- Home
- After Effects
- Discussions
- Re: Need a Expression that is NOT random or Wiggle
- Re: Need a Expression that is NOT random or Wiggle
Need a Expression that is NOT random or Wiggle
Copy link to clipboard
Copied
Hi,
I've got a checkbox control that is parented to Opacity of an object that i want to come on and off every 0.5 seconds to create a blinking effect.
I don't want a random blink, i don't want a wiggle, i'd like a fixed expression for the checkbox control to switch from on and off indefinitely for my composition.
Please can you help? i know it's got to be simple i just can't figure it out.
Thanks
Copy link to clipboard
Copied
Math.round(time/0.5)*100
Simply apply it directly to the opacity.
Mylenium
Copy link to clipboard
Copied
when i apply that expression it turns opacity to 100 after that time but after the same amount of time after doesnt turn it back to 0%, i'd like it to alternate between exact values 100 & 0 every half second.
thanks for your help
Copy link to clipboard
Copied
My bad... That should have been a modulus operator:
Math.round(time%0.5)*100
Mylenium
Copy link to clipboard
Copied
That value will give a changing gradient from 0 to 50% opacity over the course of half of a second. This is more code but this works for me:
t = time%1 // Get get the current second (as a value between 0 and 1)
if(t > 0.5) // If the current second is in the last half
100 // Return full opacity
else // The second is in the first half
0 // Return no opacity
Copy link to clipboard
Copied
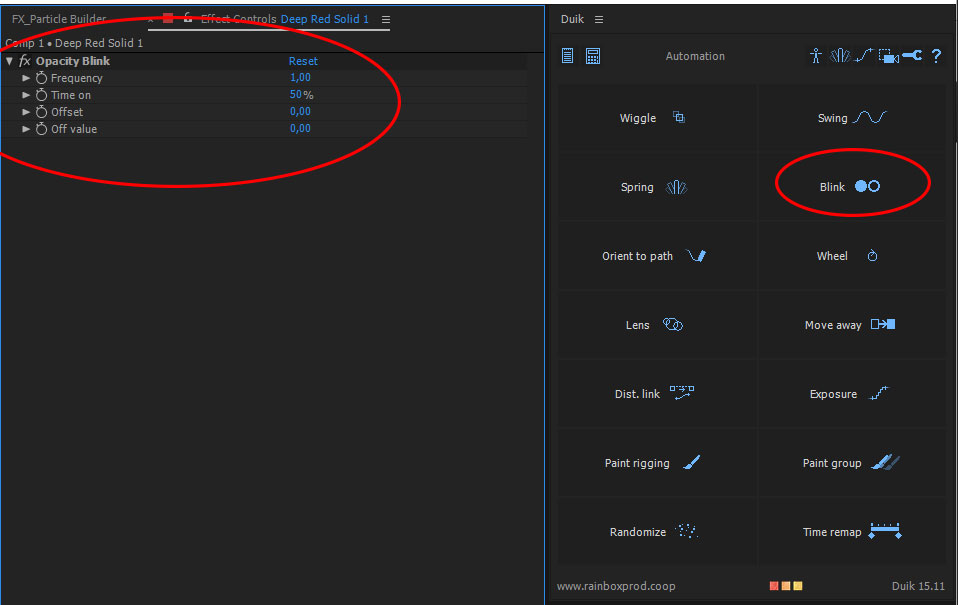
You can use expressions but for that kind of easy spring, blink and wiggle stuf I'm using free script/plugin called DUIK. It's mostly known from being awesome rigging tool, but it also have several usefull tools among them also blink.
You can find Duik here: https://rainboxprod.coop/en/tools/duik/ 
Copy link to clipboard
Copied
Hi BenB,
Did any of these answers help you achieve the optimum result?
Thanks,
Kevin
Copy link to clipboard
Copied
You also can try
50+(Math.sin(time*Math.PI)*50);
or simply create two Keyframes. One for 0 and one for 100 and use expression loopOut("pingpong");
Copy link to clipboard
Copied
the loopOut("pingpong"); works great for my purpose! thanks a lot!


