Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- How do I make a rectange conform to a path as it t...
- How do I make a rectange conform to a path as it t...
Copy link to clipboard
Copied
 1 Correct answer
1 Correct answer
As long as a layer with a vector path has not been scaled, rotated, or re-positioned you can always set a keyframe for a path to make sure that it is selected, then cut it and paste it to the position property of anything that has a position property, like your rectangle layer.
In your example, you have an expression for Null position and rotation pointing to the bottom layer, but you are not showing the entire expression. You can't just pickwhip a path to position, you have to copy it or do a
...Copy link to clipboard
Copied
There is no such built-in function in AE. You would have to buy plug-ins for this, at least if you really want it to be exact or using arbitrary shapes. However, a rectangle is just a trimmed stroke, so it should be easy enough to do with Shape layer paths and the Trim Paths modifier. It will just be a bit finnicky to keep the length consistent to retain the illusion.
Mylenium
Copy link to clipboard
Copied
Any specific plug-ins in mind that would make this easier? I've managed to do the effect now with help from you and Rick_Gerard, but there are always improvements to be made in terms of efficiency!
Copy link to clipboard
Copied
As long as a layer with a vector path has not been scaled, rotated, or re-positioned you can always set a keyframe for a path to make sure that it is selected, then cut it and paste it to the position property of anything that has a position property, like your rectangle layer.
In your example, you have an expression for Null position and rotation pointing to the bottom layer, but you are not showing the entire expression. You can't just pickwhip a path to position, you have to copy it or do a bunch of math. Copying and pasting are pretty easy, and that's what I do most of the time.
Mylenium is correct, there is no Bend feature for rectangles and I assume that your little red rectangle is Layer 1, but you could simply copy the rounded rectangle bezier path and paste it to a stroke, or you could just duplicate the rectangle on the shape layer, add Trim Paths, adjust in and out to set the length of the faux rectangle, and animate offset. The whole job would take about two minutes.
Copy link to clipboard
Copied
I'll be honest, I still don't exactly understand the tools used to make this (I'm pretty new to After Effects as you may have guessed) but this gave me a much-needed jumping-off point. thankyou.
Copy link to clipboard
Copied
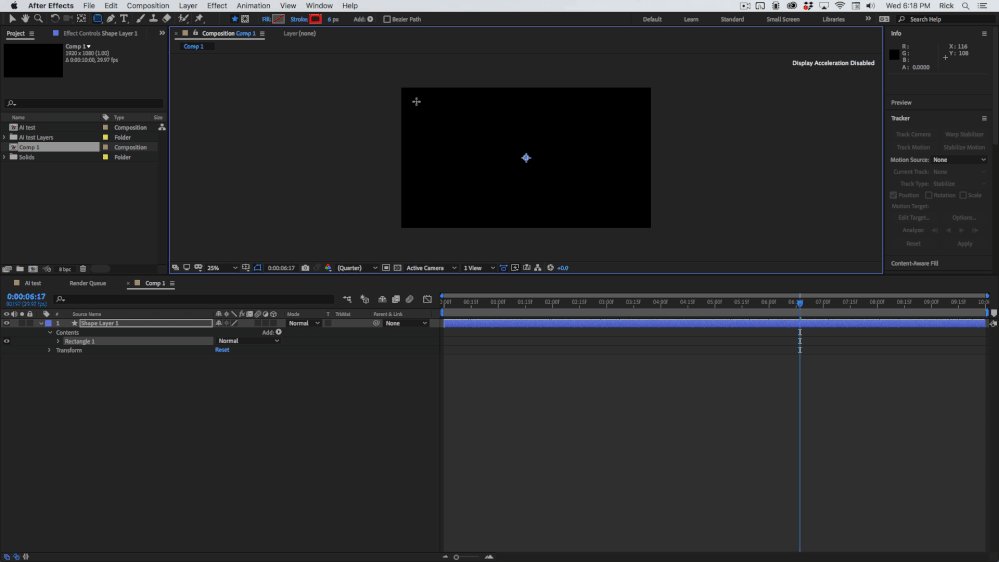
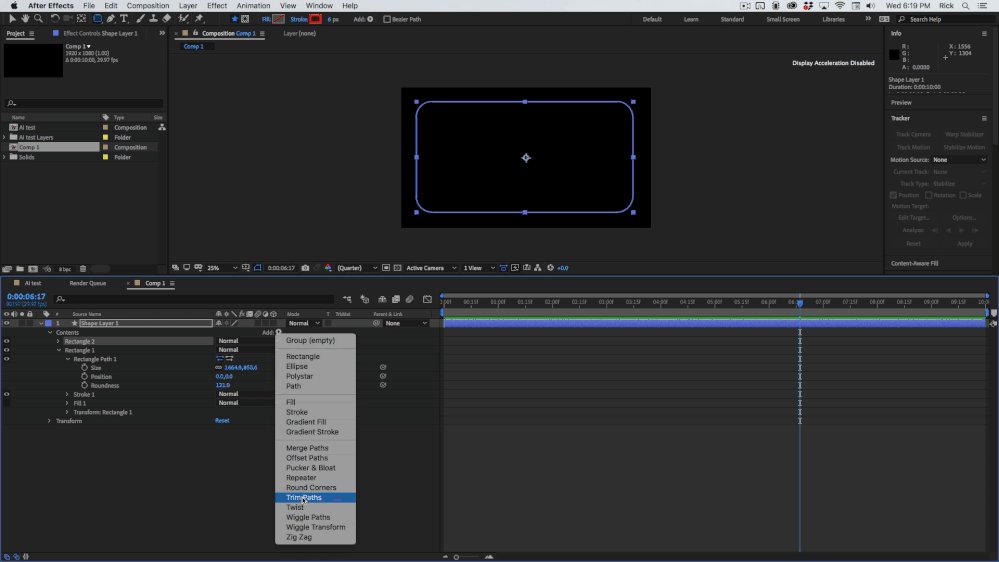
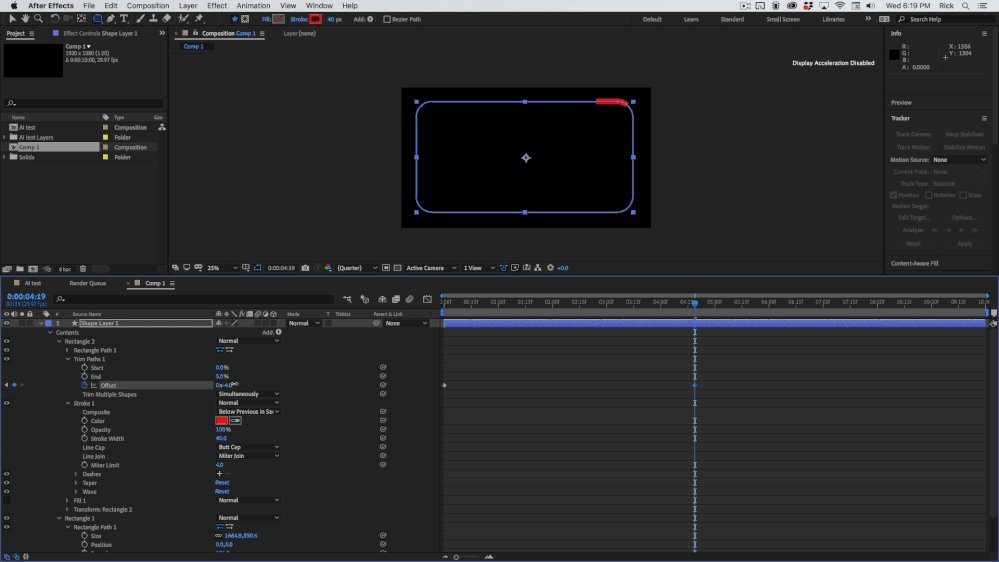
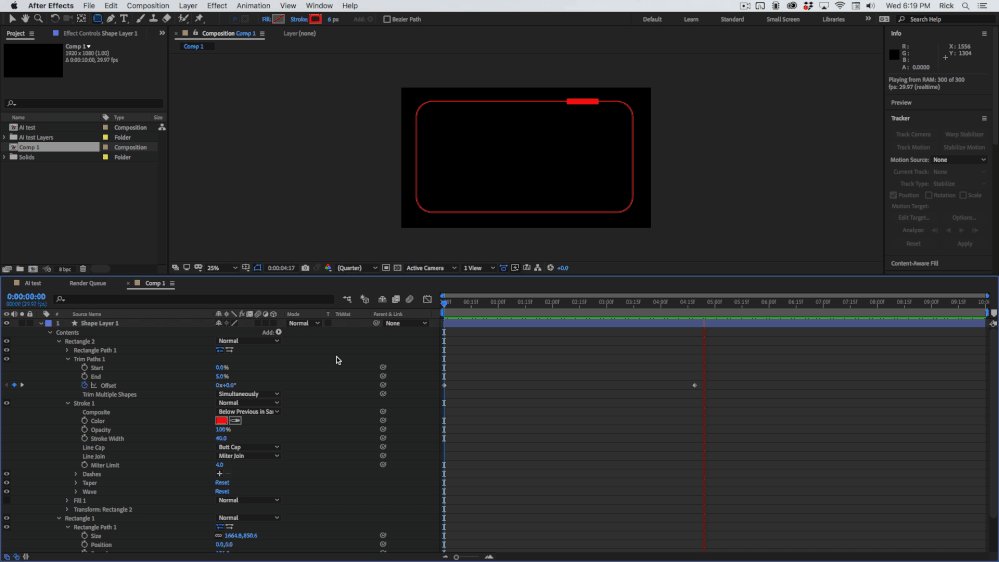
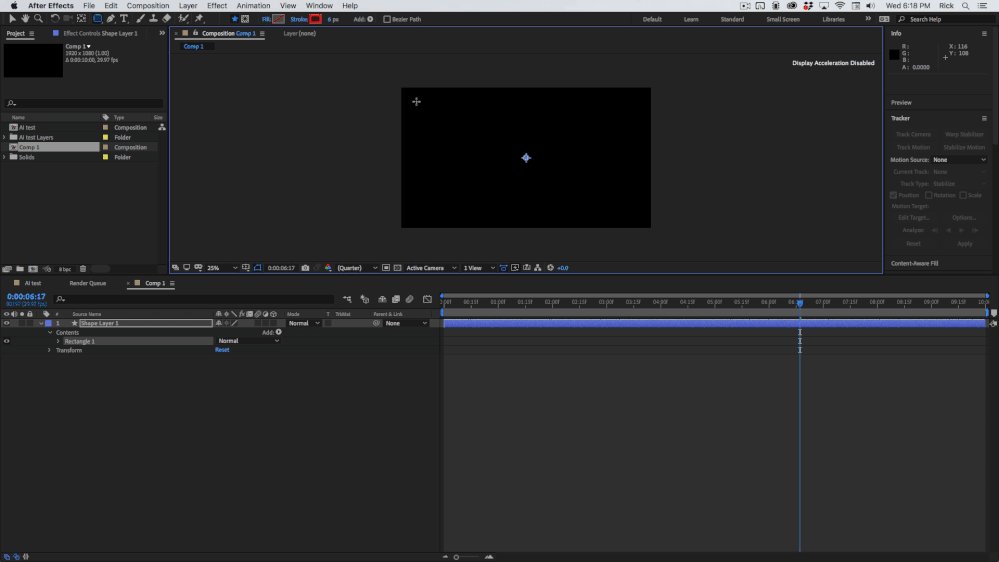
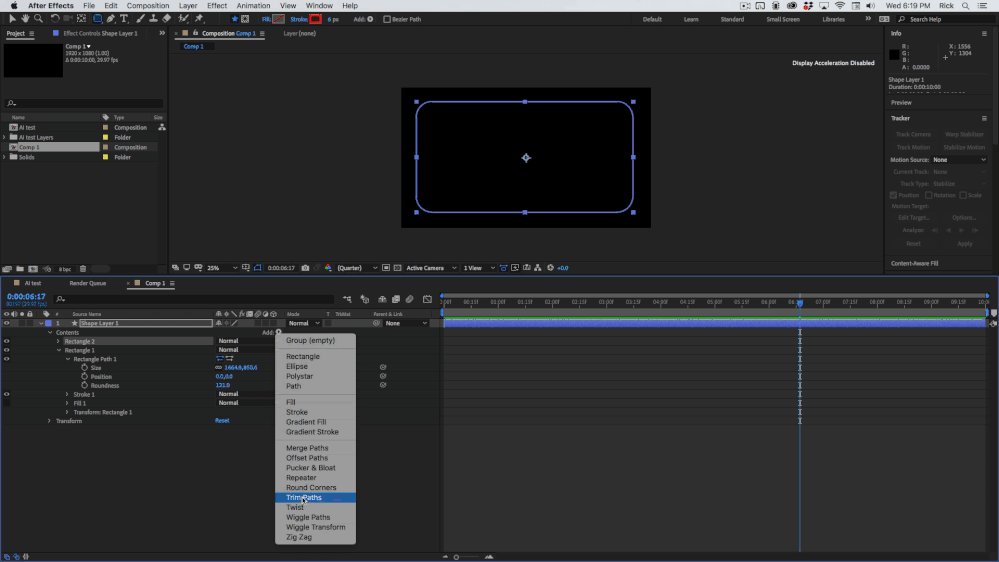
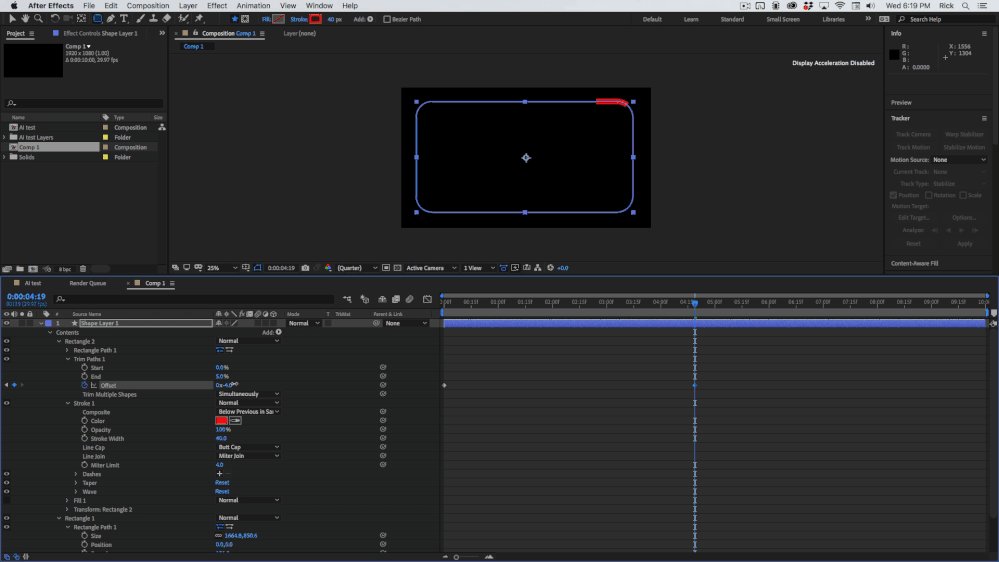
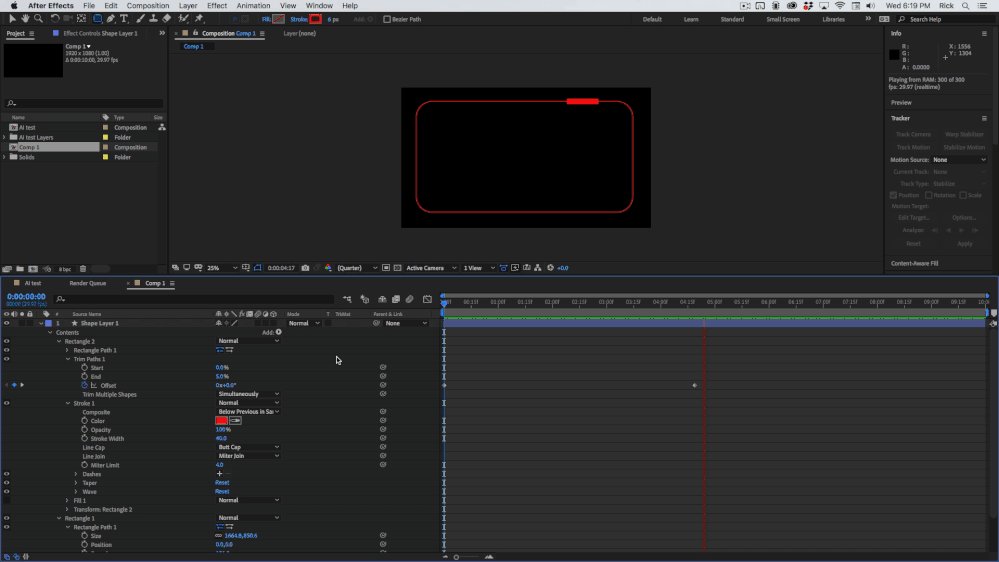
The gif shows you everything that I did to create the comp. All the modified properties of all the elements are shown. If you save the gif and open it in Photoshop you will be able to look carefully at each frame.
Copy link to clipboard
Copied
I opened up the Gif in Photoshop and slowed down some of the frames so you can clearly see the workflow.
New Rounded Rectangle, uu to reveal all modified properties, select Rectangle 1, Ctrl/Cmnd + d to duplicate it, Add: Trim Paths to Rectangle 2 on top, go to Rectangle 2>Stroke and increase the width, Go to the Start and End points of the Trim Paths to set the length of the thicker line, set a couple of keyframes for offset. It should take you about 2 minutes:
You also get a good look at how you can properly set up an animated GIF in Photoshop. I set the duration of the frames I wanted you to have a good look at from 2 to 5 seconds, ended up with a file that was exactly the same size and had the same number of frames, but it gave you a good look at important details. If you ever need to produce animated gifs you should always do the final processing in Photoshop. I've made gifs that were only 60 frames long that played for 2 minutes and had nice transitions between the advertizer's messages that stayed on screen for 15 or 20 seconds. There were no duplicated frames in ann my delivered gifs...