Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Is there a way to add anchored images into text (a...
- Is there a way to add anchored images into text (a...
Is there a way to add anchored images into text (a la InDesign) in After Effects?
Copy link to clipboard
Copied
Is there a way to insert an image into a text layer, so that it stays in place if the text is modified? The equivalent in InDesign would be an "anchored object".
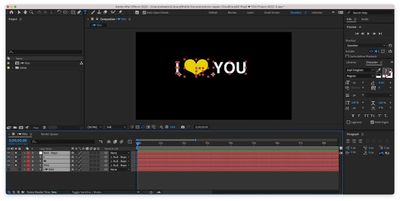
In the attached image, ideally the heart would stay centered between "I" and "YOU" if the text is resized, or if the first word is changed to "WE", etc.
Copy link to clipboard
Copied
Interesting but I don't believe that this is an available option.
Copy link to clipboard
Copied
On the AE side, you'd split it into 3 Text Layers parented to a Null Layer with the first word's Paragraph alignment right, the heart's Paragraph alignment center, and the third word's Paragraph alignment left.
Make sure that the Null Layer is centered to the heart and that the left word and right word are in the desired position prior to linking the Child text layers to the Parent null layer.
Use the Scale paremater of the Null Layer to resize.
Copy link to clipboard
Copied
You could get fancy and use sourceRectAtTime().width to get the width of two text layers and combine the layer size/scale or shape layer size plus a padding variable to keep the two text layers lined up with the graphic in between them. Justify the first line Right, justify the second line Left, then put the graphic below them both and add these expressions to a shape layer graphic centered on the anchor point, and you have it.
// First line position
shapeLayer = thisComp.layer(index + 2);
slScale = shapeLayer.scale[0] * .01;
slWidth = slScale * shapeLayer.sourceRectAtTime().width / 2;
slPosition = shapeLayer.position;
pad = 50;
x = slPosition[0] - slWidth - pad;
y = slPosition[1];
[x, y]
// Second line position
shapeLayer = thisComp.layer(index + 1);
slScale = shapeLayer.scale[0] * .01;
slWidth = slScale * shapeLayer.sourceRectAtTime().width / 2;
slPosition = shapeLayer.position;
pad = 50;
x = slPosition[0] + slWidth + pad;
y = slPosition[1];
[x, y]
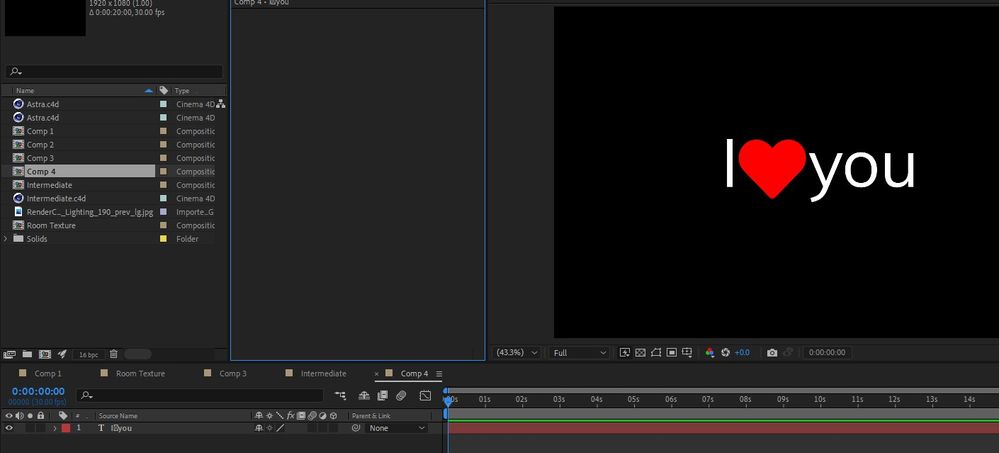
The comp looks like this:
I have uploaded a project file.
Copy link to clipboard
Copied
If it's literally a heart or similar emoticons/emojis, then most fonts have some of these included.
https://copychar.cc/ is a nifty website to search and copy the characters needed.
I'm also a big fan of https://fontawesome.com/ which is a free font you can install which had loads of icons etc...