Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: Typewriter effect right to left word per word
- Re: Typewriter effect right to left word per word
Typewriter effect right to left word per word
Copy link to clipboard
Copied
Hello Community...I was looking for a way to get the effect of having words come in like typewriter from right to left...meaning the first word starts in the right then the second word pushes the first word to the left and so on...Thank you.
Copy link to clipboard
Copied
Not sure what you are asking. This is perfectly possible but you have not explained what your problem actually is in the sense of what you have actually tried.
Mylenium
Copy link to clipboard
Copied
sorry, My bad. I was referring to effect like the text in apple's video at 0:31 it's like a typewriter effect.
(13) Calls — Official Trailer l Apple TV+ - YouTube
Copy link to clipboard
Copied
I'm still not sure what specifically you need to know. This is literally as trivial as switching the default Typwriter preset that comes with AE to "Word" in the Advanced settings and reversing its animation direction by switch Start/ End values and changing the falloff type.
Mylenium
Copy link to clipboard
Copied
Typewriter effect doesn't work for me because it doesn't do anything with the position of the words. It just reveals them one by one where they are in the whole sentence. in the apple video all the new words come/appear from the most right part.
Copy link to clipboard
Copied
Add the Typewriter Animation preset
open it up
delete the opacity animator property
add the position animator property ( adjust it to suit)
remove the animation from the Start value
animate the End value
Copy link to clipboard
Copied
It didn't work out.
Copy link to clipboard
Copied
Add a second animator then and apply it to the Position property using a Ramp Down falloff to push it to the left. You'll only require a bit of experimentation to figure out the timing.
Mylenium
Copy link to clipboard
Copied
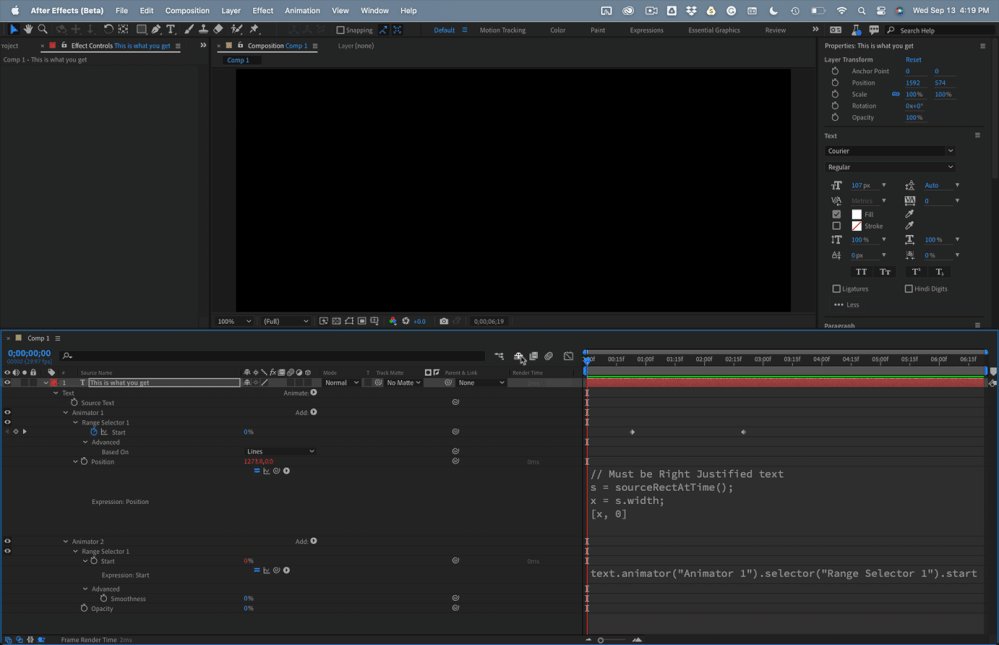
This is an old thread, but this is the solution:
Add a text animator for position to right justified text, animate the Start value from zero to 100%, and Advanced/Units to Lines. Add this expression to the Range Selector 1/Position property:
// Must be Right Justified text
s = sourceRectAtTime();
x = s.width;
[x, 0]Add a second text animator for Opacity, set Opacity to 0%, and use a pickwhip to tie the Start value of Animator 2 to the Start value of Animator 1. Set the Advanced/Smoothness in Animator 2 to 0% to make the letters pop on.
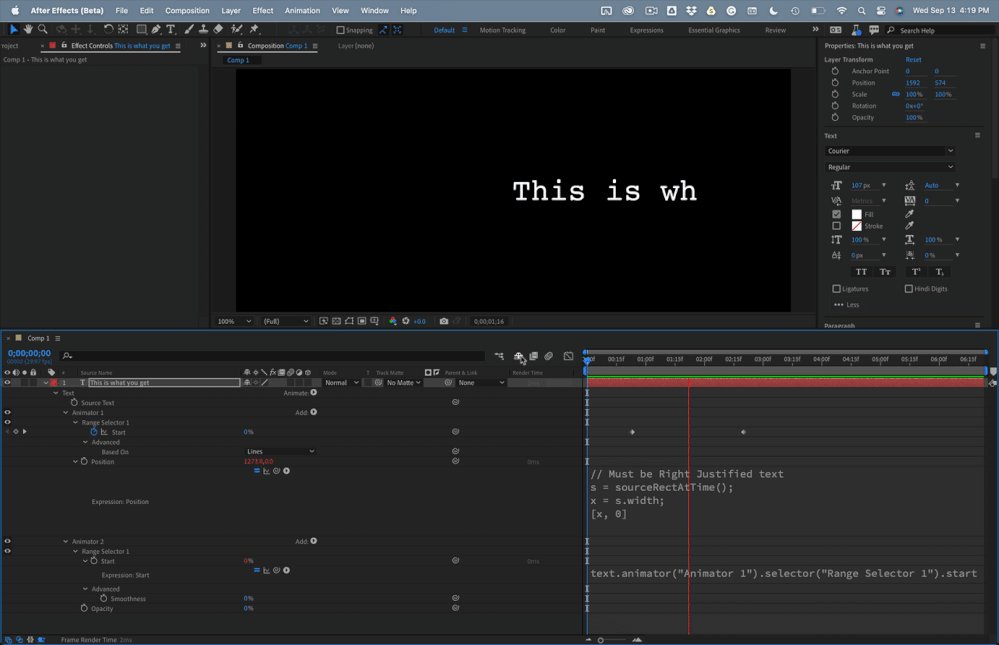
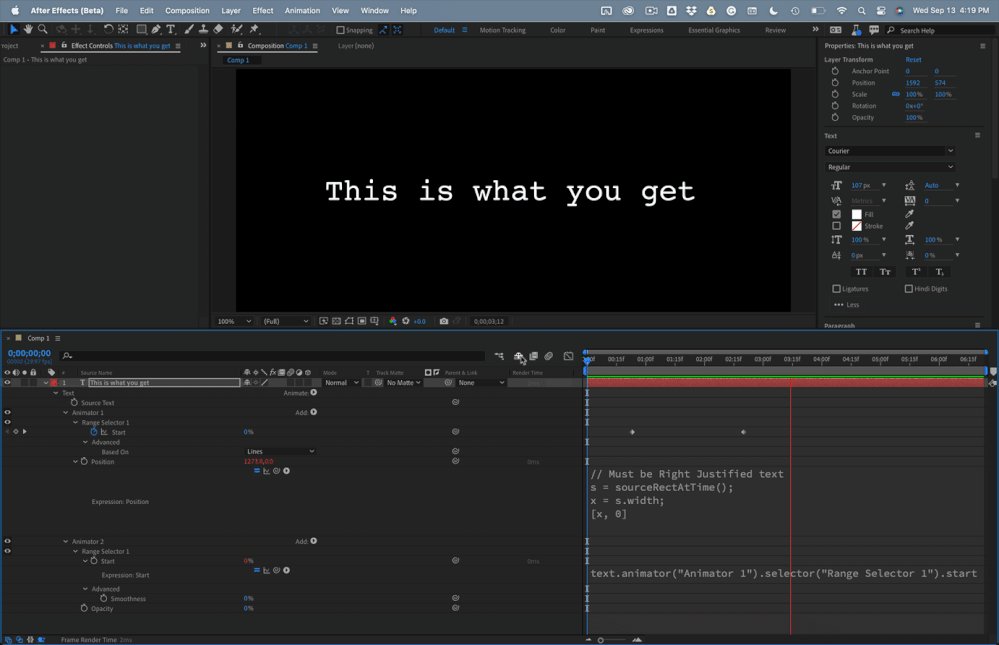
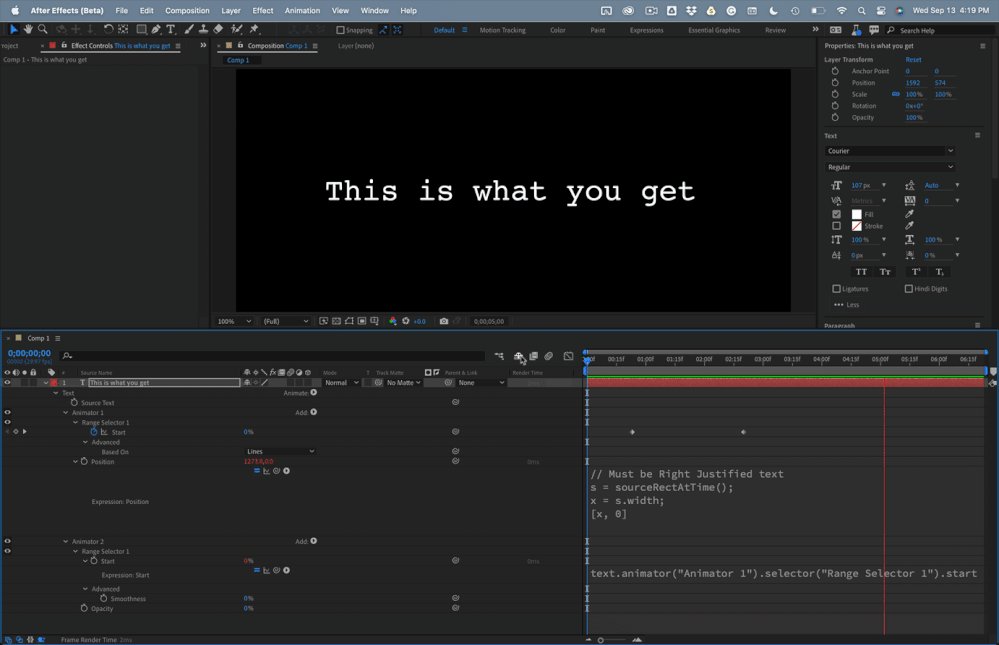
This is what you get:
Then, do yourself a favor. Select both Animators and save the setup as an animation preset so you can use it any time you like.
Copy link to clipboard
Copied
Thank you so much! I also had been looking for this solution!