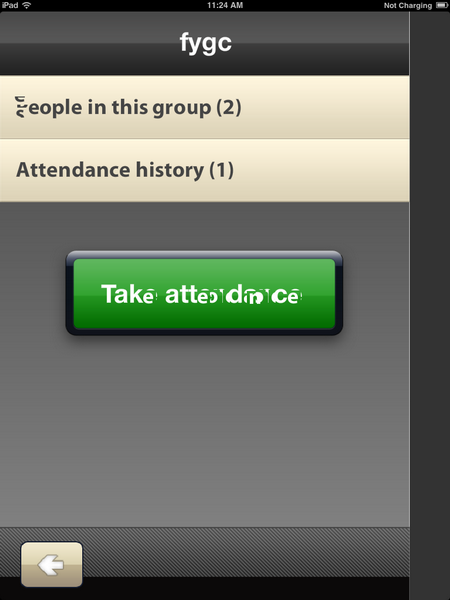
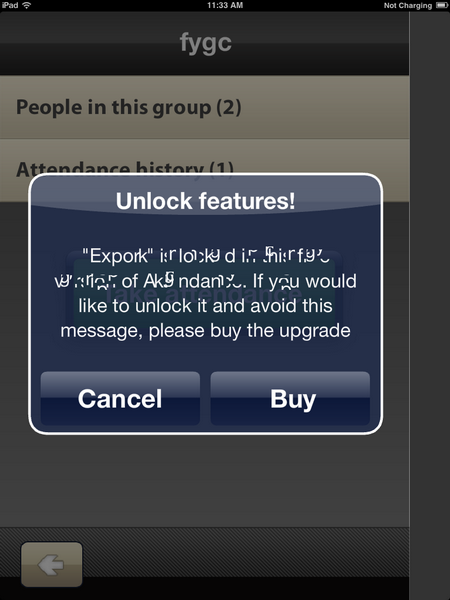
Problem (artefacts) appear on text
Copy link to clipboard
Copied
Hey guys,
I`m developing an app in flash cs 5.5 with air 3.1 for iphone.
I am displaying an alert (mc) over a view, and sometimes the texts get all messed up.
Any clue of a workaround on this ? or why this is happening ... !?
Thanks
p.s. - i know the screen is taken on an ipad and the app is for iphone, but i have the same problem on iphone.


Copy link to clipboard
Copied
The issue was the font on the alert - changed the anti-alias to use device fonts, and everything is ok now.
Copy link to clipboard
Copied
Thanks for reporting back, I have a more dramatic variation of the same issue, and the solution I used was to use CPU and not GPU.
Copy link to clipboard
Copied
Thanks for the feedback - i didn't had time to do extensive tests, but apparently this antialias works in 1 location. I`ll have to change the antialias everywhere and test, i`ll come back with feedback myself.
I would hate to use GPU rendering ![]()
Copy link to clipboard
Copied
I'm sure you meant that you would hate to use CPU. The performance is pretty good these days.
Copy link to clipboard
Copied
Yes, sry ![]() . I agree with you regarding performancers, in general. But i`m in that particular case where i wanna use GPU
. I agree with you regarding performancers, in general. But i`m in that particular case where i wanna use GPU ![]()
Copy link to clipboard
Copied
Dear developers, I am facing the exact same issue on 1 of the 4 devices I am testing on (Asus 7 inch memo....IPAD, IPAD mini and Samsung are working fine)....however I cannot switch from GPU to CPU (too much performance issues). As well, I want to use embedded fonts instead of device fonts. I have tried to adjust the antialias settings from advanced to normal, but this does not change anything.
Did either of you figure out any other work around for this?
Thank you
Jusitn
Copy link to clipboard
Copied
Could you please confirm the AIR SDK version, on which you are seeing this issue?
-Neha
Copy link to clipboard
Copied
Hi Neha, I am using flash pro cs6.
The version of AIR is 3.7.0.2090.
I am rendering with the GPU selected.
Landscape mode
ASUS ME172V
Android version 4.1.1
Kernal version
3.0.8
It is odd, because I have had no problems with a Samsung Galaxy Tab 10.1, Ipad mini and Ipad Retina display. And small font seems to work fine on the ASUS. It is large fonts (size 40) that are giving me the problem. This is the code I am using.
title_text_format.size = 40;
title_text_format.color = 0xFFFF00;
title_text_format.align = TextFormatAlign.CENTER;
title_text_format.font = myFont.fontName;
titletext_field= new TextField();
titletext_field.defaultTextFormat = title_text_format;
titletext_field.selectable = false;
titletext_field.mouseEnabled = false;
titletext_field.embedFonts = true;
titletext_field.antiAliasType = AntiAliasType.ADVANCED;
titletext_field.autoSize = TextFieldAutoSize.CENTER;
titletext_field.text = "Objectives";
addChild(titletext_field)
titletext_field.wordWrap = true;
titletext_field.width = 350;
titletext_field.height = 40;
titletext_field.gridFitType=GridFitType.SUBPIXEL;
I even tried removing the reference to width and height, thinking it may be conflicting with the call to autoSize, but this had no effect. I also tried antialiastype normal (no effect). I also tried to add the GRIDFITTYPE command, and this had no effect.
If you know of something else I can try, please let me know because it does not look good on the ASUS.
Copy link to clipboard
Copied
I updated to the latest version of AIR (3.8) and the problem still persists. I guess I can turn all the text into bitmaps (as the problem occurs only with text that does not change throughout the game) but if someone else has a solution, please let me know soon.
I want to release the game for Android in the next 10 days or so, and have already uploaded it to ITUNES and am waiting for a response.
Thank you,
Justin
Copy link to clipboard
Copied
Hi Justin,
Looks like the problem is specific to ASUS memo. I request you to open a new bug report on this over at bugbase.adobe.com? Once the bug has been added would you mind posting back with the URL so that others affected can add their votes and comments?
Thanks,
Nimit
Copy link to clipboard
Copied
Bug 3610745
https://bugbase.adobe.com/index.cfm?event=bug&id=3610745
Good morning developers, I added this bug and hopefully it will get sorted out.
Justin
Copy link to clipboard
Copied
Today I came across the exact same problem on a Samsung Tab III 7 inch tablet. Literally, it was the same problem and I had compiled using Air 3.8.
Copy link to clipboard
Copied
This bug is still happening with AIR 4. A client reported it today on a Samsung Note 3.
Copy link to clipboard
Copied
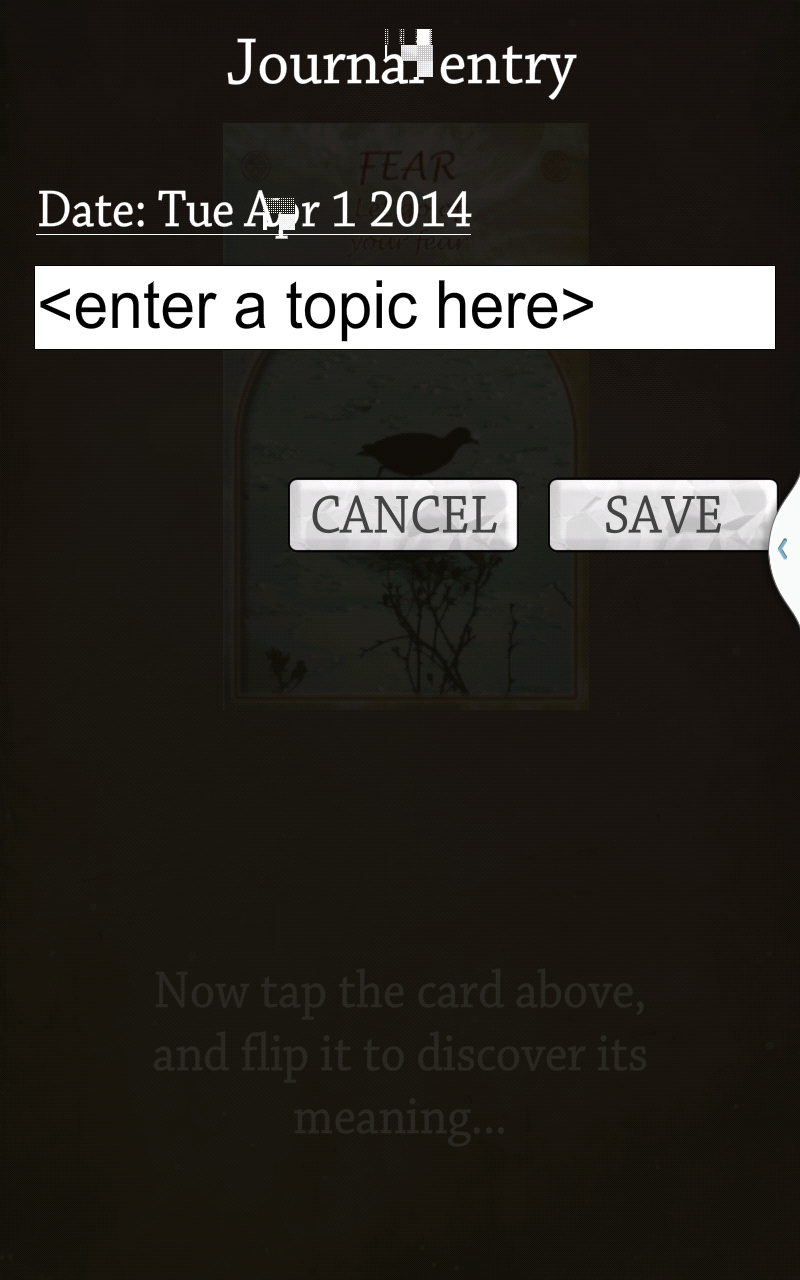
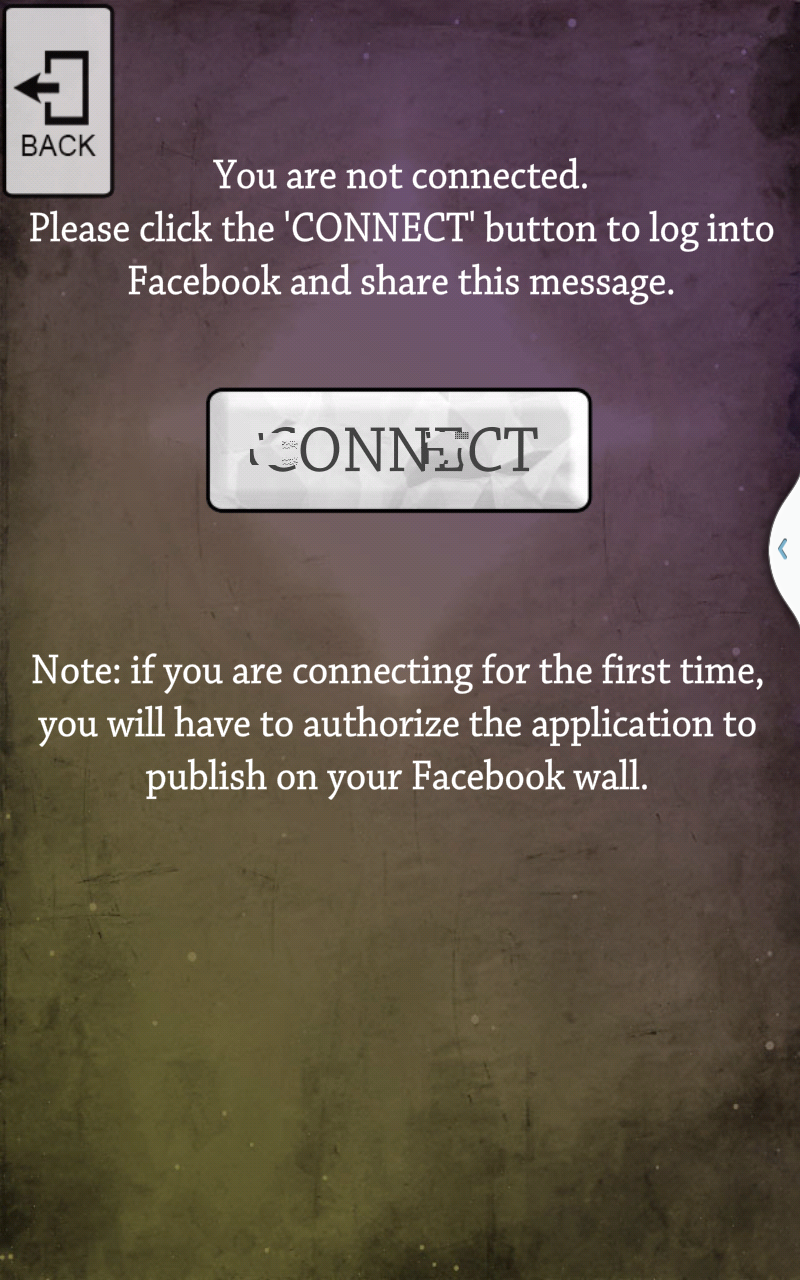
Some examples...


It happens on regular textfields, on buttons... every time I use a custom font. This issue also happens on another app which uses a different font, so this is not related to a specific font.
Copy link to clipboard
Copied
Frederic, I probably spent about a week playing with different text parameters to minimize this effect......nothing worked.
Thankfully this problem seems to only come up with certain Android devices.
For me, I gave up on developing for Android because my App got lost in the garbage apps that are on that market. It was impossible to get noticed in the gaming area.
If this helps Adobe, on Samsung 10.1 tablet, I NEVER had this problem. I also never saw this problem on other 10 inch tablets.
I only saw this problem on the ASUS 7 inch and the Samsung Tab III 7 inch tablet.
Justin
Copy link to clipboard
Copied
Thank you Justin for your reply. Unfortunately, dropping the Android platform is not an option for me. ![]() I also need the GPU render mode due to performance issues.
I also need the GPU render mode due to performance issues.
My main problem is that I don't own a device showing this bug (as you said, my Samsung 10.1 Tablet works fine), so I can't experiment. Justin, had you tried to set the "cacheAsBitmap" property to true? I could consider converting my buttons texts to bitmaps, but having to do so for all the texts in my app would be a real pain. I was wondering if using cacheAsBitmap might do the trick?
Copy link to clipboard
Copied
Hi Frederic....I cannot recall if I tried setting cacheasbitmap.....and I no longer own the Asus tablet so I cannot test this either.
sorry,
justin
Copy link to clipboard
Copied
All right, thank you Justin for your time. Maybe Colin could tell us then, since it seems he encountered the issue too? ![]() I'm rather concerned, since the Samsung devices are popular.
I'm rather concerned, since the Samsung devices are popular.
Copy link to clipboard
Copied
Given that I said what I said here over two years ago, I'll try to guess what I must have been talking about!
First though, looking at the original post, I wonder how it would be if a native dialog ANE was used, instead of a custom dialog?
Anyway, the issue for me was to get dramatic break up of characters when doing a mask reveal of a lot of text. It could even crash the device, and that was on iOS.
The explanaton I think is simply that doing a mask effect under GPU would effectively create a screen sized texture 24 time per second, and that it wouldn't take long to fill up all GPU memory.
The bug report already mentoned that usng bitmaps solved the problem, and that of course could be a big hassle. As a compromise, what if you create the text layout in a movieclip that isn't on stage, and then use drawwithquality() to make a bitmap that would be on stage? You could reuse the same bitmapdata, and you would get good antialaising of the text.
Copy link to clipboard
Copied
Thanks Colin. ![]() Yes, I could indeed use some Render-To-Bitmap techniques. I was even considering overriding the TextField class to make it render automatically into a bitmap. But I must say that all this is a pain, since I have many different use-cases of the textfield class in my apps, and doing all this to fix an AIR bug seems to be overkill to me. That's why I was wondering if CacheAsBitmap could save the day, since it basically does that: rendering the vector text into a bitmap.
Yes, I could indeed use some Render-To-Bitmap techniques. I was even considering overriding the TextField class to make it render automatically into a bitmap. But I must say that all this is a pain, since I have many different use-cases of the textfield class in my apps, and doing all this to fix an AIR bug seems to be overkill to me. That's why I was wondering if CacheAsBitmap could save the day, since it basically does that: rendering the vector text into a bitmap.
Copy link to clipboard
Copied
CacheAsBitmap would I think just render the movieclip in the quality it is on stage (and for GPU to perform well you most likely have that as “low”), which may not be ideal in GPU mode. drawwithquality can take a quality setting, and you can draw the movieclip as if the stage was set to “high”.
If any of the movie clips just contain fixed text, you might be able to use export as bitmap, but that could end up being a lot of textures.
Copy link to clipboard
Copied
Hi Frederic - that is exactly what I do. I have a custom class that extends TextField and renders it out to a bitmap every time the text (or other properties) change. I've gone one step further and implemented this for an input text field also. That way i can still use GPU mode for everything. Colin makes a good point about number of textures - most of my games/apps do not use overly many textfields, and I use object pooling (especially in scrolling lists) to make sure there is not too much memory allocation.
Copy link to clipboard
Copied
Thank Pea. I'll certainly have to do that, but that's really a pain because it will require a new implementation in many locations in my code, just to fix an issue that happens on a small range of devices. I'm not even sure Adobe are able to reproduce it on their side, despite the fact the Samsung Note 3 is a pretty popular device.
By the way, I sent my customer a new version using cacheAsBitmap and cacheAsBItmapMatrix on my textfields, and she was kind enough to test it. Unfortunately, it didn't improve the situation. Upgrading to AIR 13 didn't help either.
Adobe, do you have a Samsung Note 3 or another faulty device to test this?
Also people, if you already encountered this issue, please vote for it here: https://bugbase.adobe.com/index.cfm?event=bug&id=3610745
Right now it may seem like this is a very isolated bug, but many people could actually encounter it (it occurs with a pretty basic usage of textfields on GPU mode, so it might actually be a bigger issue than it appears to be)