Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Have a shape follow a path (which is animated with...
- Have a shape follow a path (which is animated with...
Have a shape follow a path (which is animated with trim path)
Copy link to clipboard
Copied
Hey everyone,
I've been trying to find a solution to this problem for quite a while.
My issue is pretty simple. I have a simple path that I animate, using trim path, with easings.
I would like to have - at the starting point of the trim path - a layer (let's say a circle) that follow this path, and always stay "at the beginning" of the path.
I've tried multiple things such as expression I found on Reddit (https://www.reddit.com/r/AfterEffects/comments/1inivq/is_there_any_way_to_link_a_nul_object_to_a/), or just by copying the path data to the object's position attributes, but it didn't work.
Here's the project file: https://we.tl/t-dDUXJGBYu4
If you can help me out that would be much appreciated 🙂
Thanks a lot!
Copy link to clipboard
Copied
If you ease the in and out points for trim paths the easing will exactly match easing the position keyframes of the layer following the original path. I do this all the time.
I checked your comp and it has a few basic problems. The most obvious problems are with the Circle layer and the Path layer. If you want a motion path to follow a path the transform properties of the layer with the path must all be reset. Your Path layer is all fouled up. You need to reset Position and Anchor Point so that the Anchor Point is at 0, 0 (true for all shape layers), and the position is 960, 540. Now when you copy the path in the path layer and paste it to a motion path it will line up.
The second problem is with the Circle layer. The Transform Ellopse Path 1/Transform property must be reset, You also need to reset the Anchor Point and Position property of the Circle layer. This will put the circle in the center of the comp.
The next step is to set a keyframe for Ellipse 1/Path 1 and copy or cut it to assure that you have copied the path to the clipboard. When that is done, set a keyframe for the Circle/Transform/Position property at the first frame, the same frame that the first keyframe of Trim Paths 1/End is on, and then paste. This will give you Rove Over Time keyframes for the Circle/Transform/Position property. Press the K key a few times until you get to the last keyframe for Path/Contents/Ellipse 1/Trim Paths 1/End and then drag the last Position keyframe for the Circle layer to the same frame. It should snap into position.
Because you used End instead of Start for Trim Paths you will need to select all of the Circle Position keyframes and use the Keyframe Assistant to Time Reverse the keyframes. There is no ease and whiz expression applied to Trim Paths 1/End, but there is easing so you should select that keyframe again, press f9 to set easy ease, or use the keyframe assistant to set easing for that keyframe. The last step is to select the last Position keyframe for the circle layer and press f9 or use the Keyframe Assistant to set the same easing. If you need to further refine the easing you can right-click on any keyframe and select Keyframe Velocity to manually set the easing. You just have to copy the keyframes. Ease and Whiz will not work when there are Rove Over Time keyframes on a property so you'll have to adjust that easing manually.
The last step is to adjust the camera animation to properly frame up the shot.
One more point, Your comp was set to have a white background. In almost every case, this comp will render with a black background. If you want a colored background you have to add some pixels on the bottom layer. The easiest solution is to just add a comp sized solid.
That will fix your problem. Just remember that any time you want to have a motion path follow a vector path the layer with the path must not have any of the transform properties modified.
Here's the fixed project file. Took me longer to write the post than it did to fix the problem.
Copy link to clipboard
Copied
Thank you so much for your help and the time you spent writing this message, Rick.
I'll have to read it a few more times to be certain I can do this myself next time, but the result is exactly what I wanted!
Best.
Copy link to clipboard
Copied
Shouldn\t really have to do all this.. that should bw built into the program.
Copy link to clipboard
Copied
The Trace Path option in the bundled script, Create Nulls from Paths will do this easily. The script can be found in a subfolder where you installed AE. The subfolder will be here - Support Files>Scripts>ScriptUI Panels.
Here's a quick tutorial to show how to invoke the script and to set up the animation.
Copy link to clipboard
Copied
Hey Roland,
Thanks for your answer, this also sounds like a great idea, however I still have the same problem.
As you can see in this screen record https://we.tl/t-KyUkCIDQfh, I resetted the path's position and achor point, as Rick explained.
The first problem is that the created null goes the wrong way. Well, it's actually starting from the first point of the path (the end of the circle), which makes sense. To make a perfect circle, I couldn't just draw a path. I created a circle, converted it to a path, and then added the rest of the path, with the "waves". So I guess the first thing I would need to do is inverting the direction of the path, so that the end of the circle is the last point, and not the first. It's not in the record attached, but I tried "Reverse path direction on", but it didn't work.
Beyond that, as you can see in the video, I still have the same problem with the null's position: it's just not lining up with the path. Do you have any idea why? (project: https://we.tl/t-ixn2n9fEan)
Thanks a lot.
Copy link to clipboard
Copied
It's not wise to ask others to download anything from online forums. I suggest you post your videos on youtube on another online site and then provide the link in your post.
Meanwhile, based on your description, see if the thread here provides a solution - https://community.adobe.com/t5/after-effects/trim-path-reverse-direction/m-p/8074914?page=1#M10368
Copy link to clipboard
Copied
Sorry Roland, I'll do this next time. With some adjustments I managed getting I wanted, thanks for your help 🙂
Copy link to clipboard
Copied
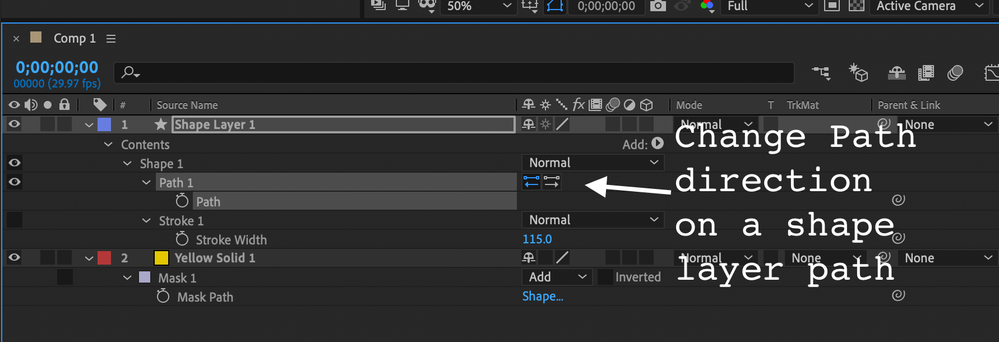
If the null goes the wrong way you can either time reverse keyframes or change the direction of the path. You change the direction of the path in the Timeline:
I'm not sure what part of your workflow is fouled up. It's really easy to make a motion path go the other way.
Copy link to clipboard
Copied
Yes I tried to use this feature, but it didn't work. However by making some adjustments I managed to get the result I wanted, thanks for your help Rick!