Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Is there a way to automate clean keyframe bounces ...
- Is there a way to automate clean keyframe bounces ...
Copy link to clipboard
Copied
Hi!
Will try to be as specific as possible. Looking for a way to make a png bounce in scale to an audio kickfile (asin, an isolated 'kick' drum from an audio track). My process:-
+ Create audio amplitude of mp3
+ Delete right/left channels (use both channels)
+ Alt-click 'scale' of PNG and pickwhip it to audio slider --> change temp scale expression to [100,100] or whatever the % of scale I am using
+ Add motion blur to bouncing file
Now I have a bounce, but even though I am using a clean kick-audiotrack the keyframes are erratic. I proceed by cleaning it up by replacing the biggest values with a smaller number and deleting the other keyframes except for the '0's.
Now I have what I need: a clean bounce to the kick! Thing is, this takes me so much longer than it should. I am looking for a way to automate it nice and crisp and am willing to pay for a plugin if needed. Suggestions?
Thanks a million in advance 🙂
 1 Correct answer
1 Correct answer
Scale should work exactly as position, exceptthat you want to probably scale in both x and y. So this should animate the scale from 100% to 400% whenever the audio amplitude goes from 2 to 35. Just play with the numbers to get the desired effect (or use my extension BeatEdit for more detailed control).
t = thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider");
v = linear(t, 2, 35, 100, 400);
[v, v]
Copy link to clipboard
Copied
Entirely depends on what you're after, but most likely you are looking for something like this
http://www.motionscript.com/design-guide/audio-trigger.html
rather than feeding the animation directly from a source. Other options of course could include things like using the smooth() expression functions to even out things or any number of other things. You would have to be more specific about what you actually are trying to do.
Mylenium
Copy link to clipboard
Copied
Mylenium,
Cool! I'm a junior when it comes to scripts but will have a long hard look at http://www.motionscript.com/design-guide/audio-trigger.html - thanks again 🙂
I am basically trying to make a music video clip with one layer (png) reacting to the beat of the music. There's some audio programs, like Fruity Loops, that have a visual work station in which you can automate certain image files you upload to particular music channels (kick, bass, etc). I'm trying to do the same but in After Effects - but of course AE is much, much more complicated than the very simplistic visualisers in programs like Fruity Loops. Thing is: the visualiser in Fruity Loops takes 5 seconds to make a really neat, tight, bounce to whatever part of the music you want. I haven't found a way to automate it in AE without taking at least an hour per project to clean up the keyframes, but like I said I'm a noob to scripting..
Cheers.
Copy link to clipboard
Copied
.... and the 'smooth expression' function may do the trick as well
Copy link to clipboard
Copied
You can do that without any scripts. Here's the workflow.
- Create a new comp
- Add an audio file to the comp
- Select the Audio layer and use the Animation/Keyframe Assistant/Convert Audio to Keyframes menu
- Select the new Audio Amplitude layer and press "u" to reveal the keyframes
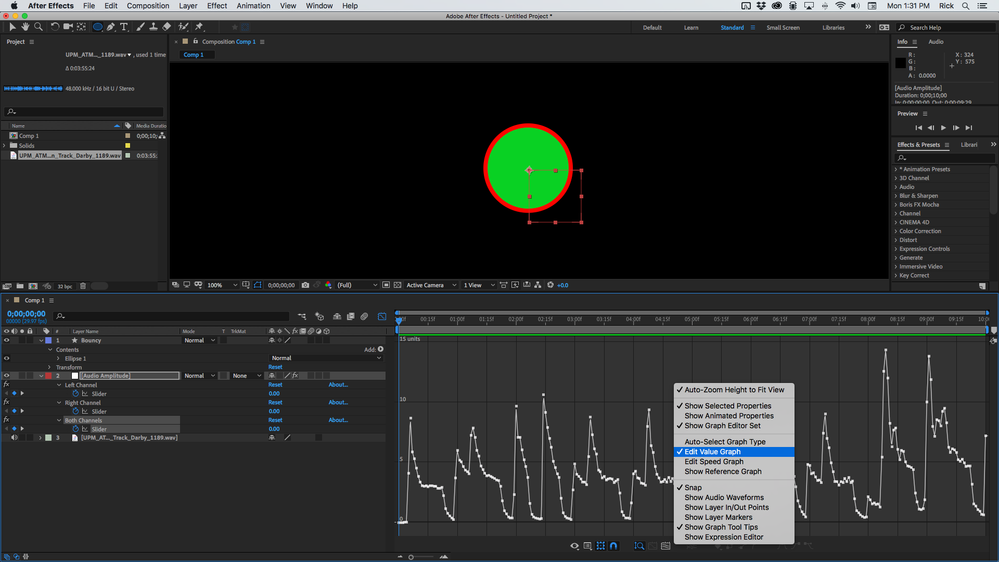
- Both channels slider is almost always the best choice, select that string of keyframes, open the graph editor and make sure that it is set to view the Value graph and not the speed graph by right-clicking in the Graph editor
- Scan the graph and determine where you want the movement to start and where you want the movement to reach its maimum value and make note of the numbers (usually between 0 and about 35)
- Add the layer you want to move and reveal the position property by pressing 'p'
- Alt/Option + Click to start an expression and then type t = and drag the pickwhip to the Both Channels Slider then add a semicolon to the end of the line and press return;
- Complete your expression typing y = and then, using the linear method from the expression language menu in the timeline to generate this line of code: linear(t, tMin, tMax, value1, value2);
- tMin is the minimum value you made note of when you looked at the graph editor, tMax is the maximum value, value 1 is the resting position which should be zero, value2 is the maximum movement in the Y-axis so it could be something like 200
- After you complete the second line of the expression create this array for the last line: [value[0], value[1] - y];
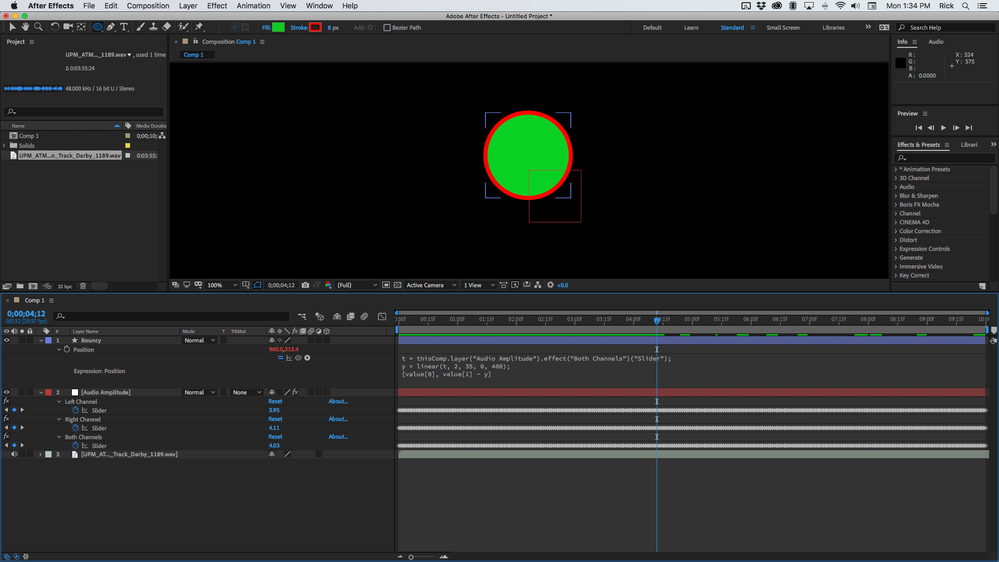
The array takes the current value for X and then subtracts the calculated value of Y from the current value of Y to move the layer up every time the sound passes the threshold. The complete expression would look like this if your audio values were 2 and 35 and you wanted the layer to move up 400 pixels when the sound was the loudest:
t = thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider");
y = linear(t, 2, 35, 0, 400);
[value[0], value[1] - y]This is what the screenshots would look like:
That will get you there in about 5 minutes. You can also use ease instead of linear in the second line of the expression.
Copy link to clipboard
Copied
It appears this may do the trick 🙂 Am going to get cracking on it today. Thanks a million Rick Gerald for your time and input, you're a legend!
Copy link to clipboard
Copied
Hi Rick Gerard,
It took a while for me to respond to this, my apologies.
I followed the steps you list above - and quickly realised the fault is mine for not describing myself accurately enough. It seems I called it a 'bounce'- implying I want the image to move 'up' and 'down' to the music, with what you correctly say, must be a 'position' pickwhip to the Audio Amplitude.
What I am looking for however is an increase in 'scale', pickwhipped to the Audio Amplitude. So every time the graph value hits a peak, the image increases in size, bouncing out of the screen (into your face) if you will.
I tried applying your steps to 'scale' instead of position but this does not give the desired effect. Could you once again point me in the right direction?
Many thanks.
Copy link to clipboard
Copied
Scale should work exactly as position, exceptthat you want to probably scale in both x and y. So this should animate the scale from 100% to 400% whenever the audio amplitude goes from 2 to 35. Just play with the numbers to get the desired effect (or use my extension BeatEdit for more detailed control).
t = thisComp.layer("Audio Amplitude").effect("Both Channels")("Slider");
v = linear(t, 2, 35, 100, 400);
[v, v]
Copy link to clipboard
Copied
Hi Mathias Moehl,
Thanks, these expressions do the trick. Thanks for explaining the "100% to 400% whenever the audio amplitude goes from 2 to 35"; this finally made sense to me 🙂
In doing this and playing around with the numbers, however, I found out that the scale increase automated in this way- even though it is accurate - doesn't have the organic 'bounce' effect I'm after. I am sure this is why you made the BeatEdit extension! Is there any way of giving it a go on trial basis (I will purchase extension if it's a succes).
Thanks for your time.
Copy link to clipboard
Copied
Did you try my BeatEdit for After Effects?
Just use the scale pulse preset of its Beat Wiggle.
Copy link to clipboard
Copied
Here is a more in-depth version of the tutorial
Copy link to clipboard
Copied
Amazing, Mathias! Thanks.
Copy link to clipboard
Copied
Hi Mathias Moehl,
It seems this is exactly what I'm looking for. Do you perhaps, if I am so lucky, have a trial version or something of the sort I could download to see if it has the desired effect?
Thanks a million.
Copy link to clipboard
Copied
Yes, just click on the green TRY button on the top right of the product page
https://aescripts.com/beatedit-for-after-effects/
The trial only creates animations for the first 20s of the music, but this should be enough to evaluate if it does what you need.