Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: Creating, NOT deleting a green screen?
- Re: Creating, NOT deleting a green screen?
Creating, NOT deleting a green screen?
Copy link to clipboard
Copied
Up until an hour ago I had never used After Effects. A client has asked me to use AE to create a giphy of a golf ball bouncing in and rolling into hole. No problem getting ball with logo (from an .ai file) to bounce in, and roll to a stop. Getting it to drop into a hole I assume requires a green screen in the background, then a layer with a black hole, then the ball, and then in foreground shape that acts as a "curtain" for the ball to drop behind. I could animate this easily in PSD or AI, but AE has been requested. No matter how many searches I do I only find videos on how to DELETE a video green background, not create one.
Any tips would be greatly appreciated. Plus, I have to be AE proficient by feb 2020 so suggestions for tutorials and/or books also helpful.
Copy link to clipboard
Copied
No, you don't create an artifical green screen for that.
You can use a duplicate of the hole as a alpha mask, making the ball and parts of it only appear when it is above the hole.
You can duplicate the ball layer (one masked, one not) and cut it right there, when the ball is completely above the hole.
OR you deform the hole in a way that the ball will always be covered by it when bouncing. It doesn't matter what it looks like, because once set as mask, it's not visible anymore. So you don't need to duplicate and cut the ball layer.
OR you create shape layers in the color of the background with a hole in it (you can do this in AI, too - maybe easier) and just place them in right layer order (background - ball - foreground). No duplicates and masks for that.
Search for AE beginners tutorials from Adobe. AE is to complex and not self explaining enough.
*Martin
Copy link to clipboard
Copied
It is nearly impossible to learn AE by just opening the app and poking around in the UI. If you have the Home Screen enabled click on the Learn Link and go through at least the basics. The link will take you here.
Until you have a really good understanding of video formats, standards, and compression do not create custom comp sizes with custom frame rates and expect to end up with something that works when you send it to YouTube or Vimeo.
One more tip: Vet your trainers. Most of the new tutorials you will find with a search of YouTube or the internet have been prepared by enthusiasts that do not really know what they are doing and if they do stumble into an efficient workflow, they often leave out critical parts of the explanation. Tutorials that are just recipes to duplicate some video magic they have discovered often to more harm than good.
The workflow of using the layers in AE is very similar to Photoshop and Illustrator, but there are different tools that you can use to control transparency. The fastest way to do this kind of thing would be to set up an AI file with the same point size artboard that you want to use as the size of the video you create. 1920 X 1080 points is a good size for the artboard. When that is done you start arranging the layers with the logo for the ball on one layer centered in the ArtBoard, A surface for the golf ball that is rectangular and twice as wide as it is tall that you will use as the texture map for the golf ball, then layers for your scene laid out the way you want them. Import that entire AI file into After Effects retaining layer size and open up the comp. When the comp has opened in the timeline make sure the timeline or the Composition Panel is selected and open up the Comp Settings (Ctrl/Cmnd + k) and adjust the duration.
Now set the logo over the center of the golfball texture layer, select both layers and Pre-compose by selecting both layers and pressing Shirt + Ctrl/Cmnd + c, then make sure that move all attributes is selected and press OK.
When that is done apply CC Sphere to the Golf Ball pre-comp and you'll get a 3D sphere that you can rotate (roll) and move around the screen. Animate the path of the ball so that it looks like it is rolling the way you want it.
Find the layer with the hole in it for the Cup and duplicate the layer, then drag it above the Golf Ball layer. Now take the pen tool and draw a quick mask that goes vertically down from the left edge of the cup to the bottom of the frame, then right to as far as the hole is wide, then up to the right side of the hole, then straight across to the starting point. You have just created a copy of the green that will hide the ball as it drops through the cup.
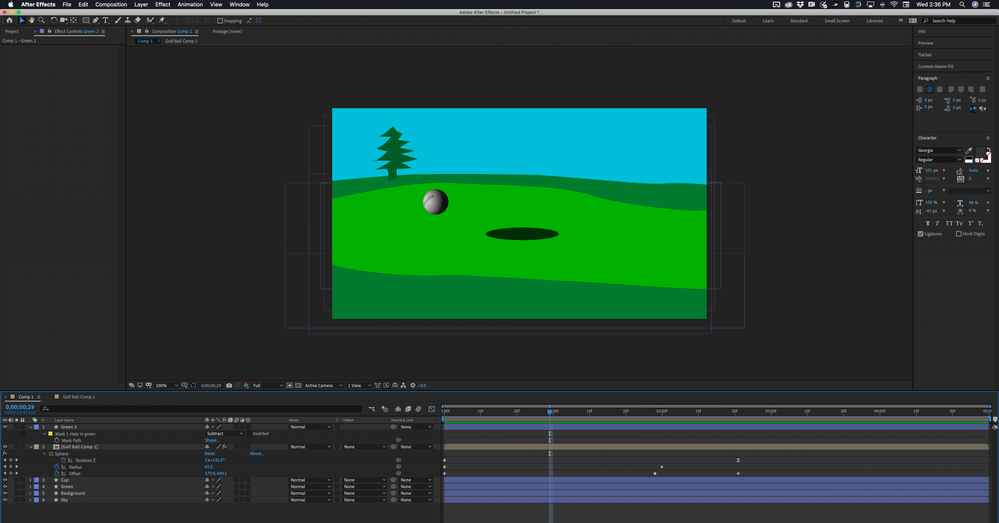
There you go, All done. You have a 2D comp with a simulated golf ball sphere that rolls across the green and falls in the hole. It looks like this: I created this All in AE with nothing but shape layers:
That's about all there is to creating a cartoon golf ball rolling into a hole.
Copy link to clipboard
Copied
Without looking up anything I was able to create a ball that bounces in, rotates (on one axis) slows to a roll and comes to a stop. I'll jump into Adobe Tutorials today and follow your guidelines. The texture map was impossible to figure out just by fooling around, so I need to backup and learn this right. I've been doing animated gifs in photoshop and illustrator for 10 years so I have to clear my brain from flip-page style animation to this.