Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Animate cc - html doesn't run in browser
- Animate cc - html doesn't run in browser
Copy link to clipboard
Copied
Hi,
I want to make a html canvas. Ok, in animate it's all right and I can test the project from animate to the browser.
But, after the export it (html-file) doesn't run in the browser (Safari, Chrome, Firefox), if I copy it in the browser, as in this example: Adobe Animate CC: Add to HTML web page (Updated Version) - YouTube
It also doesn't run if I put it in a subdirectory on my website and try a link. But why?
 1 Correct answer
1 Correct answer
1) Animate HTML content generally won't run from the local file system due to overzealous browser security restrictions.
2) You can't just throw the HTML file on your web server. You also have to upload the resource folders that Animate generates, in the same relative locations to the HTML file.
Copy link to clipboard
Copied
See, this helps.
Copy link to clipboard
Copied
1) Animate HTML content generally won't run from the local file system due to overzealous browser security restrictions.
2) You can't just throw the HTML file on your web server. You also have to upload the resource folders that Animate generates, in the same relative locations to the HTML file.
Copy link to clipboard
Copied
I'm having the same issue, but I don't think it's the file location. I keep getting "failed to load resource: server responded with a status of 500" error from the first line of my Javascript.
What do I do about the overzealous browser security settings you mentioned? Run it from the server? How do I do this?
Copy link to clipboard
Copied
This is happening to me as well. I have followed all guidelines to exporting the HTML file from Animate, then upload to its own directory withing the public_html directory and the page does not show any content. Instead, you see a 404 page error. Is there someone that could help me look at the original file?
Thanks!
Copy link to clipboard
Copied
Thanks, the folder was in the wrong directory. Now it works 🙂
Copy link to clipboard
Copied
I have the same problem but I haven't moved my files... I don't get it 😞
Copy link to clipboard
Copied
Hi ! have you find a solution ? my buttons don't run in the browser chrome, safari... just Edge
Copy link to clipboard
Copied
Hi same with me, buttons only run in Edge, chrome, opera not working, please how to fix this ?
Copy link to clipboard
Copied
Have you?
Copy link to clipboard
Copied
Have you found a solution? I am almost losing a client because of this problem.
Copy link to clipboard
Copied
Hi.
What exactly is going on?
Copy link to clipboard
Copied
Hello,
Thank you for your reply!
This is my client's website which I made in 2019, I haven't touched it and no one has access to it, but suddenly, all the animations disappeared, and I have no idea why.
https://psychotherapie-couple-famille-lausanne.ch/
The website is made on WP and the animations inserted with an iframe.
What should I do?
Thank you in advance!
Copy link to clipboard
Copied
It's because createjs.com is unstable since yesterday.
https://twitter.com/CreateJS/status/1505921948483678211
https://twitter.com/CreateJS/status/1505923199778787333
https://twitter.com/CreateJS/status/1505956863682433024
https://twitter.com/CreateJS/status/1506270997825011720
https://twitter.com/CreateJS/status/1506281565948628993
We're waiting for it to get fixed soon.
Copy link to clipboard
Copied
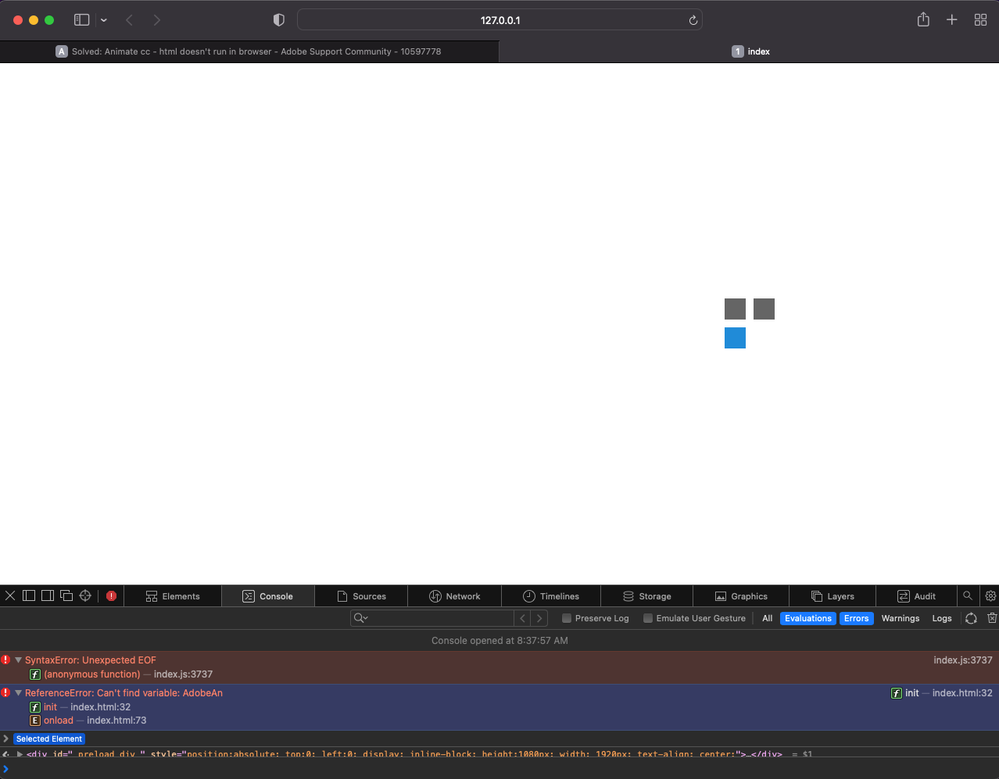
I might have a similar issue. Or, the createjs has an issue with my project? It tests locally okay until about done with project. Now browser is just white with spinning preload icon.
Here's the console error I'm seeing: