to replicate the animation in the video. Then highlight all of the keyframes and press F9 on your keyboard. You can also test around some blur effects and keyframe those since I see that the video has that in the animation.
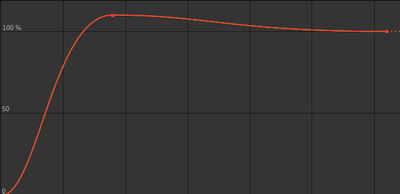
Your graph should look like this by default and it shouldn't need any adjusting (make sure your on value graph). But in case you don't like it, adjust it to your liking.
Personally, I think that a little extra bounce looks good. (Sometimes it doesn't fit in the video though) I use a free script caller Bouncr. Just make a couple linear keyframes (from 0 to 100 scale value) about 3-6 frames apart (it has to be this amount even though that doesn't sound like a lot) Make sure your settings are set to the Scale property and the Overshoot+ Expression and just click "bounce it" on the script. It adds a bounce expression to the layer's scale property. You can also adjust the amplitude/frequency in the effect controls panel. Here is the link: https://ukramedia.com/bouncr/
~Jake
Copy link to clipboard
Copied
When using the Graph Editor for Position, I almost never edit the Value graph. It throws off Position and does nothing for the timing. Unless you separate the dimensions, it's nearly impossible to control Position with the Graph Editor. Maybe this tutorial I produced will help:
You can use an expression to generate a bounce at the end of a move. From our friend Dan Ebberts: Realistic Bounce and Overshoot
You should also explore Keyframe Interpolation methods. The opening graphic animation in the sample video could be created by just right-clicking on the last two keyframes and selecting Keyframe Interpolation first, then Keyframe Velocity. You should use some or all of these tools on almost every animated move you make if you want your work to stand out.