タイムリマップのLoopOutを使うと1フレーム消える
リンクをクリップボードにコピー
コピー完了
タイトルの通り、タイムリマップのループを適用すると最後のキーフレームの箇所の画像が消えてしまい、
ループごとに1フレーム消える現象が起こっています。
解決方法をご存知の方、ご教示いただけないでしょうか?
リンクをクリップボードにコピー
コピー完了
タイムリマップを適用したのは、撮影した動画をタイムリマップしたのですか、それとも自作のモーショングラフィックをプリコンポーズ(ネスト)したレイヤーですか?
ネスト化している場合は、フレームレートは合っているか確認してください。
また、他のプロパティ(位置や不透明度)にキーフレームは設定されていませんか?
リンクをクリップボードにコピー
コピー完了
ご返信ありがとうございます。
タイムリマップを適用したのは自作のモーショングラフィックをネスト化したレイヤーです。
フレームレートは一致していました。
キーフレームも設定していません。
リンクをクリップボードにコピー
コピー完了
元のコンポジションの最終フレームと直前のフレームには、画像が表示されていますか。
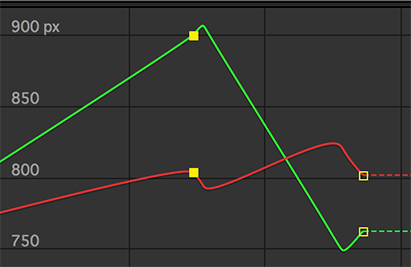
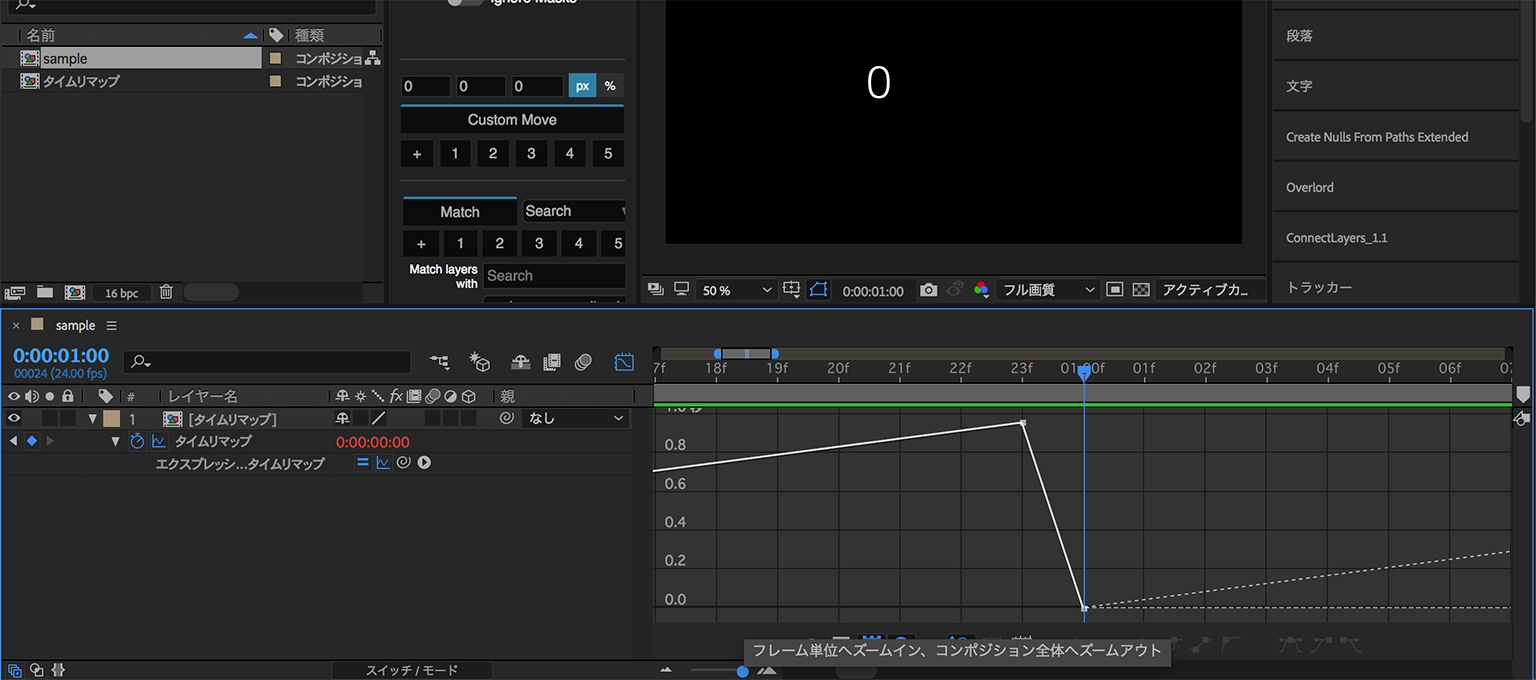
思いつく原因としては、キーフレームのある箇所をグラフで開いて、下図のように意図しない方向に曲線が描かれていないか、確認してください。(元のコンポジションとタイムリマップのコンポジション)

リンクをクリップボードにコピー
コピー完了
返信が遅くなってしまい申し訳ありません。
グラフに曲線は描かれていませんでした。
タイムリマップの最後のキーフレームにインジケータを合わせたあと
(1フレーム消えている状態です)
元のコンポジションを開くと何も表示されていませんでした。
(コンポジションデュレーション24フレームで作っており、0;00;00;24の位置にインジケータがある状態です。)
そのひとつ前の0;00;00;23で画は終わっているので、
元コンポジション上で0;00;00;24の位置にインジケータを移動させることはできません。。
複雑で恐縮なのですが、伝わりますでしょうか?
リンクをクリップボードにコピー
コピー完了
コンポジションが0フレームから始まっていると、デュレーション24フレームの場合、最後のフレームは23になります。
タイムリマップの最後のキーを24から23フレーム目に移動しても大丈夫です。
リンクをクリップボードにコピー
コピー完了
また返信が遅くなってしまいました。すみません。。
タイムリマップの最後のキーを移動しても同じ状態が繰り返されてしまいます。
ネットなどで調べた方法を組み合わせて、
①最後のキーフレーム(画が消えているフレーム)の1フレ前にキーフレームを打つ
②最初のキーフレームを最後のキーフレームにコピペする
③プロジェクトを別名保存
④キャッシュを消す
⑤別名保存したプロジェクトを開く
⑥最後から2つ目のキーフレームを最後のキーフレームの上に移動(上書き-)
の手順が今の所一番うまくいく方法ですが、
それでも解決しないこともあります。
バグの一種でしょうか。。
リンクをクリップボードにコピー
コピー完了
試しに下記のコンポジションを作って、動作を確認してください。
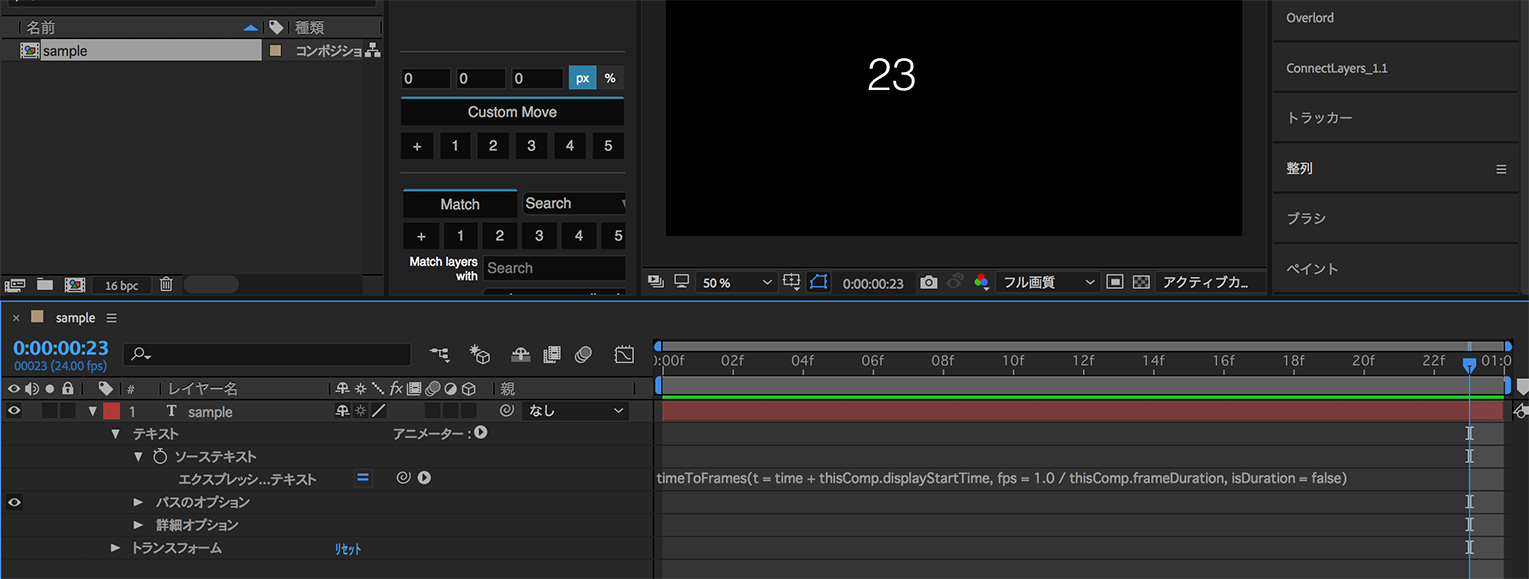
1秒のコンポジションにテキストレイヤーを追加して、テキストソースに下記のエクスプレッションをコピーして貼り付けると、フレーム数を表示するので、検証しやすいと思います。
timeToFrames(t = time + thisComp.displayStartTime, fps = 1.0 / thisComp.frameDuration, isDuration = false)

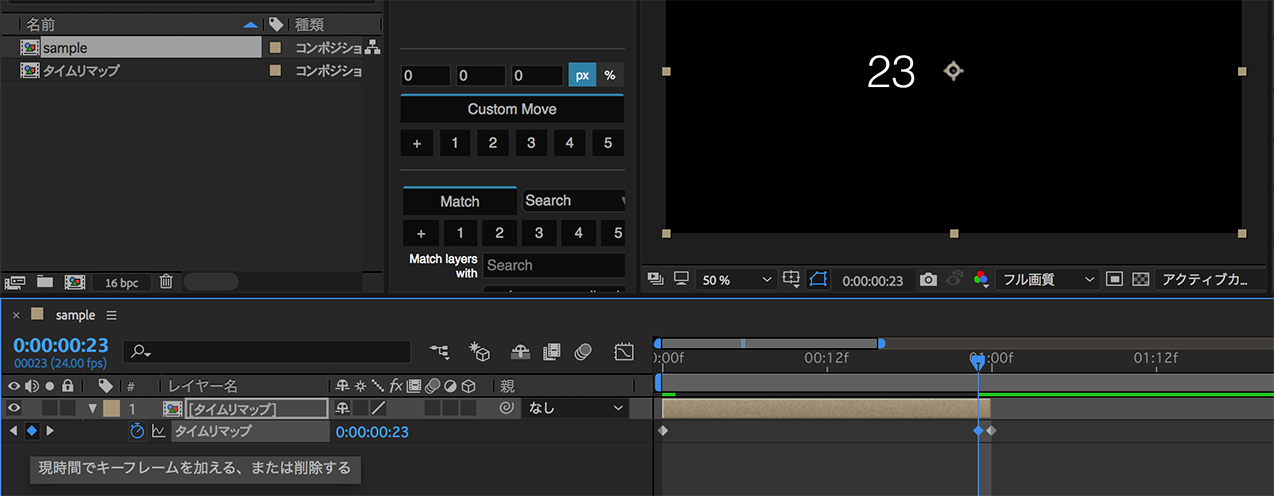
プリコンポーズして、コンポジション設定のデュレーションを10秒に設定。
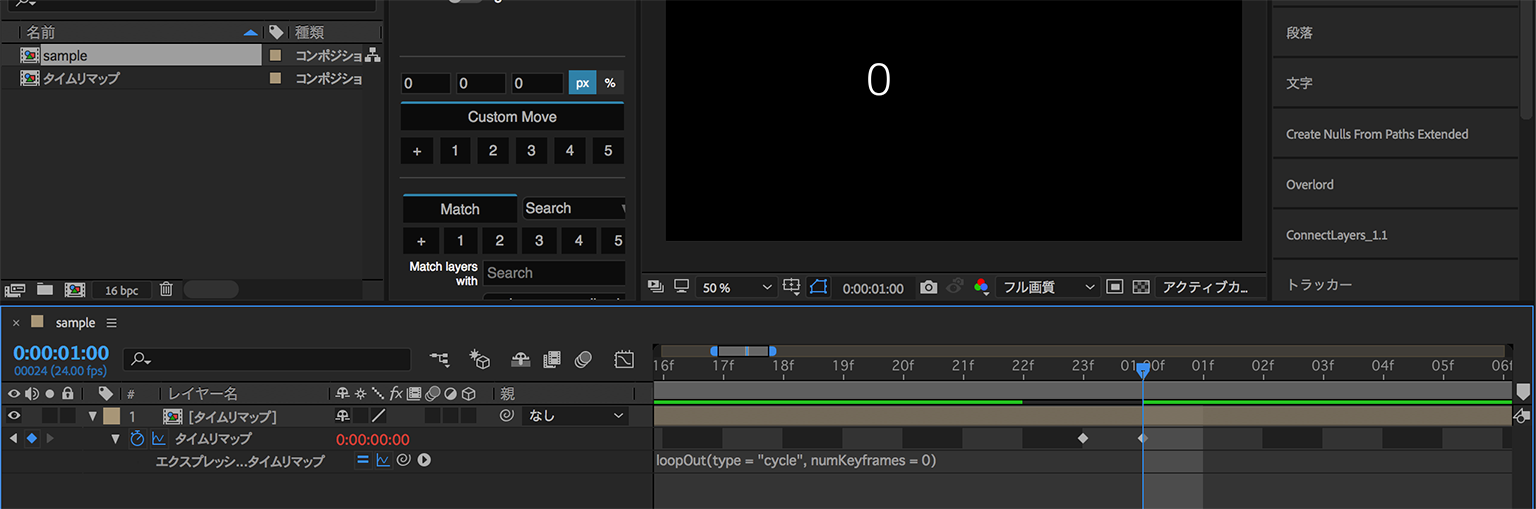
この時点で、23フレームでは23が表示され、24フレームでは数字が表示されない状態です。
23フレームにキーを追加します。

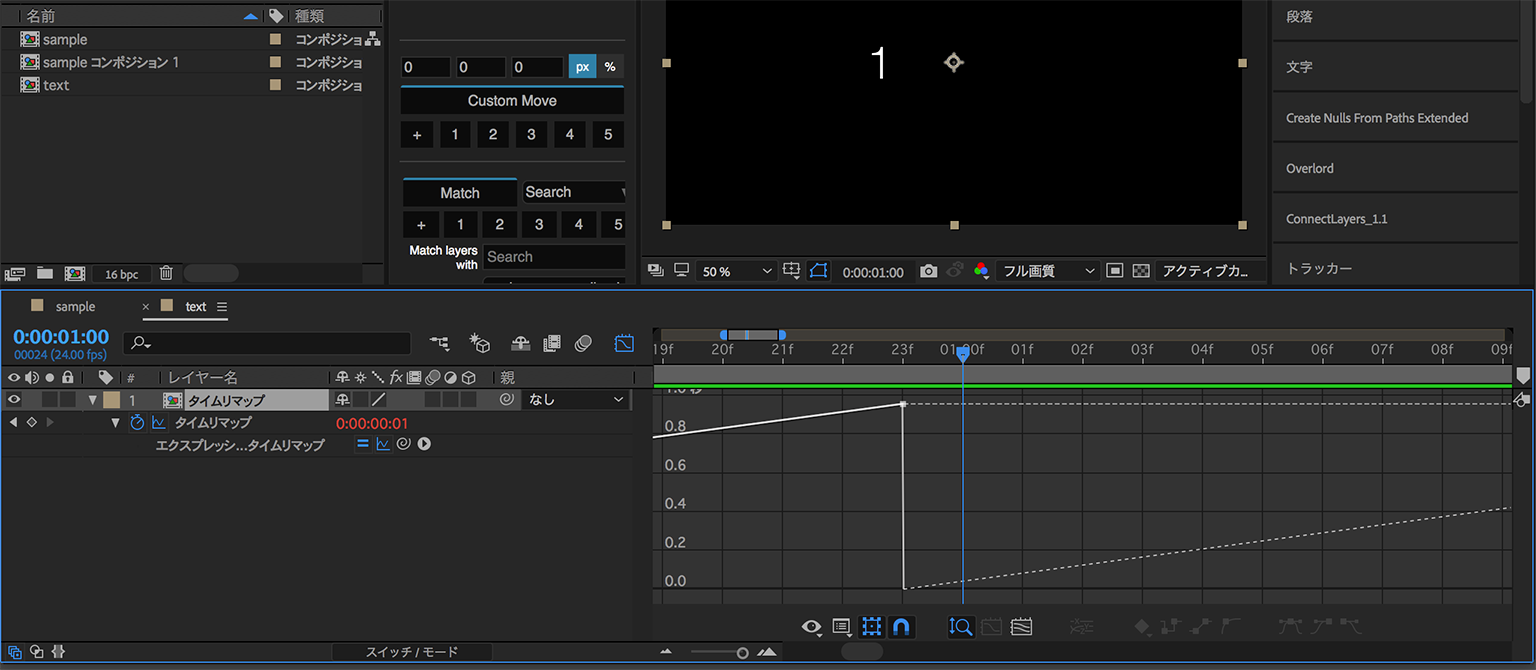
ここで、24フレームのキーを削除して、レイヤーのデュレーションを伸ばしてloopOutの設定をすると下図のように24フレーム目に 1が表示され、以降も1フレーム飛ばされる現象になります。

そこで、24フレームのキー削除せづにキーの値に0 を入力します。

そうすると、24フレームに 0 が表示され、以降もズレが起こりません。

* エクスプレッションは、下記の記述で行なっています。
loopOut(type = "cycle", numKeyframes = 0)
また、アプリがおかしい場合は、下記ページから「B. 環境設定フォルダーの再作成」も試してください。