Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi All,
New to exploring simple expressions and a bit stuck.
I know I can use this expression to mimic a different layer's movement:
thisComp.layer("flat earthers").transform.scale
What do I need to add to this expression to make it do the opposite movement? As one layer grows the other shrinks.
Thanks,
Alec
 1 Correct answer
1 Correct answer
Thanks. going to try this today
Copy link to clipboard
Copied
In a basic layout, you can just subtract the other layers scale from the current scale:
//assuming the layer scale is 100 by default
100 - thisComp.layer("flat earthers").transform.scale;
Example results:
flat earthers scale = 100 target layer scale = 0
flat earthers scale = 75 target layer scale = 25
flat earthers scale = 5 target layer scale = 95
*Martin
Copy link to clipboard
Copied
Martin's expression will set the scale of the layer with the expression to zero when the target (flat earthers) layer is at 100%. If you want to maintain the original scale of both layers you need to divide the target layer's scale by 100. For example, if you had two rectangles making up a bar chart and both layers made up the entire bar, then adding this expression to the slave layer would keep the total width of the bar the same while changing the ratio between the two layers:
// Constant Width for both layers
target = thisComp.layer("Target").scale / 100;
[value[0] / target[0], value[1]]
This would be very useful if you were creating an animated chart showing believers vs non-believers as part of the total population.
If you want to keep the total area of both layers the same just modify the last line like this:
//Constant area for both layers
target = thisComp.layer("Target").scale / 100;
[value[0] / target[0], value[1] / target[1]]
Copy link to clipboard
Copied
Thanks. going to try this today
Copy link to clipboard
Copied
Hi,
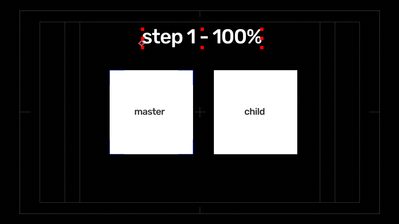
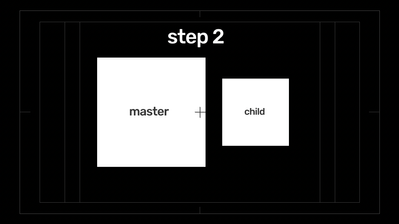
Have found this expression very useful, however it only scales the width. What if I have a 2 squares. The Master and the child. They are both at 100% scale to begin with. So as I scale up the Master the child copy scales down whilst maintaning its correct proportions. And then when I scale back down the Master to 100% the child scales back up to 100%
Have attached a screen grab of what I am trying to achieve.
many thanks
Copy link to clipboard
Copied
Hi,
Have found this expression very useful, however it only scales the width. What if I have a 2 squares. The Master and the child. They are both at 100% scale to begin with. So as I scale up the Master the child copy scales down whilst maintaning its correct proportions. And then when I scale back down the Master to 100% the child scales back up to 100%
Have attached a screen grab of what I am trying to achieve.
many thanks