Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Stacking multiple objects so last object is also o...
- Stacking multiple objects so last object is also o...
Stacking multiple objects so last object is also on top of first object
Copy link to clipboard
Copied
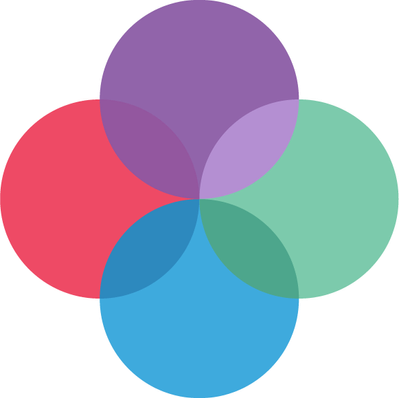
I have a logo with four circles. Each circle has a level of transparency so the colors blend where there is overlap, depending on which circle is on top will determine the color of the overlap. Right now may layers are stacked like this (each circle is set to 90% opacity and Color blend mode):
- purple circle
- green circle
- blue circle
- red circle
This result looks like this:
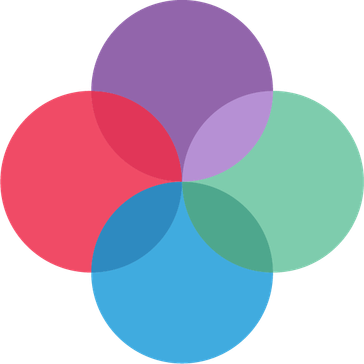
Starting with the purple and going clockwise each circle is below the previous but above the following, except for the red circle that is below the previous (blue) and the following (purple). I am wondering if there is a way to stack layers in a circular fashion? I was able to create the look I want through live paint, notice the color difference in the overlap of the red and purple:
However, I am now looking to animate the logo in After Effects, and if I could figure out how to communicate to AE how I want the circles to stack it would be a lot easier to have the shapes interact and express the right colors.
Copy link to clipboard
Copied
You will have to use duplicates, be it just for that one overlap. You would create a track matte in a pre-composition for the overlap area and use that to restrict the two reversely stacked circles from another pre-comp. Depending on teh animation you may also simply want to "bake" the overlaps into the circles, i.e. create the circles as separate pre-comps with the shape on top set to 0% opacity and colored based on an exported image of the original artwork from which you sample the fill color. You can then fade it in as needed. The same would kind of work by cutting up your objects in AI and converting them to shape layers in AE. Many ways. The specirfics will just depend on what animation you actually want to do.
Mylenium
Copy link to clipboard
Copied
Cheers mate!
Copy link to clipboard
Copied
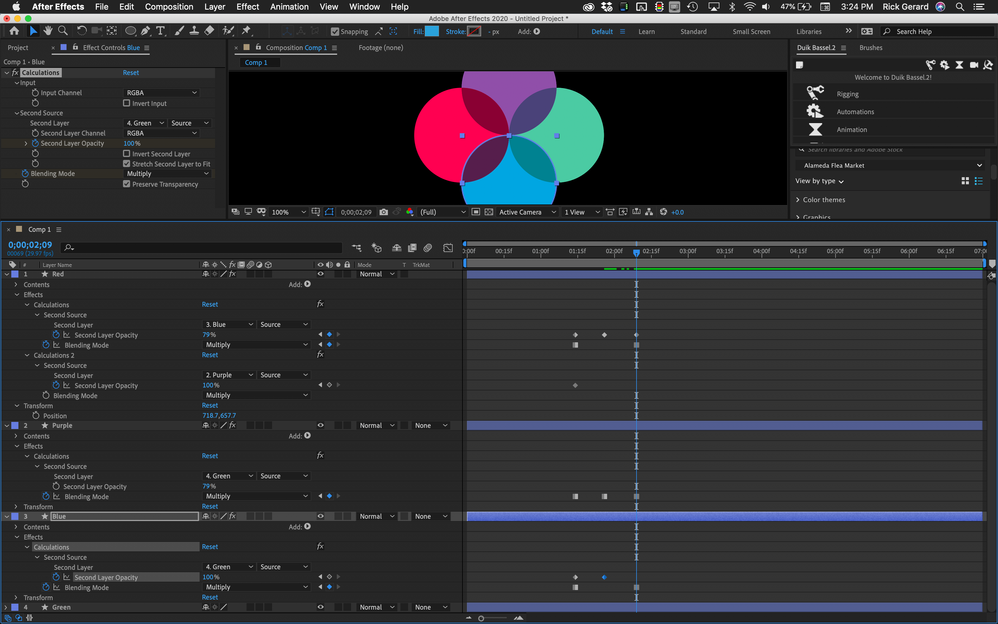
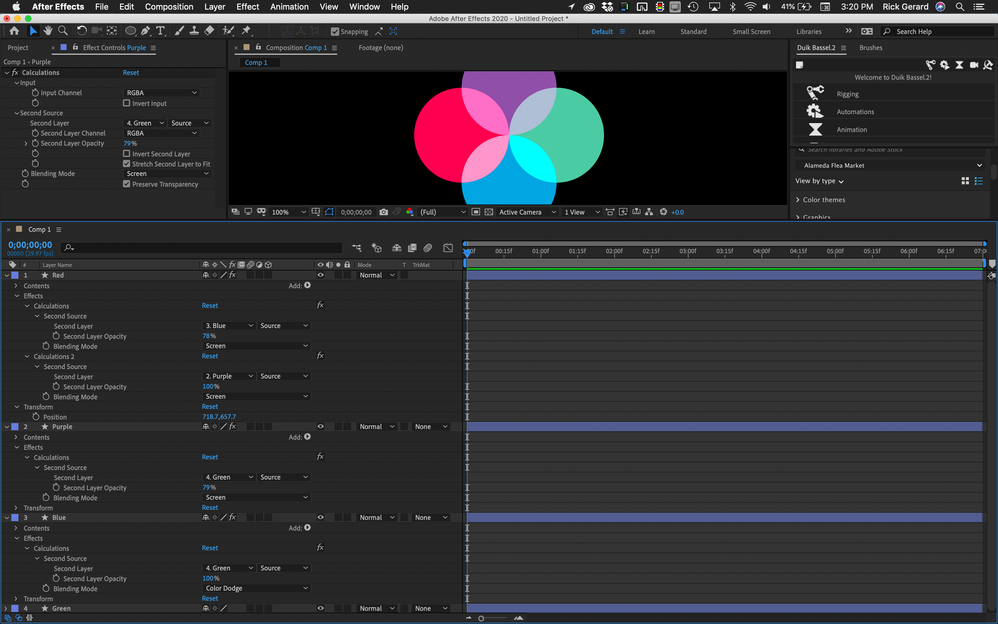
I just see opacity. Have you considered blend modes? You can rearrange blend modes using calculations, and you can even animate the strength of the blend modes. For example (showing everything I did to the shape layers)

Can become this:
with just a few keyframes.
Copy link to clipboard
Copied
Thank you for your reply! I'll look into this a bit more