Adobe Community
Adobe Community
Change speed along motion path
Copy link to clipboard
Copied
I've created a curved path with two points, one at each end. It's not symmetrical, if that matters.
I've attached a null to the position of the path, so now I can pick whip images to the null to animate them along the path. So far so good.
My issue is when I try to control the speed of the animation along the path. I want the image to "hang" on a certain point of the curve. However, when I go to the speed graph, my understanding is that I have to separate the x/y dimensions to manipulate the curves of the graph, but when I do, it wildly changes the shape of the curve.
I'm also unable to time remap the null layer, to play with the time that way. It's greyed out.
Simply put, is there a way I can manipulate the speed of the object along the path? Simple "easy ease" isn't precise enough.
Copy link to clipboard
Copied
I want to clarify re: separating dimensions. I want to grab the handles and manipulate the speed curves, without moving the point itself. That's what I need to separate dimentsions to be able to do. Without separating dimensions, I can't grab the handles with full functionality.
Copy link to clipboard
Copied
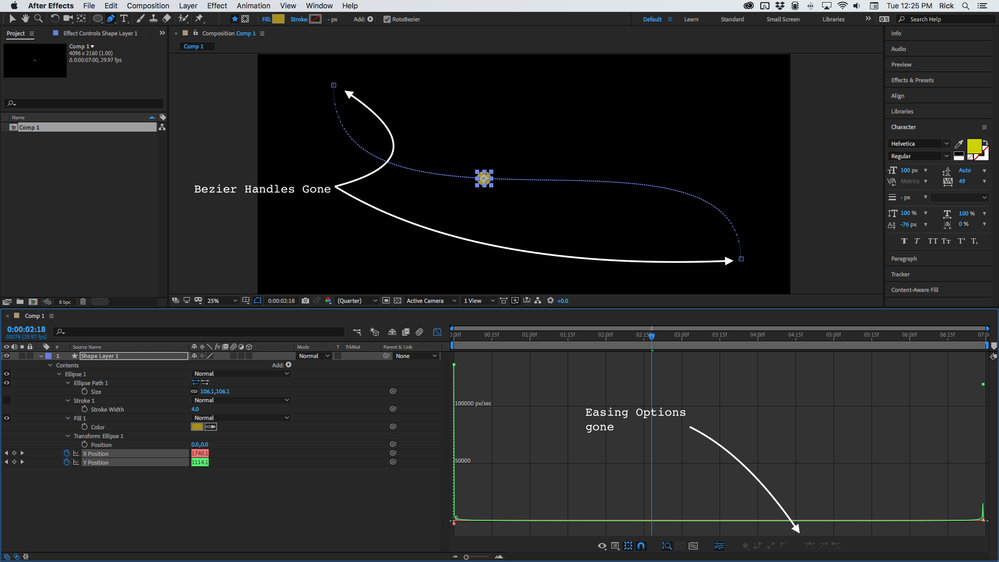
Separating dimensions is pretty useless when you are trying to animate speed. The bezier handles that you use to fine-tune the motion path disappear, barely editing the speed graph or the value graph dramatically changes the motion path. I've only used separate dimensions about twice since it was introduced because it's a lot more difficult to do some things. About the only use, I see for separating dimensions is to make expressions simpler because you don't need to generate an array.
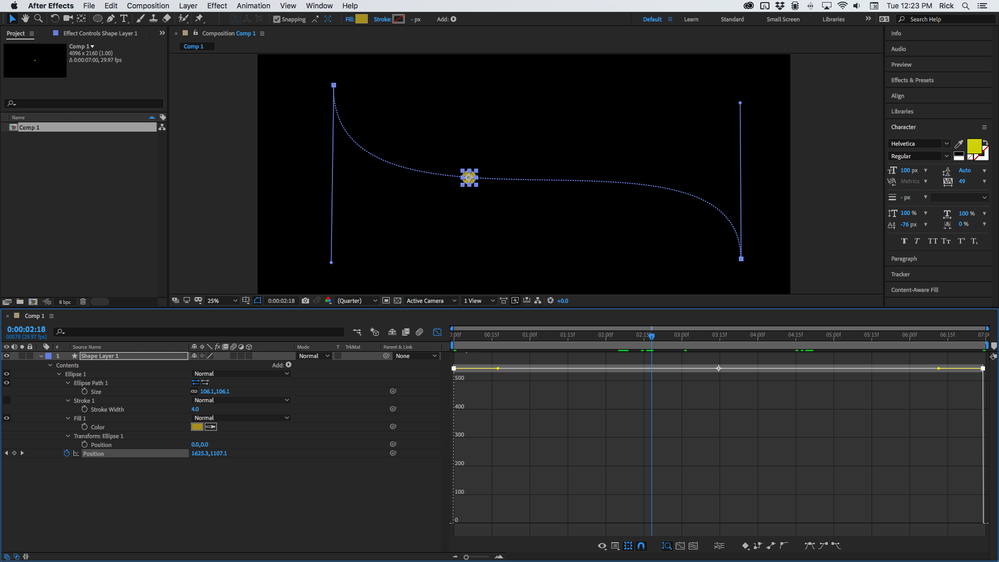
For example this nice simple path -
becomes this when you separate dimensions -
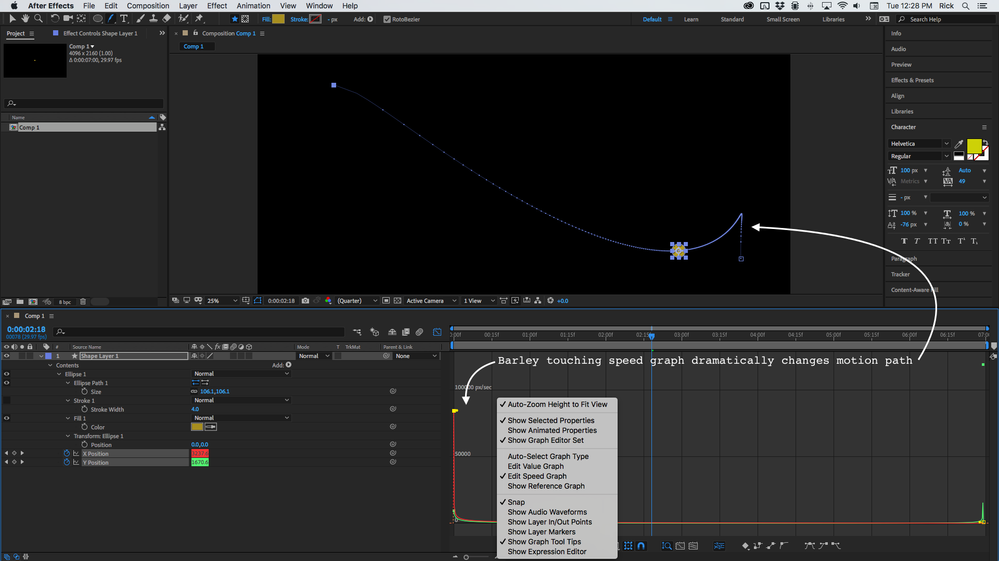
and the whole thing starts to fall apart as soon as you try and edit anything in the Graph Editor. Just a tiny bump in the speed graph for X dramatically changes the motion path.
Copy link to clipboard
Copied
Take a look at this first draft of a new tutorial in my Clean Up Your Act series. It should point you in the right direction.
Copy link to clipboard
Copied
Very helpful, thank you!
In all my tutorial consumption, I've never encountered anyone differentiate "auto bezier" and "easy ease". This was the missing ingredient to solve it!
I've subscribed to your channel. I can't wait to see more excellent tutorials.