Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm trying to create a logo intro but I found that AE stroke effect is rather round not a square. I went on many threads users in the past have posted but didn't work for me. Is there any way to turn the rounded line into a square?
[Moved... Here is the list of all Adobe forums... https://forums.adobe.com/welcome]
 1 Correct answer
1 Correct answer
copy your path, start a new shape layer by using the pen tool (g) and clicking anywhere, then paste. Now use Trim Paths. Simple as that.
Copy link to clipboard
Copied
Use Buttcapper - https://www.battleaxe.co/buttcapper/
In the future, please post AE-related Qs and stuff at the AE Forum.
Copy link to clipboard
Copied
How do I install it and how do I use it. Sorry for the late reply.
Copy link to clipboard
Copied
If you're talking about the actual "Stroke Effect", You can't.
There is no option in the effects controls to butt the corners & the ButtCapper script won't help you because it only works on shape paths &
the Stroke Effect only works on mask paths, not shape paths.
My assumption is that you ARE using the Stroke Effect because if you were using a shape path then the corners would be square by default, not round.
To square off the ends or corners of a stroked mask path, Rick's answer is the correct solution. But adding a trim paths operator is only necessary if you want the stroke to animate. If you are only trying to square the corners then the Trimp Paths isn't needed.
As for how to install and use ButtCapper: The script comes with a PDF file that explains how to install & use it.
Copy link to clipboard
Copied
I'm using it for text animations is it that?
Copy link to clipboard
Copied
XeonNetwork wrote
I'm using it for text animations is it that?
Sorry. I'm not sure what that sentence is supposed to mean..
It makes no difference what you are using it for.
Copy link to clipboard
Copied
I've been searching for an easy solution to this problem for hours. Thank you so much.
Copy link to clipboard
Copied
copy your path, start a new shape layer by using the pen tool (g) and clicking anywhere, then paste. Now use Trim Paths. Simple as that.
Copy link to clipboard
Copied
Sorry the misunderstanding. I meant that I'm making a trace or solid layer on the text to create a stroke that slowly makes the text visible through a transition. Though I don't know how accepted the answer on this and I don't think I'm using a shape layer.
I'm trying to make this Smooth Text Animation in After Effects - After Effects Tutorial - Writing and Masking - YouTube
but with a blocky font instead of cursive
Copy link to clipboard
Copied
OK. Your workflow is wrong. You cannot achieve your goal using a solid with the Stroke Effect.
You need to use a shape layer & apply the method Rick described.
Copy link to clipboard
Copied
XeonNetwork wrote
... Though I don't know how accepted the answer on this and I don't think I'm using a shape layer.
I'm trying to make this Smooth Text Animation in After Effects - After Effects Tutorial - Writing and Masking - YouTube
but with a blocky font instead of cursive
That's an awful tutorial. Inefficient and it leaves out a lot of critical steps. The only thing that tutorial demonstrates is a way to kind of sorta get a write on effect to look kind of ok if you don't look very close and you don't care much about your final product. Even setting up the original type layers was poorly demonstrated and did not use tools available that make alignment and positioning both accurate and simple. You have to vet your trainers. Make sure they know what they are talking about.
The easy way to create a text write on animation is to:
- Create and position all of the text you want to reveal on a single layer
- Add a shape layer with a stroke only and draw a path through the center of the characters using the minimum number of points possible to write over the text that follows the same path you would follow when using a pen but not lifting it off the paper
- Make sure that the stroke on the shape layer path completely covers all of the characters
- Add Trim Paths to the Shape layer and animate the range selector to make the line start at the first character and end at the last
- Put the Trim Paths layer above the text layer and set it as a track matte
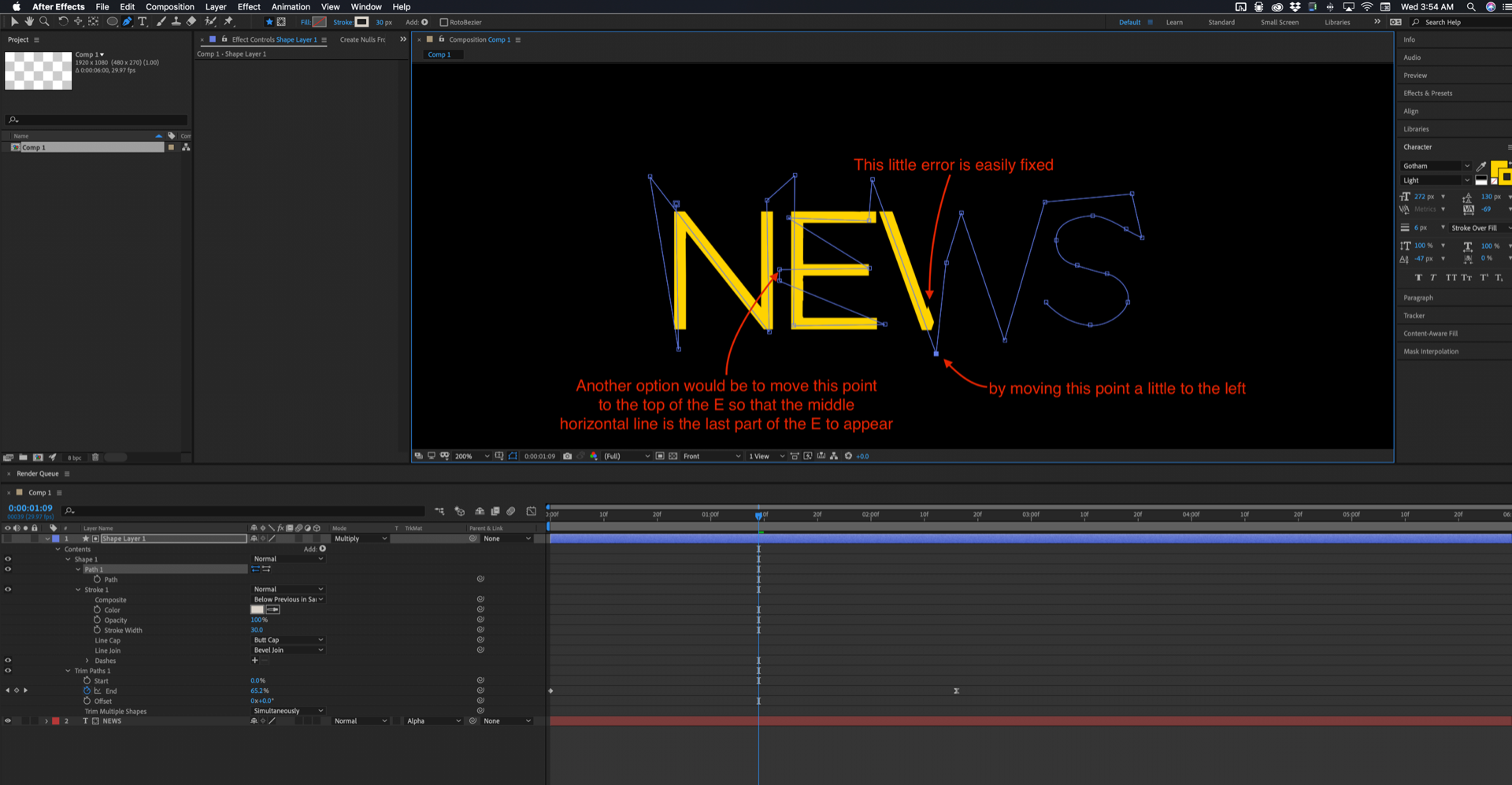
- Find any place that parts of the letters are revealed before they should be because the stroke is too wide at that point and fix those problems with a mask with animated opacity or by adjusting the path a little bit
- Fine-tune the speed of the write on to make it appear natural. It is often very handy to shoot some video, even if it is just with your phone, of you writing out the words and temporarily drop that video in your comp to use as a timing guide
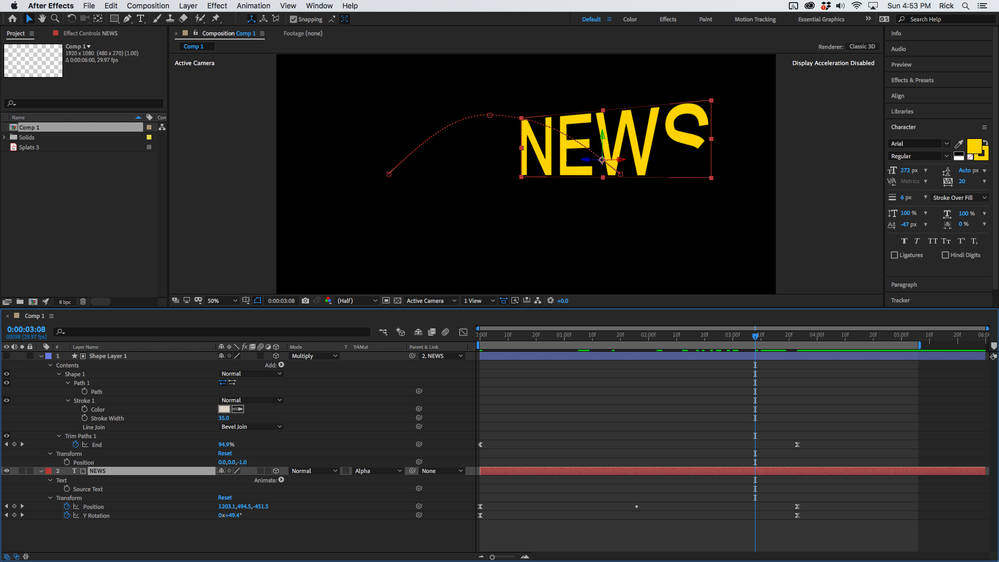
That's it. You have a lot more control, there are fewer steps to get you to the almost perfect look and it is possible to write on with either a square end or with a round one. If you use the new Create Nulls from Paths script, you can even have a null follow that path then parent any brush stroke you like to the motion path and make it look like the text was drawn on by any kind of brush or pen you want to use. The final comp would look like this if all you wanted was a square end:

A single shape layer path with very few points accurately positioned and following the same path as someone would follow to write the text on + trim paths + track matte. It took me less than 5 minutes to set up this comp and make it work perfectly.
Here's a project file for you to play with. Dropbox - Write On News.aep
(note: if the browser adds a .txt extension to the file when it is downloaded just delete it)
Copy link to clipboard
Copied
This works great as long as your layers aren't 3D. I know you can precomp them, but then it won't allow for collapse transformation which helps when you're zoomed into the text. It also gets confusing when it is animated along other elements. It seems the best solution would be for the inclusion of a square cap option in the actual stroke effect in AE (something I've been hoping for years that Adobe would include). It doesn't seem to make much sense that the stroke should even have rounded ends as the default cap.
Copy link to clipboard
Copied
If both layers are 3D and the Track Matte is offset by -1 pixel in Z this technique will work just fine. Just parent them together, then move the pair into position and make the layer 3D. Nothing to it.
Copy link to clipboard
Copied
Got it - had it on the Cinema 4D Renderer instead of Classic 3D and it wasn't giving me the option to track matte. Thanks for the help.