 Adobe Community
Adobe Community
- Home
- Air
- Discussions
- AIR app crashes on startup in iPhone X iOS Simulat...
- AIR app crashes on startup in iPhone X iOS Simulat...
AIR app crashes on startup in iPhone X iOS Simulator
Copy link to clipboard
Copied
Im trying to test the AIR app in the new iOS 11 simulator to see how it would look on the iPhone X screen, but the app crashes on startup without any logs or errors.
I tried using AIR 26 and AIR 27 but the result is the same.
I found this discussion https://forum.starling-framework.org/topic/air-xcode-9-ios-11-beta-the-good-the-bad-and-the-ugly where it says:
iOS 11 enforces x86_64 for simulator builds. AIR only produces i386 simulator builds. Therefore, you cannot run AIR projects in the Xcode 11.0 Simulator.
So it looks like Adobe AIR doesnt support it yet.
Any ideas for a hack or temporary solution to make it work?
Or when can we expect an AIR update?
Copy link to clipboard
Copied
This issue is known to us and we are working on it.
Thanks,
Ankit | Adobe AIR Engineering
Copy link to clipboard
Copied
I found that any simulator device crashes, so it may be more about Xcode 9 than iPhone X.
Copy link to clipboard
Copied
Is there any estimate on when this will be resolved? I am also experiencing this.
Copy link to clipboard
Copied
Same here... any updates would be welcome.
Copy link to clipboard
Copied
This issue is fixed now. Please download AIR 28 SDK from Download Adobe AIR 28 Beta - Adobe Labs . Make sure you are using updated version of Xcode 9. Please let us know in case of any issues.
Thanks,
Ankit
Copy link to clipboard
Copied
Hi Ankit,
The app does not crash anymore with this beta, which is great.
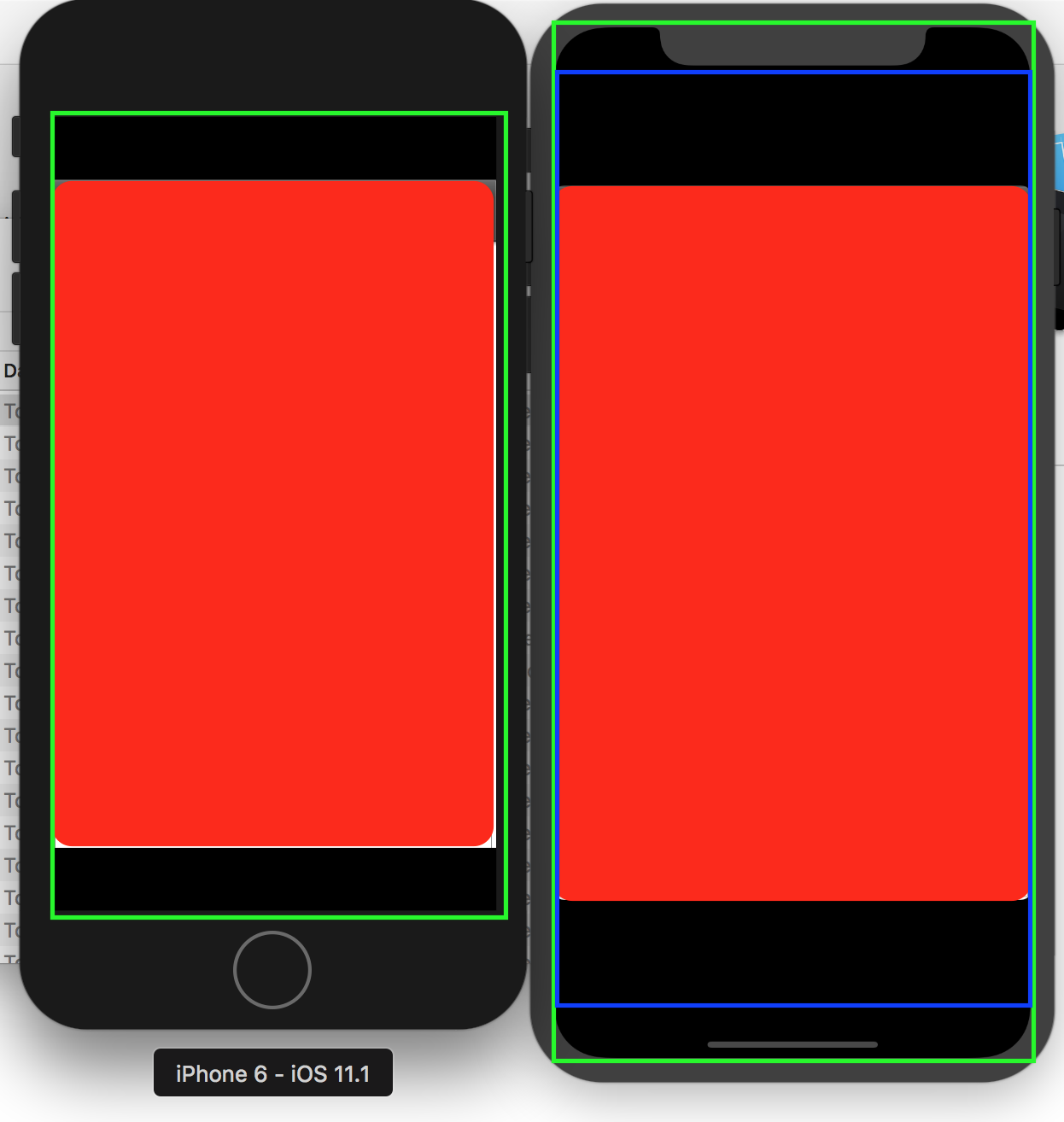
Unfortunately, my app seems to run in the iOS 11.1 simulators with a letterbox effect. See the attached picture for what I mean. It happens on the iPhone 6 simulator and the iPhone X simulator, to different extremes. The red box is the area that the application takes up, whereas the green box is the expected area it should take. (The blue box is the 'safe area' of the iPhone X, for comparison).

According to these two Stack Overflow post, some letterboxing effect may be enforced by iOS devices if they don't have the correct launch images, but I attempted to make & add these and it made no difference: https://stackoverflow.com/q/47201210/2544629 and https://stackoverflow.com/q/46326405/2544629 . Is this something caused by the AIR 28 update? Or maybe, is there a setting I need to add to my app to resolve this?
Here's some of the XML I have in my app descriptor for reference:
<initialWindow>
<content></content>
<aspectRatio>portrait</aspectRatio>
<visible>true</visible>
<autoOrients>true</autoOrients>
<fullScreen>true</fullScreen>
<renderMode>direct</renderMode>
</initialWindow>
<iPhone>
<InfoAdditions>
<![CDATA[
<key>UIDeviceFamily</key>
<array>
<string>1</string>
<string>2</string>
</array>
<key>MinimumOSVersion</key>
<string>11.0</string>
<key>UIBackgroundModes</key>
<array>
<string>audio</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fb</string>
<string>instagram</string>
<string>tumblr</string>
<string>twitter</string>
<string>tel</string>
<string>sms</string>
</array>
]]>
</InfoAdditions>
<requestedDisplayResolution>high</requestedDisplayResolution>
Copy link to clipboard
Copied
Everytime I Test iOS Simulator from Adobe Animate, it opens up the iPhone 6 simulator. How do I get it to place the app and test on iPhone X simulator?
Thank you.
Copy link to clipboard
Copied
in terminal before launching the IDE:
`launchctl setenv AIR_IOS_SIMULATOR_DEVICE "iPhone X"`
this is from: Adobe AIR: How to select iOS Simulator Hardware – IDEs Support (IntelliJ Platform) | JetBrains (for Intellij, not sure if it works for other IDEs but it worked fro me)
Copy link to clipboard
Copied
Hi,
Please follow Adobe AIR * Device simulation using the iOS Simulator to change the default simulator. For iPhone X please use name as "iPhone X".
Thanks,
Ankit | Adobe AIR Engineering
Copy link to clipboard
Copied
Thanks Anki that works great. App runs fine in the simulator now.
Which leads to my next question... how do we actually make the app use the whole screen and not be letterboxed?
I saw on a thread somehwhere that we just to add the "Default-375w-812h@3x.png" launch image to force it to use the whole screen, but that's not working for me.
Copy link to clipboard
Copied
Try using name "Default-375w-812h@3x~iphone.png"
Copy link to clipboard
Copied
"Default-812h@3x~iphone.png" seems to be the one I had to use for it to work...
I just tried a bunch of combinations until one worked.
Thanks Elegar for getting me close!
for anyone else, here's the full list of images I currently have there, and their names, which seems to have now made the iPhone X and others no longer have a letterbox on Xcode 9 / iOS 11 simulators (the bottom one is new as of this last week / AIR 28 beta):
| Default-568h@2x.png |
| Default.png |
| Default@2x.png |
| Default@2x~ipad.png |
| Default~ipad.png |
Default-812h@3x~iphone.png |
(my app is portrait only, so there are probably others you need in landscape)
Copy link to clipboard
Copied
how to package the icons?. They do not appear in any device. I have tried the method of assets.car
Copy link to clipboard
Copied
Create Assets.car and add that to you as3 project
APP ICON and Assets.car online
Copy link to clipboard
Copied
The ipa produced by AIR 28 beta appears to now include the UILaunchImages array.
Here is the set of what it looks for.
<key>UILaunchImages</key>
<array>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{320, 480}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default@2x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{320, 480}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-568h@2x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{320, 568}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-375w-667h@2x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{375, 667}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-414w-736h@3x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{414, 736}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Landscape-414w-736h@3x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{414, 736}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-812h@3x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{375, 812}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Landscape-812h@3x~iphone.png</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{375, 812}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Portrait~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{359, 512}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-PortraitUpsideDown~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>PortraitUpsideDown</string>
<key>UILaunchImageSize</key>
<string>{359, 512}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Landscape~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{359, 512}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-LandscapeRight~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>LandscapeRight</string>
<key>UILaunchImageSize</key>
<string>{359, 512}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Portrait@2x~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{768, 1024}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-PortraitUpsideDown@2x~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>PortraitUpsideDown</string>
<key>UILaunchImageSize</key>
<string>{768, 1024}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-LandscapeLeft@2x~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>LandscapeLeft</string>
<key>UILaunchImageSize</key>
<string>{768, 1024}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-LandscapeRight@2x~ipad.png</string>
<key>UILaunchImageOrientation</key>
<string>LandscapeRight</string>
<key>UILaunchImageSize</key>
<string>{768, 1024}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>IpadPro12inchPortrait.png</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{1024, 1366}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>IpadPro12inchLandscape.png</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{1024, 1366}</string>
</dict>
</array>
Copy link to clipboard
Copied
So thanks to Elegar, I've now got the app opening in full screen mode for the iPhone by using "Default-812h@3x~iphone.png".
However, I'm getting an issue where the splash screen displays correctly at first, but then shows a stretched version for a few seconds just before the app starts up. I'm getting exactly the same error on two different projects. Here's a video of it happening.
Be interested to know if anyone else is getting the same?
Also... The icons aren't working in the simulator using AIR 28. This is on all iOS devices - not just the iPhone X.
Copy link to clipboard
Copied
Hi markburvs,
For the stretched version of the splash screen on iPhone X, we are aware of this issue and currently investigating the same.
For icons not visible on simulators of iOS 11 using AIR 28, please make sure that you're packaging Assets.car in the application as Apple has mandated the use of Assets.car for iOS 11 onwards. For the procedure to make Assets.car, please refer AIR 28 Beta ReleaseNotes (http://fpdownload.macromedia.com/pub/labs/flashruntimes/shared/air28_flashplayer28_releasenotes.pdf )
Thanks,
Pravishti | Adobe AIR Engineering
Copy link to clipboard
Copied
pravishtis, thanks for describing assets.car. Is there any chance that AIR 28 will generate this file itself? Or from now it becomes impossible to make builds without mac (because mac is required to generate assets.car as described in release notes)?
Copy link to clipboard
Copied
Yes, please implement generating Assets.car file automatically with Adobe AIR.
I am paying Adobe Creative Cloud and using Flash Builder 4.7 to build my game and if I am not able to build without Mac I do not know what to do then, I will not be able to use AIR 28, but I want to use it.
Thanks,
Caslav
Copy link to clipboard
Copied
Yes, it would be easier as well if AIR 28 could create the assets.car file automatically.
Even though I followed the instructions in XCode, I keep getting a build error.
Copy link to clipboard
Copied
Have you followed the steps mentioned in the release notes? Please let us know the error you are getting while building.
Thanks,
Ankit | Adobe AIR Engineering
Copy link to clipboard
Copied
Just one more item to add to Pravishtis instructions on Assets.car - make sure you are signed in to XCode 9.
Add own AppleID in Xcode [preferences -> Accounts -> add apple id]
Copy link to clipboard
Copied
I have the same issue. Any luck figuring it out?
I get it on an iphone 6+ with air 28 build 120
Copy link to clipboard
Copied
Hi,
Can you please try once with AIR 28 (Download Adobe AIR SDK) and let us know if you still face any issues.
Thanks,
Pravishti | Adobe AIR Engineering