Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Significant Color Loss (Washed Out Look) When Expo...
- Significant Color Loss (Washed Out Look) When Expo...
Significant Color Loss (Washed Out Look) When Export From AE Into JSON (Using BodyMovin)
Copy link to clipboard
Copied
Hello,
I'm experiencing a lot of color loss when exporting animations from After Effects into JSON, using BodyMovin. Vibrant vivid colors look faded, washed out and flat when previewed in lottie files, as well as when used in our mobile app. I've investigated the color profile and export settings at length but to no avail. (Using P3 color profile which is recommended by Apple for all new iPhones).
Previewing in Google chrome on iMac pro 2019.
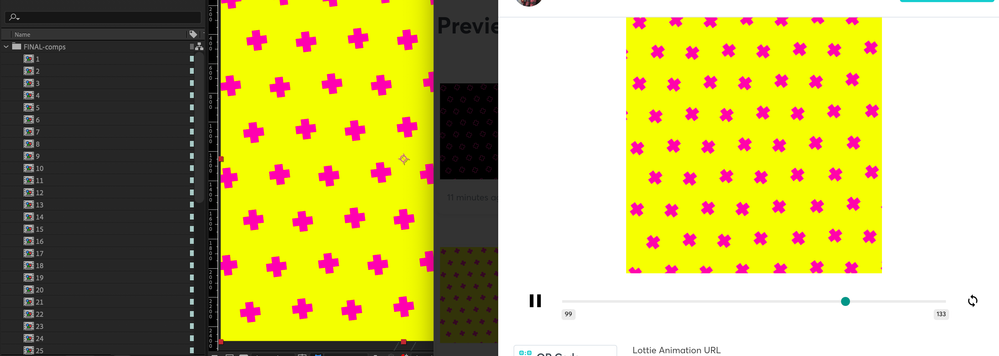
In attached screenshot, you can see the original bright colors on left (inside AE) and the washed out version being previewed in lottie files.
Thanks for any help!
Matt
Copy link to clipboard
Copied
Let me be blunt: Apple can recommend all they want, but using color management on web browsers is more or less nonsense. Sure, even mobile devices may have a "monitor profile" and sure, some browsers actually correct for embedded profiles in image files, but 99% of the time it's still utterly irrelevant. And that's where your flaw is: You are using a completely crooked, wrong approach by even thinking about CM, when neither your monitor is set up with a suitable color profile nor your local desktop browsers will emulate the mobile device correctly. So with all respect, simply ditch this crap. I'm not even sure how it would be relevant with canvas-based content or vector-only SVGs, being that it's still dynamically rendered content entirely handled by the browser's rendering engine. Again - even trying to adhere to a CM workflow makes no sense whatsoever when your system isn't configured suitably and you're not consequently carrying it through from source to final output. And no, there are no simple answers. If you realyl want to use CM, you have a lot of reading ahead on how to use proof previews, how to instate correct profiles on your systems, how to possibly compensate for rendering differences on the web and so on.
Edit: Your images look identical on my system, BTW, which further indicates that you completely made a mess of your color settings, be that just a botched monitor color profile. You really need to straighten this out.
Mylenium
Copy link to clipboard
Copied
They look the same until you click on the image and it expands. At least that's the case on my end.
I appreciate the answer. A bit harsh, almost scolding like, but nevertheless I appreciate it.
Copy link to clipboard
Copied
No insult intented, just my natural rough charmes and being very direct. Either way, something is wrong on your system. If the color management actually worked, the differences should be visible on other systems due to them not being calibrated to the same profiles. Since that isn't the case, it's only limited to your local system.
Mylenium
Copy link to clipboard
Copied
Sorry but you must be partially colour blind as they are very clearly different shades of yellow.
The one on the left is more vibrant.
No offence intended.
Copy link to clipboard
Copied
Just to add another point of confirmation. I also see identical images in both the in-line and expanded version. I would start by disabling color management completely in AE, and if you changed any CM settings elsewhere, disable them. Leave your iMac's color profile at the default and see what happens then.
Copy link to clipboard
Copied
Thanks for your replies.
My MacBook is on the default color profile.
I turned off the color profile inside After Effects.
The results are the same.
This appears to be a JSON issue because when I export the same file in MP4, it mirrors the color inside the After Effects file. But when I export into JSON, it still looks washed out.
I understand that in general CM is a pain in the butt, and this isn't THAT big of a deal. But I just wanted to check with people here (more informed and knowledgeable) about this to see if I was missing anything else or if this was a known issue or anything like that.
Edit: Maybe it's my 20/10 vision, but I haven't modified anything else on my system. Additionally, when I preview these same designs on the InVision website, the colors are correct there. Identical to inside After Effects.
Copy link to clipboard
Copied
I'm having the same problem. Using AE to output Lottie files and I get colors that are mismatched with respect to what's displayed in AE. Outputting to Quicktime files gives identical looking colors to AE. If someone can give any insight as to the reasons for the mismatch between QT and Lottie outputs that would be great.
Copy link to clipboard
Copied
In the process of trying to solve a similar problem as yours I may have stumbled onto the real underlying issue. If you're using Canvas to render the Lottie animation, it turns out that Canvas does not support color profiles (at least in most browsers). SVG on the other hand does, and so if you can render in SVG that may solve your problem.