 Adobe Community
Adobe Community
- Home
- Air
- Discussions
- External swf file when loaded from swf does not re...
- External swf file when loaded from swf does not re...
External swf file when loaded from swf does not render properly
Copy link to clipboard
Copied
I was trying to create an Adobe AIR application that loads an external swf file. However when the swf file is loaded from it does not render properly.
When Shell1.swf is loaded directly in adobe air (by mentioning it application-descriptor.xml), it looks like:
 directly loaded
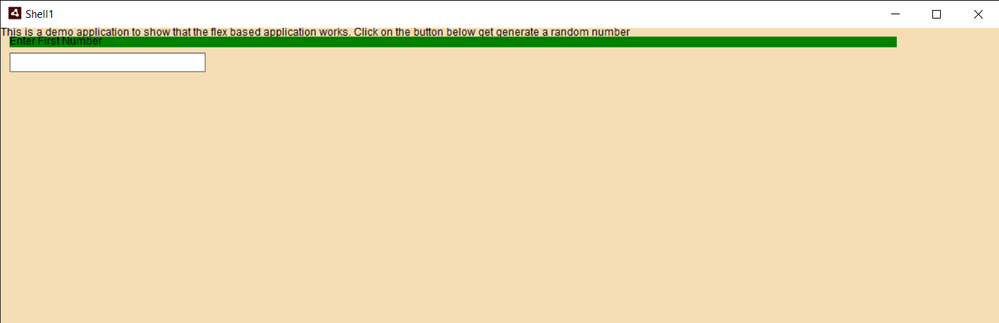
directly loadedBut when I load it from main.swf it looks like this:

So why is that the Components are not properly rendered when Shell1.swf is loaded from Main.swf ?
My Main.mxml file:
<mx:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" paddingLeft="0" paddingBottom="0" paddingRight="0" paddingTop="0" creationComplete="Created()"> <fx:Script><![CDATA[ private var moduleLoader:Loader; private function Created():void { moduleLoader = new Loader(); var urlre: URLRequest = new URLRequest("Shell1.swf"); //http://localhost:8080/aps/ moduleLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, loaded); moduleLoader.load(urlre); } private function loaded(event:Event) :void { uic.addChild(moduleLoader); } ]]></fx:Script> <mx:UIComponent id="uic" width="100%" height="100%" ></mx:UIComponent> </mx:Application>
My Shell1.mxml file:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:s="library://ns.adobe.com/flex/spark" width="100%" height="100%" creationComplete="Created(event)" backgroundColor="0xf5deb3"> <fx:Script> <![CDATA[ import mx.controls.Alert; private function Created(event:Event)void { } ]]> </fx:Script> <fx:Declarations> <mx:RemoteObject id="RO" destination="AdministrationHandler" fault="Alert.show(event.fault.faultString), 'Error'"> </mx:RemoteObject> </fx:Declarations> <s:Group id="Group" width="100%" height="100%"> <s:Label id="Introduction" text="This is a demo application to show that the flex based application works. Click on the button below get generate a random number" styleName="FilterLabel"/> <s:VGroup id="VertGroup" paddingLeft="10" paddingRight="10" paddingTop="10" width="100%" height="100%"> <s:Label backgroundColor="green" width="1000" id="firstNumberLabel" text="Enter First Number" styleName="FilterLabel"/> <s:TextInput id="firstNumber" width="20%"/> </s:VGroup> </s:Group> </s:Application>
PFA main.swf and Shell1.swf
Copy link to clipboard
Copied
The externally loaded swf has a wheat background. When its directly loaded into by running adl application.xml , the tag occupied the entire screen (as width and height is both set to 100%) and hence wheat color background is seen throughout the screen.
But when the same swf is loaded from Main.swf, the <s:Application> occupied only 500X375 pixels only. Thus the smaller wheat colour box.
Could you help me understand what the problem is ? How can I make the external swf occupy entire space available ?
i have also tried adding the external swf file directly to stage but did not help.
Pls help me out. I spent so many sleepless nights on trying to solve the problem.