Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
0
Engaged
,
/t5/animate-discussions/document-getelementbyid/td-p/12036897
May 14, 2021
May 14, 2021
Copy link to clipboard
Copied
HTML5 canvas
I have a movie clip
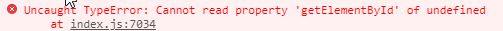
var img = container.document.getElementById("img").getElementsByClassName("text_input_css");
container.style.width = newWidth;
container.style.height = newHeight;
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Community Expert
,
May 14, 2021
May 14, 2021
use
document.getElementById("img");
if you have an element with id = img
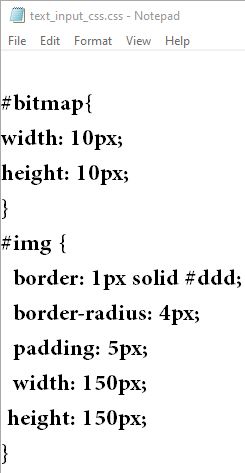
the css is irrelevant.
and use
document.getElementsByClassName("text_input_css);
if you have elements from that class in your html
Community Expert
,
LATEST
/t5/animate-discussions/document-getelementbyid/m-p/12038191#M343989
May 14, 2021
May 14, 2021
Copy link to clipboard
Copied
use
document.getElementById("img");
if you have an element with id = img
the css is irrelevant.
and use
document.getElementsByClassName("text_input_css);
if you have elements from that class in your html
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.