Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- How to manage these Auto-Traced masks to get inten...
- How to manage these Auto-Traced masks to get inten...
How to manage these Auto-Traced masks to get intended effect
Copy link to clipboard
Copied
I'm stumped creating a lottie animation that is meant to be about two seconds of a spiral (for a load screen). The spiral is made up of two pinwheels (one white and one slightly thicker black pinwheel) that are rotated to create this effect. The yellow background would be transparent and in this case it would be the actual website landing page. The idea is that the white pinwheel first rotates behind the black and then disappears. Right after that the black pinwheel rotates and disappears in the same exact way.
My thought was that I need to create a mask out of the pinwheel and to position it where the black pinwheel will rotate to. I wasn't sure how to do that, but I did manage to Auto-Trace the pinwheel and now have 24 subsequent masks for each leg of the pinwheel. I am far from a AE pro, but I usually manage. Although this time I'm so confused.
The problem is that these masks are on another layer (the Auto-Trace layer) and even if I add keypoints for this above layer to have it become opaque and to show up right when the black pinwheel starts moving, it's not actually masking the pinwheel on the lower layer.
Things I've tried that haven't worked:
• I copy/pasted the entire mask section of that Auto-Tace layer and pasted it on the Black pinwheel layer and it just completely masks out the entire pinwheel even if the masks are set to transparent for the entire first second
• I've tried to copy one mask and paste it to the subsequent shape in the pinwheel layer (also masks out the entire pinwheel)
• I've tried to mask just one part of the pinwheel using the pen tool and even though the layer is selected, it doesn't mask, but instead draws a new shape
I've added a poor quality gif of the current animation, as well as a photo of my project layers. Thanks in advance!
Copy link to clipboard
Copied
Edit: Masking with the pen tool does actually work, but once I painstakingly mask one leg, can I duplicate that mask and rotate it to work for the entire pinwheel? Is there a better or faster way to mask out this curvy pinwheel?
Copy link to clipboard
Copied
Your workflow doesn't make much sense. Start by actually cleanly drawing one of the waves in Illustrator or Photoshop or at the very least clean up one of your masks in AE. Then use that to create the animation with a shape layer repeater, multiple shapes in a group, layers parented to a Null etc. -anything that Lottie/ Bodymovin' can actually export efficiently with simple transform animation, not a clump of per-vertex mask animation. And given the nature of your graphic, you could likely just as well get away with using a good old highly optimized GIF. Also in the interest of reusability you may want to make your image much larger and square. A HD comp isn't even going to cover most average smartphone screens these days.
Mylenium
Copy link to clipboard
Copied
So I should mention that this specific spiral is brand specific, meaning in order to use idea for the project the spiral has to look exactly as this one. Before you responded I actually managed the animation to work, as I imagined. too.
What I did:
• cleaned up the shapes so that each wave has only 10-12 anchor points
• duplicated the layer and used it as a track matte to mask and it worked just as I imagined
The problem is I dont think the track matte feature is Lottie supported. I would like to try this other method that you mention, but want to make sure it will 100% create the effect that I'm looking for.
This animation will only be used as a loading screen for the website, so what size should I be making the comp? I almost though 1920x1080 was overkill since you want the Lottie file to be as small as possible. I also thought the dimensions were good, considering screen computer ratios and that it can be cropped on mobile. I appreciate your help with all of this.
Fia
Copy link to clipboard
Copied
If it's vector-based, the actual composition size doesn't matter for file size - a 4k SVG will have the same file size as a 100 pixel one. Using larger comps however increases the precison of the values stored in the file and makes it more managable. The rest probably doesn't make a lot of sense. Why would you even want to use this as a track matte? If it's a pre-loader/ loader wipe, you do the actual effect using CSS animation in the web code. You create the plain SVG/ canvas animation, then load the background images in the code.
Mylenium
Copy link to clipboard
Copied
I agree with Mylenium; your whole approach is flawed.
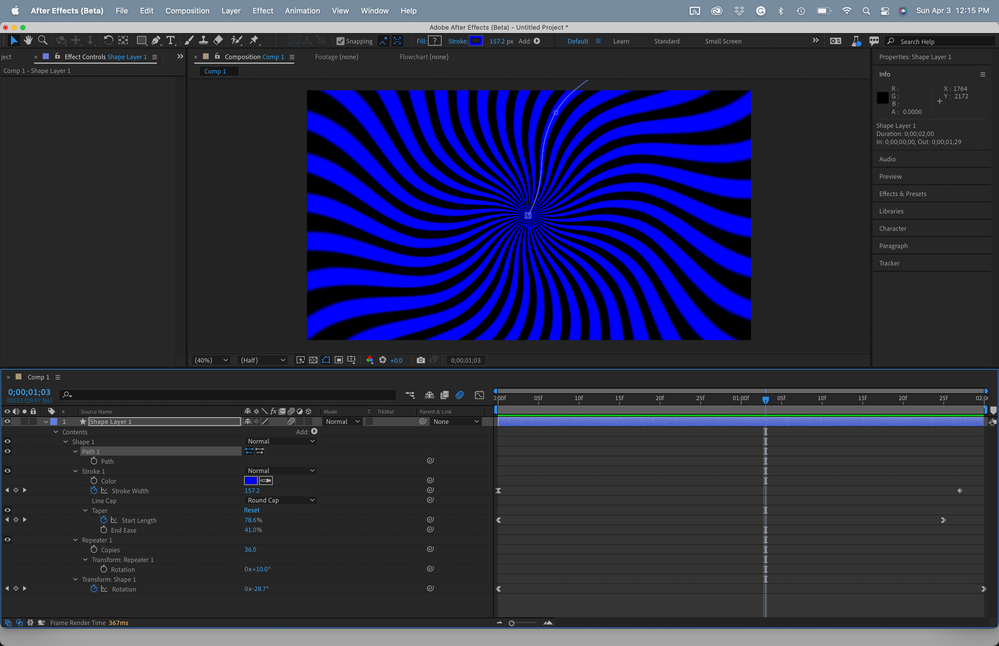
I would create the entire pinwheel effect using a single shape layer with a curved path. Taper the path, add a repeater, and some keyframes. Here is what that would look like:
Another option:
You could add another copy of Shape 1, offset rotation slightly, animate rotation, then add a Merge Paths operator to have one curve reveal the other by animating one path's rotation. You will get a different look. Here's a screenshot of everything I modified to create the effect:
And this is what the two animations look like:
I also uploaded a project file. You can copy and paste screenshots (image files) from the finder or explorer to the reply form on this forum or use the toolbar to embed images. It makes things a lot easier for those trying to help if we do not have to download pictures to see what is going on.