Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Having Trouble Creating a Bar Graph Template for u...
- Having Trouble Creating a Bar Graph Template for u...
Copy link to clipboard
Copied
I'm having some difficulty creating a bar graph template that I just made in after effects.
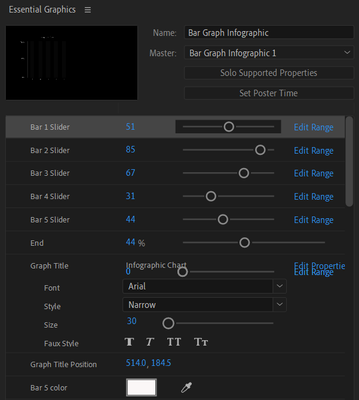
There doesn't seem to be an option to set a keyframe in my after effects template so I cannot change the graph over a period of time in premiere pro. In after effects, these are the settings I have so far. I don't see an option to set keyframes in after effects when I want to drag it into the essential graphics box. What am I missing here?
 1 Correct answer
1 Correct answer
You'll need an Expression to accept input via slider and then to animate the value.
Here's an Expression
//KF01 is your start value
KF01 = 0;
// KF02 is the value linked to its slider
KF02 = thisComp.layer("Controller").effect("Bar 01")(1);
// starTime defines the starting time of the bar's animation
startTime = 1;
// endTime defines the ending of the bar's animation
endTime = 2;
linear(time,startTime,endTime,KF01,KF02)
------------------------------------------------------
You will of course
...Copy link to clipboard
Copied
Without any info on how you actually create the bars nobody can tell you much. Those cropped screenshots are useless.
Mylenium
Copy link to clipboard
Copied
I watched this tutorial https://www.youtube.com/watch?v=0amv44UwAwg&t=4s&ab_channel=SonduckFilm and to create my bar graph.
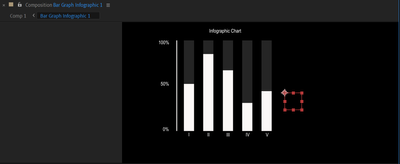
This is how the bar graph looks like:
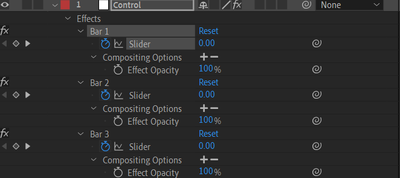
I used the pen tool to create the first line, then duplicated it and increased the stroke width to create the bar graphs. Then I added in trim paths into the bar graph. Next I created a null object and then went into effect -> expression control and added in the slider control to the null object. Then I went back into the trim paths and clicked on the end stop watch and parented it to the slider. So now the slider controls the trim paths. Then I duplicate the bar graphs and under expression, I changed where it says bar one to bar 2, etc. Then I set keyframes for the sliders in order to animate the graphs.
This is what the expression says thisComp.layer("Control").effect("Bar 5")("Slider"). Where it says Bar 5, I substituted that with whatever bar I was working on.
Is there any other information that you need?
Copy link to clipboard
Copied
There are many ways to do this and it'll take a long time to explain it in a forum unless you have a very specific issue. I suggest you head over to Adobe Stock and download one of their free MoGRTs – I'm pretty certain I've seen at least one Free MoGRT on bar charts. You can then look into how the author created and animated their bar chart.
Copy link to clipboard
Copied
My issue is that I cannot create keyframes with my bar graph once I drag it into premiere pro. I can only set one specific point with the slider control and it remains that way in premiere pro. I would like to be able to animate the bar graph so that it goes from zero to say 50% over the course of the bar graph animation.
Copy link to clipboard
Copied
You'll need an Expression to accept input via slider and then to animate the value.
Here's an Expression
//KF01 is your start value
KF01 = 0;
// KF02 is the value linked to its slider
KF02 = thisComp.layer("Controller").effect("Bar 01")(1);
// starTime defines the starting time of the bar's animation
startTime = 1;
// endTime defines the ending of the bar's animation
endTime = 2;
linear(time,startTime,endTime,KF01,KF02)
------------------------------------------------------
You will of course drag the Slider Control, named "Bar 01" in my example, into the Essential Graphics Panel.
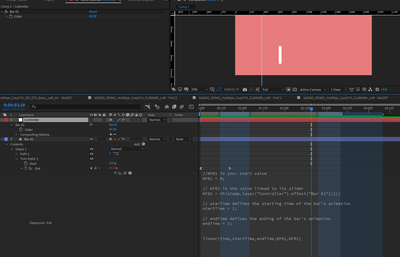
The image below shows HOW to set up one bar -
Do take note that this is a rather simplified Bar Graph. A more robust Bar Graph will allow for negative values as well as a number to normalize values so that a graph containing bars with extreme values between the highest and lowest values can be accomodated in a visually elegant manner. HTH
Copy link to clipboard
Copied
Thank you this worked!
Copy link to clipboard
Copied
i know it's always better to learn how to create your own stuff but some time work with a template can help you a lot also you can check this infographic template on adobe stock it will help you a lot and save your time
https://stock.adobe.com/templates/vertical-bar-chart-infographic/256735052?prev_url=detail