 Adobe Community
Adobe Community
- Home
- Air
- Discussions
- AIR don't occupy whole screen on new Samsung galax...
- AIR don't occupy whole screen on new Samsung galax...
AIR don't occupy whole screen on new Samsung galaxy devices
Copy link to clipboard
Copied
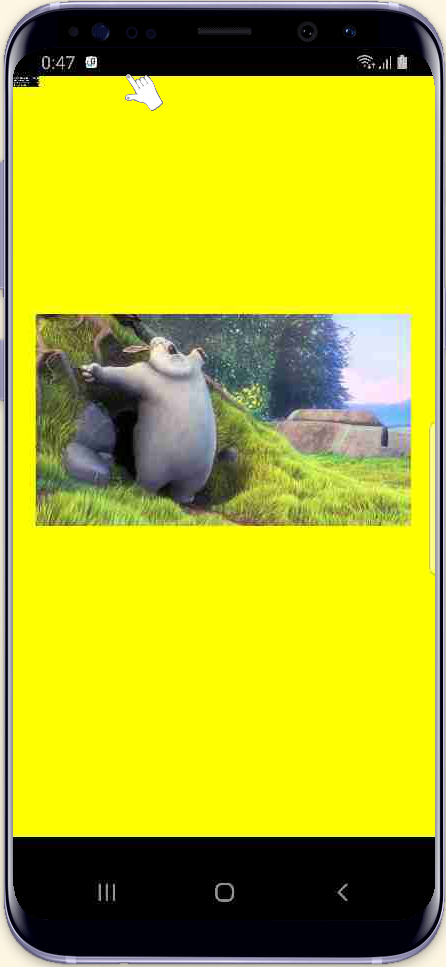
On some Samsung devices (galaxy s8/s8+ for example AIR don't occupy whole screen. It has black space below AIR container (see pic).
Even if I activate "iPhone X Gesture style" without navigation bar. Even in IMMERSIVE mode.
Reported resolution is 1090*2009.
App xml:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<application xmlns="http://ns.adobe.com/air/application/32.0">
<id>com.den.test</id>
<filename>TEST</filename>
<name>Test</name>
<versionLabel>0.0.1</versionLabel>
<versionNumber>0.0.1</versionNumber>
<initialWindow>
<content>[This value will be overwritten by Flash Builder in the output app.xml]</content>
<renderMode>direct</renderMode>
<softKeyboardBehavior>pan</softKeyboardBehavior>
<autoOrients>true</autoOrients>
<fullScreen>false</fullScreen>
</initialWindow>
<android>
<containsVideo>true</containsVideo>
<manifestAdditions> <![CDATA[
<manifest android:installLocation="auto">
<uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="26" />
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.CAMERA"/>
<application android:enabled="true"
android:hardwareAccelerated="true"
android:largeHeap="true"
android:allowClearUserData="true"
android:name="android.support.multidex.MultiDexApplication">
</application>
<supports-screens android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:xlargeScreens="true"
android:anyDensity="true"/>
</manifest>
]]></manifestAdditions>
</android>
</application>

Copy link to clipboard
Copied
Solution is:
<application android:hardwareAccelerated="true">
<!-- this lets you support devices larger than 16:9 ratio -->
<meta-data android:name="android.max_aspect" android:value="2.16" />
</application>
Copy link to clipboard
Copied
Thank you very much for providing a solution. Would you please show us a screenshot with the fix implemented? I'd like to know if it interferes with the bottom UI, like the iPhone X. Thank you!
Copy link to clipboard
Copied
This is fix only for android ![]()
And i have no such problem on iPhone X / XR / XS with.

Copy link to clipboard
Copied
Thank you for your quick response and for posting the screenshot. Sorry, I think I was not clear. ![]() I mean that with the increase of devices using on-screen navigation (instead of physical buttons), we have to design our UI so it doesn't interfere with those on-screen navigation buttons. For example, on some of my apps, I have a bottom bar with buttons, and have to handle the case for iPhone X (and newer) phones, where a part of the bottom of the screen is reserved for OS navigation.
I mean that with the increase of devices using on-screen navigation (instead of physical buttons), we have to design our UI so it doesn't interfere with those on-screen navigation buttons. For example, on some of my apps, I have a bottom bar with buttons, and have to handle the case for iPhone X (and newer) phones, where a part of the bottom of the screen is reserved for OS navigation.
That's why I wanted to know if your fix changed the way the screen was filled on those Android devices (which I don't own), and could lead to such cases where a bottom UI in the app could interfere with the OS navigation. If it's the case, I may prefer to have the black bar you experienced, instead of filling the screen, and potentially having overlapping buttons. I hope it is clearer. ![]()
Copy link to clipboard
Copied
In apps (not games) we do not use fullscreen mode (IMMERSIVE). So on iphone X / galaxy this bottom dash outside the app (like on last pic, air container is yellow).
On games and IMMERSIVE mode - you need to identify device model (by com.distriqt.Application ANE for example) check it by your models list and if it have gesture mode / screen cutouts - you need to reposition UI elements (landscape and portrait mode will have a bit different layouts).
---
You may probably have devices with gesture mode if you have navigation bar - check your phone settings.
https://www.androidauthority.com/full-screen-gestures-xiaomi-890151/
Or you can use this for tests: https://developer.samsung.com/remotetestlab/rtlDeviceList.action
Copy link to clipboard
Copied
Thank you for this useful information. ![]()