 Adobe Community
Adobe Community
Mysterious Graphic Anomaly
Copy link to clipboard
Copied
Helpppp!! Hahaha! I have been working on this annoying problem for two days and have gotten nowhere!
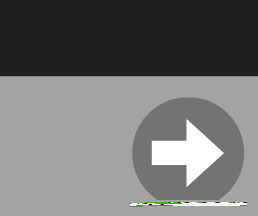
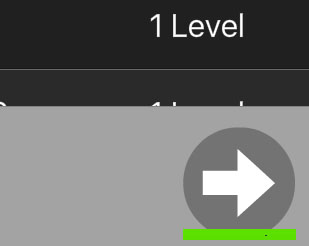
I have a "next" button in the lower right corner of my iPad app. It is inside a custom component that includes a MobileGrid, a "previous" button and a label, and nothing else. For some reason that I have not been able to fidentify, there is an artifact that displays across the lower edge of my button. The artifact has a strange pixelized look about it when the button first displays on the screen, and after it is clicked, the artifact just turns into a green bar. I have included two jpgs for you guys to take a look at:


I know that it is not the button skin, because I have tried other button skins and they all display the same results seen in the images. If I move the button far enough to the left, the artifact disappears. If I move the button up a little bit, it also disappears. This makes me think that there might be something invisible in the lower right of the screen that is interfering with the button. But turning all object's visible property to false in this component does not help. I only use mxml components in my display list, so there is no anomalous object being added with addChild or addElement in my app. I have tried turning off the visibility of all other components in the app, despite the fact that they are not included in the state that this component is in. Nothing has helped.
I have had situations where an invisible object kept a button from being able to be clicked because it was infront of the the button, but I have never had a situation where a graphic artifact was showing up because of overlap of two objects.
Any suggestions about what this might be, or what I can do to identify it would be greatly appreciated! Don't hold back, I am open to all thoughts.
Thanks
Copy link to clipboard
Copied
I have removed all of the custom components that appear in the various states of my app so that I have only the one component remaining. I removed all of the display objects from the remaining component besides the two buttons I
created, and I am still having the problem. I am at a total loss.
I am trying to figure out why it is this particular shade of green. I am wondering if it might be the splash screen somehow affecting things, or possibly something I defined in my descriptor file, because this behavior is so strange. I tested it and it is showing up on both my iPad and my Android, so it has to be something in my code.
Any thoughts appreciated. I just really don't know what kinds of things to look for.
Copy link to clipboard
Copied
I was using Adobe AIR 27, and I read in the release notes for AIR 28:
"[iOS]Artifacts are observed when child Sprite is near bottom of screen(AIR-4198445)"
I upgraded to AIR 28, and voila! these annoying artifacts are now gone! WooHoo!!!
But I do have one final concern related to this. I don't remember where, but someplace I read that there is a problem compiling an .ipa for the app store using AIR 28 and needing a Mac with XCode installed to be able to fix it. I think it had something to do with missing icons, and something to do with Assets.car.
Does anyone know if you can use Flash Builder on Windows to compile an .ipa in AIR 28 and submit it to the App Store without issues???
Copy link to clipboard
Copied
Hi,
Glad to know that your issue is fixed.
To package and upload an ipa with AIR 28, you would need to create Assets.car from a Mac machine. To see the steps for creating Assets.car refer section "iOS SDK Upgrade" in AIR 28 release notes..
Thanks,
Krati | Adobe AIR Engineering
Copy link to clipboard
Copied
Thanks for the reply Krati! Once I have the Assets.car file created in Xcode, should I be able to pull it into Flah Builder 4.7 on a Windows machine and export an .ipa for the App Store? Or do you have to do it in ADT?
Copy link to clipboard
Copied
Hi,
Yes you can transfer the Assets.car to your Windows machine and package it as an asset with your root swf.
Thanks,
Krati | Adobe AIR Engineering