Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Is there a way to change the time property of a Ma...
- Is there a way to change the time property of a Ma...
Copy link to clipboard
Copied
Hi,
I am trying to control the time of an existing Marker.
Would something like below be possible?
myComp.layer("MYLAYER").property("Marker").setValueAtTime(myArray[0], "MarkerName");It doesn't want to run because of "MarkerName", of course, but this is what I was hoping to achieve...is there another possible approach?
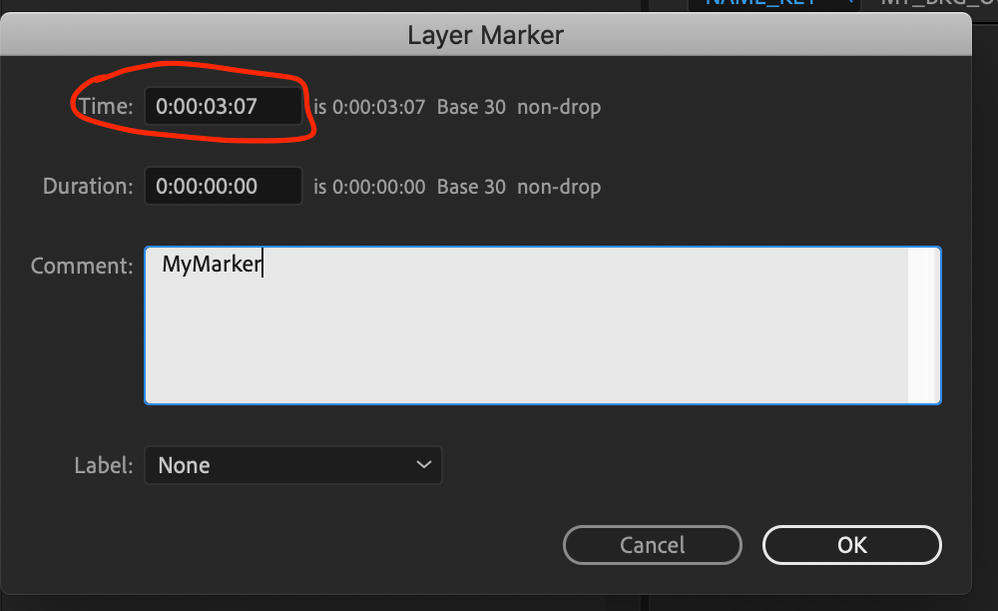
I attached for clarity what I want to be able to control with JavaScript..
Thank you!
 1 Correct answer
1 Correct answer
There's no way (that I know of) to change the time property of a marker. You'd have to harvest the marker value, remove the marker, and create a new one (using the old value) at the new time:
var myArray = [5];
var myComp = app.project.activeItem;
var myLayer = myComp.layer("MYLAYER");
var myMarkerVal = myLayer.property("Marker").keyValue("MarkerName");
var myTime = myLayer.property("Marker").keyTime("MarkerName");
var myIdx = myLayer.property("Marker").nearestKeyIndex(myTime);
myLayer.property("Marke
Copy link to clipboard
Copied
There's no way (that I know of) to change the time property of a marker. You'd have to harvest the marker value, remove the marker, and create a new one (using the old value) at the new time:
var myArray = [5];
var myComp = app.project.activeItem;
var myLayer = myComp.layer("MYLAYER");
var myMarkerVal = myLayer.property("Marker").keyValue("MarkerName");
var myTime = myLayer.property("Marker").keyTime("MarkerName");
var myIdx = myLayer.property("Marker").nearestKeyIndex(myTime);
myLayer.property("Marker").removeKey(myIdx);
myLayer.property("Marker").setValueAtTime(myArray[0],myMarkerVal);
I think that will work, although you might be able to do it in fewer steps.
Dan
Copy link to clipboard
Copied
Thank you very much, Dan! For replying so quickly and for being available for the community...it's much appreciated.
That was exactly what I was afraid of :). Too bad...I started to work on your suggestion last night...but I posted the question hoping that I was wrong...
Thank you again,
A.
Copy link to clipboard
Copied
FYI...it is working! I was able to change the time with that script...just awesome.
THANK YOU!