- Home
- Air
- Discussions
- Android - Pixel 2 XL Screen gets cropped by the bu...
- Android - Pixel 2 XL Screen gets cropped by the bu...
Android - Pixel 2 XL Screen gets cropped by the button bar. AIR 26.
Copy link to clipboard
Copied
Hi,
We have problems on the Android Pixel 2 xl phone, it seems that when the button bar disappears the application doesn't refresh, and we have a black space that won't allow us to see the application in a correct way. We are using AIR 26.


Copy link to clipboard
Copied
I wasn't using the distriqt ANE actually, but this one: GitHub - mesmotronic/air-ane-fullscreen: ANE for Adobe AIR to enable true full screen on Android
I have to refocus on other issues for the next few days but I'll spend some time investigating the Distriqt solution next week.
Copy link to clipboard
Copied
Alright, I was finally able to test with the Distriqt ANE, so to answer your questions:
Yes, Application.service.device.displayMetrics returned a different value than my homebrew ANE. It's returning the same value as stage.fullScreenHeight which results in the issue.
No, using Application.service.setDisplayMode(AppliationDisplayModes.UI_NAVIGATION_HIDE) does not successfully hide the black bar. The buttons disappear properly, but <fullscreen>true</fullscreen> seems to be able to do that much.
Let me know if there's anything else you'd like me to test.
Copy link to clipboard
Copied
Alright, so I've been doing some more experimenting.
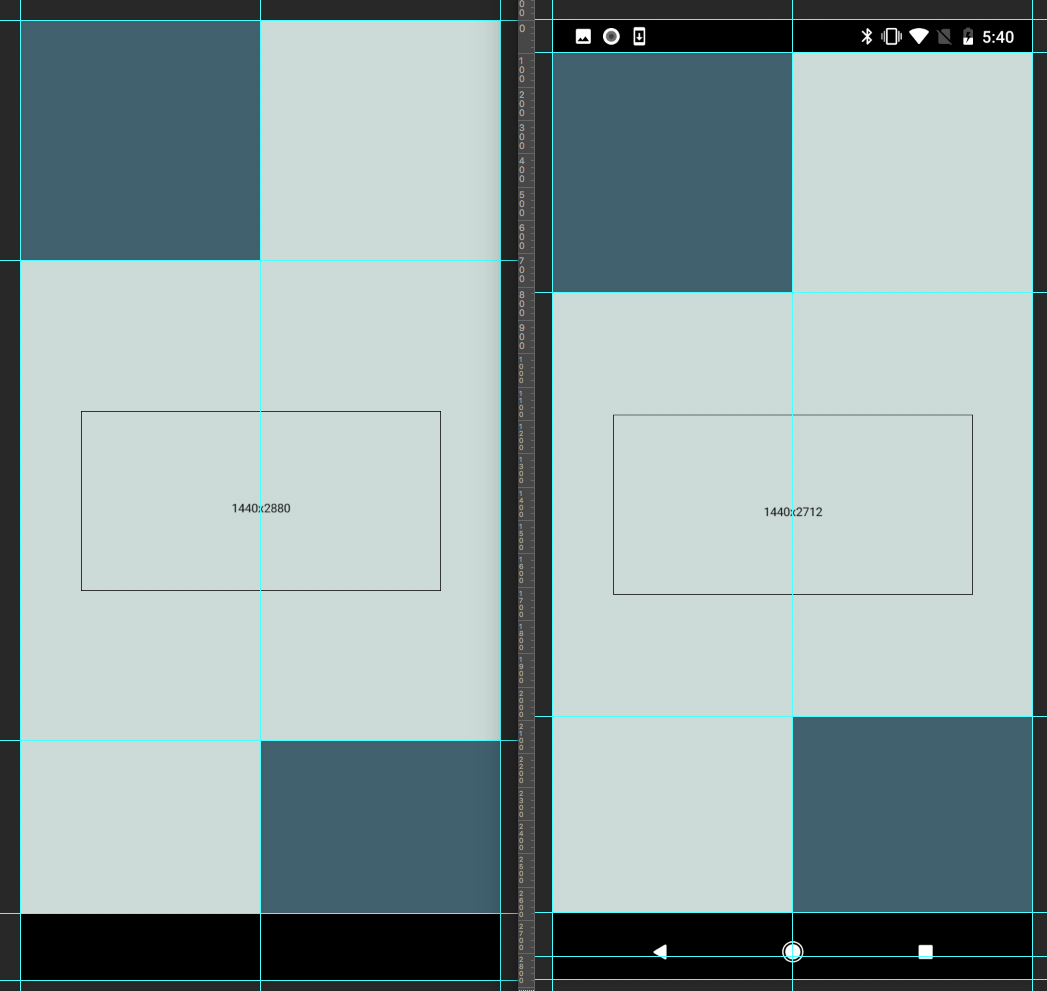
When I have the <fullScreen> flag set to false, stage.fullScreenWidth and Height report 1440x2712, the actual usable screen space should be 1440x2580. I don't know where these additional 132 pixels are coming from, but they don't represent the full height of the nav bar at the bottom of the screen. That's actually 202 pixels.
When I use <fullScreen> true, the stage reports dimensions of 1440x2880 while the actual usable screen space is 1440x2678, this difference DOES accurately represent the 202 pixel black bar at the bottom of the screen.
The dark turqoise boxes in this screenshot are supposed to be squares representing exactly half the screen size. As you can see the top box renders fine but the bottom box is cut off. I find it interesting that the non-fullscreen cutoff doesn't represent the full nav bar's size.
Copy link to clipboard
Copied
On my part, I ended up using distriqt ane to specifically change the display mode, specifically for Pixel 2 XL. So the users with this device have to play with menus, not great but a solution until someone can solve this issue.
Copy link to clipboard
Copied
We are having this problem too. Any updates?

Copy link to clipboard
Copied
Afraid not, our solution on production is to detect the model name and just make the screen artificially smaller.
Copy link to clipboard
Copied
Hi, Scott! Did you ever get this resolved? I'm still banging my head against it
Copy link to clipboard
Copied
Hi Scott. Could you share how you detect this device and reduce screen?
Copy link to clipboard
Copied
Just checking to see if anyone has found a solution to this. Just tried the AIR 29 SDK and the same ANE as you, Scott. It returns the correct width and height, but still having the same issues. Anyone have any luck?
Copy link to clipboard
Copied
Can it be this was resolved in Air 28, but is again a problem since AIR 29?
I am having again Pixel 2 XL users complaining since I updated with AIR29...
Does anyone have a solution?
Copy link to clipboard
Copied
I found a workaround for this problem (on AIR29). Adding
<application>
<meta-data android:name="android.max_aspect" android:value="2.0" />
</application>
to the application.xml seems to resolve the xl 2 screen cropping problem (although the pixel 2 xl aspect ratio is 2.0).
I don't want to limit my game's aspect ratio on other devices, but rather this then having a defect app on the pixel xl 2...
Copy link to clipboard
Copied
Thanks for sharing this! I was having the same problem and this worked for me. Looking into it more, it seems that Android will default to only using up to 16:9 in certain scenarios for the max aspect ratio, unless you define a higher value like this manually.
Copy link to clipboard
Copied
-
- 1
- 2