Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: Making 3D map - all layers disappear when I ma...
- Re: Making 3D map - all layers disappear when I ma...
Copy link to clipboard
Copied
Hello,
I am following this tutorial on making a 3D map for my own video. At this point the guy makes all his layers 3D and continues with animating a camera: https://youtu.be/aztbDYxz92Y?t=364
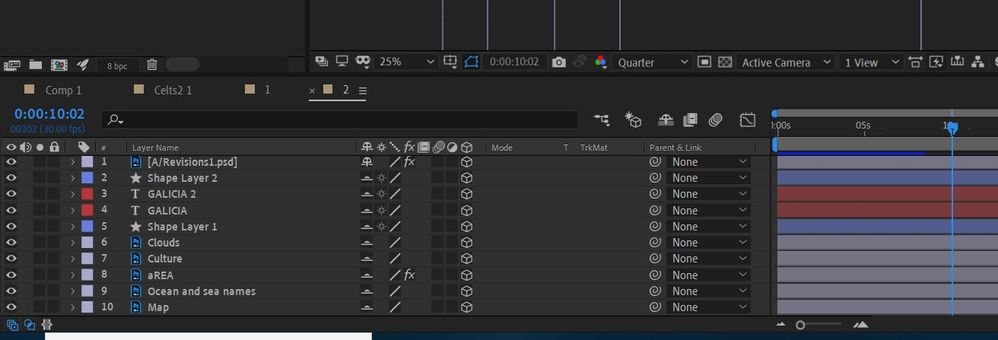
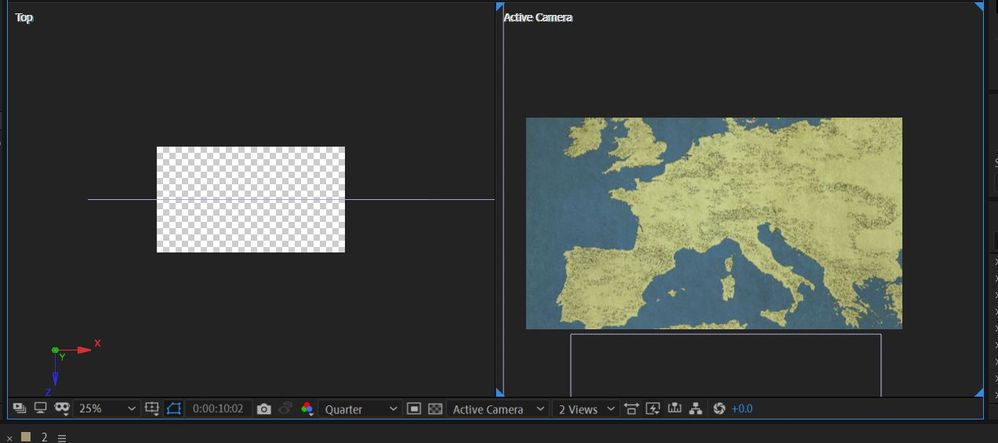
When I do the same to my map and make all layers 3D, all the layers above the map PSD disappear:
Now I understand about 3D space, and they may be on the same Z axis so do not appear as a result. But I am curious, why would I have to manually adjust every layer yet the person making that tutorial didn't, as his layers didn't disappear when made 3D? What gives?
Surely I do not have to adjust each layer on the Z axis after making my map layers 3D?
Any insight would be helpful as I have to make a tonne of these maps.
 1 Correct answer
1 Correct answer
When I set up 3D layers that are going to be on the same plane I add an animation preset to all of the layers below the master layer. The animation preset locks the position of the layer above and offsets the anchor point of the layer below by 1 pixel. This always keeps layers separated in Z by one pixel. The expression is very simple:
mstrAp = thisComp.layer(index - 1).transform.anchorPoint;
[mstrAp[0], mstrAp[1], mstrAp[2] - 1]
I recommend that you save this Anchor Point expression as an a
...Copy link to clipboard
Copied
When I set up 3D layers that are going to be on the same plane I add an animation preset to all of the layers below the master layer. The animation preset locks the position of the layer above and offsets the anchor point of the layer below by 1 pixel. This always keeps layers separated in Z by one pixel. The expression is very simple:
mstrAp = thisComp.layer(index - 1).transform.anchorPoint;
[mstrAp[0], mstrAp[1], mstrAp[2] - 1]
I recommend that you save this Anchor Point expression as an animation preset and apply it to all 3D layers you want to be in the same plane.
You should be using the Classic 3D rendering option for your comp. Your screenshots are cropped so I can't see what the comp is set to use and I can't see the position of any of the layers or the camera because you did not reveal the modified properties of any of the layers.
Your GPU may be causing problems. You can test this by creating three layers using different colored solids or different shape layers. If you make the layers 3D and some of them get hidden try changing the GPU settings in the Project Settings.
I would give that tutorial about a C because of the lack of explanation and no mention of potential problems with layer interaction.
Copy link to clipboard
Copied
Hi Rick,
Many thanks for sharing your vast knowledge again.
One of your suggestions seems to have done the trick; switching 3D renderer from 4D to Classic 3D and the problem is gone. Who knows why? I will also save and use your expression in future, as I am sure I will need that at some point.
Copy link to clipboard
Copied
The C4D Rendering engine works that way because all the layers have depth, even if it is only one pixel.
If you start rotating those layers, even when they are parented, you can get all kinds of artifacts if they are not offset by one pixel. If my 3-D layers are going to share the same basic Z space on the stage, I always use that expression on the Anchor Point.
Copy link to clipboard
Copied
Yes, when I changed orientation on the layers when originally using the C4D renderer, they would artefact or disappear. Interesting to know for future reference.