Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: How to improve my workflow: reusing compositio...
- Re: How to improve my workflow: reusing compositio...
How to improve my workflow: reusing compositions across projects?
Copy link to clipboard
Copied
TL;DR: when a "stock" composition is shared between multiple projects, how do you efficiently make improvements/fixes to the stock composition and reflect those changes in whichever project you're working in?
Longer question:
I use After Effects to create simple animated diagrams like this one: https://coder-mike.com/wp-content/uploads/2020/05/Main_2.mp4
Across all of these "diagrams" there are a lot of similar elements such as "a rounded rectangle with text in it that appears using a zoom effect" or "an arrow that animates from its base to its head", and I've used sub-compositions to represent these and used master properties to cover the variation between them (e.g. the text content of the rectangle, or its size and color).
This works well when an element is repeated within a single project, but when an element is used across multiple projects then the workflow becomes more complicated. I have a separate "Library" project with all my reusable elements. (To illustrate, I've rendered the library as an attachment to this post as Library.mp4). Then I import the library project into every new project where I need it, allowing me to reference the reusable compositions from the library as elements of the main composition.
This would work fine if I *never* needed to maintain the library itself. But what if I want to tweak one of the animations in the library to improve it? For example, I found that one of my outline animations ended a few pixels too early, leaving a small gap, and I need to close that gap. The change itself would take a few seconds if I just did it in the active project I'm working on, but then the original library is not updated. So I instead need to:
1. Close the active project and open the library project (since I can't have both open at the same time)
2. Find the corresponding composition in the library and make the tweak
3. Close the library and re-open the original project I was working on.
4. Import the library composition again (so now I will have the old and new version of the library composition in my project)
5. Copy-paste the contents of the updated library element into the old one, since all instances of that element in the project reference the old composition for that element.
6. Delete the redundant instance of the library
This process turns a 10-second task into a 10-min task, just to make some tweak or fix to one of the shared elements.
Surely others must have a similar need (i.e. to share "stock" compositions between multiple projects, while also needing to be able to maintain/fix/update/add the stock compositions from time to time)? Is there a better way to do this?
Copy link to clipboard
Copied
This never occurred to me before now, but you're right - it would make things simpler to have the ability to import compositions without importing them as a copy.
It will be worth suggesting on the Feature Request: https://www.adobe.com/products/wishform.html
I had a quick look, but couldn't see one like yours.
Copy link to clipboard
Copied
I've created a feature request here:
Copy link to clipboard
Copied
Have you considered creating animation presets using shape layers? I have about 80 of these for everything from arrowheads to morphing shapes. I didn't see a single animation in your uploaded video that could not be done with an animation preset or by placing applying an animation preset to a layer below a text layer. I have nearly 200 other animation presets that move layers, text, shapes and create transitions that have no keyframes, but rely on the layer in and out points to do things like fly a layer in from the left side of the screen, overshoot and rebound, then anticipate the next move and fly off the screen all based on the layer in and out points. I can't remember the last explainer video I worked on that had more than a couple of keyframes. They are mostly all animation presets.
An embedded screenshot of one of your comps showing the modified properties of the layers involved would help us help you to create a more efficient workflow. Press the U key to show us the keyframes or the U key twice to show all modified properties, then use the toolbar to embed the images.
Scripts, some of them very reasonable, from aescript.com are also extremely helpful. I purchased about 30 of these tools and I use them all the time.
Copy link to clipboard
Copied
Hi Rick,
Can animation presets contain content? I haven't seen a way to do it but maybe I'm missing something. The trouble is that I don't want to recreate the content every time.
For example, the round-rect:
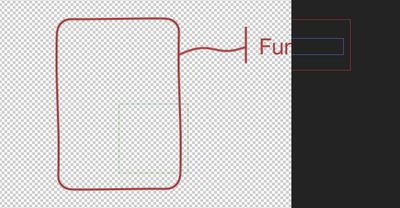
The subtle paper-like grain of the rectangle is not transparency (using transparency results in a washed-out color), but rather a luma mat with a texture baked into "round rect" composition.
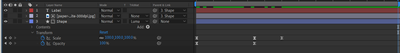
The animation here is pretty basic, just with scale and opacity keyframes:
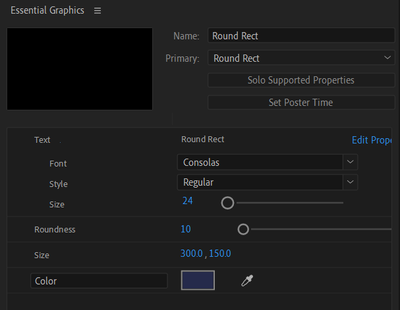
The things that vary from one "round-rect" to the next are captured in the essential graphics panel:
What this is trying to achieve is a way to just drop in a "text box" when you need it (which for me is quite often since most of my videos are animated technical diagrams). All my videos are similar in nature (technical explainer videos with a similar overall style), so the style of this "round rect text box" fits straight into any video I do.
Another example is component I call a "highlight" (see render attached):
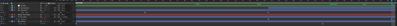
Each animation is not that complicated but there are a few different elements and the timing between them is carefully chosen:
This is why I use shared precompositionsm, but if you're suggesting that I can avoid using a precomp and instead use animation presets, let me know how this might work.
Copy link to clipboard
Copied
It might be faster to import the template project again after it's been updated into the current project and then replace layer source using alt/option drag and drop (or the corresponding keyboard shortcut for this action) for any Comps involved.
Copy link to clipboard
Copied
You can store background textures in the Library. You can color them any way you want and choose a layer based on the index for a matte. You can also tie any properties of a layer above the texture to the layer below by using thisComp.layer(index - 1) instead of layer names so that you don't have to fiddle with any of the expressions. Then the workflow to animate a text box with a layer is to add the background, Add the text layer, then apply animation presets to the background to get it to follow the text and apply another animation preset to the text layer to make it animate the way you want it to. I have a lot of sets or animation presets arranged in folders so I can just start with no layer selected, click one preset to add a background shape, click on another to start a text layer that is animated, and the background I created automatically follows the text layer and the expression errors disappear, then I can add a library file below them both to create add a texture to the mix. All animations are based on the in and out point of the text layer so all I have to do is drag the text layer to its hero position and everything else happens automatically. There are expression controls automatically added to the texture layer and the background layer so I can change the size, shape, corner radius, and even blend modes on some presets. Using these presets I can make a 3D text layer fly into the shot, have the characters animate on, have an animated glow and bevel edges, then fly drop off the screen and everything follows. It takes about 3 clicks and a little typing. I even have a few of these that will work with 3D layers no matter where the camera is pointing.
Someday I'll combine these actions into an extension or a script that I can sell, but for now, about 90% of all my animated graphics are styled and animated with the set of the animation presets that I created myself. Here's one that works with any 2D layer of any size. I use it all the time. Just position the layer where you want it to end up and apply the preset. It was one of my first. I call it "Fly-In Bounce Drop Out." Enjoy.
I'm rendering a monster composite right now (about 8 minutes a frame) or I would post a screenshot of how it works and maybe even show you one of my shape layers presets.
Copy link to clipboard
Copied
Your idea is good, but I don't think there is a solution, I'm with Warren Heaton solution, also I don't know if it's possible to save all the comps in one project, why do you create a separate project every time? I have some AE projects with more than 1000 compositions, yes it may be a little slow in saving but I prefer this option for quick adaptations and be able to update the compositions in my project immediately
Copy link to clipboard
Copied
why do you create a separate project every time?
It just seems to make obvious organizational sense to use different projects for different projects. For essentially the same reason that all my vector graphics images are separate files instead of one monolithic file with thousands of artboards, or why I don't keep all my spreadsheets in one monolithic workbook.
But I hear you that it may be a practical work-around to achieve the desired goal. Maybe I should have one monolothic project for everything I do (or at least everything of a similar style/nature such they're likely to share a lot of "library" compositions).