Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Animate
- Discussions
- How to scaleX an object from the side, instead of ...
- How to scaleX an object from the side, instead of ...
0
Explorer
,
/t5/animate-discussions/how-to-scalex-an-object-from-the-side-instead-of-centered/td-p/12824001
Mar 19, 2022
Mar 19, 2022
Copy link to clipboard
Copied
I managed to create a progress bar where I used queue.on("progress", handleProgress); to change the scaleX of a movieclip I named as bar_mc.
var queue = new createjs.LoadQueue();
queue.on("complete", handleComplete);
queue.on("progress", handleProgress);
queue.loadFile({
id: "img",
src: "images/image.jpg"
});
function handleComplete(evt) {
console.log("Done!");
createjs.Ticker.removeAllEventListeners();
};
function handleProgress(event) {
console.log("Event Loading: " + (queue.progress.toFixed(2) * 100) + "%");
};
createjs.Ticker.addEventListener("tick", handleTick.bind(this));
function handleTick(event) {
console.log("ticking");
this.bar_mc.scaleX = queue.progress;
};
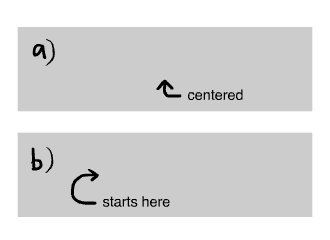
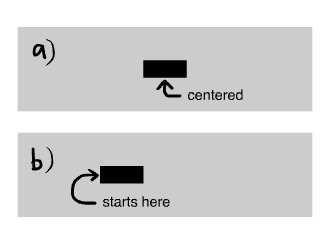
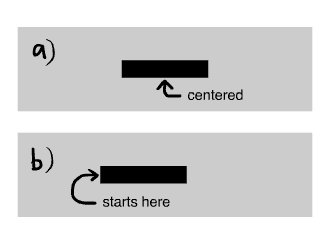
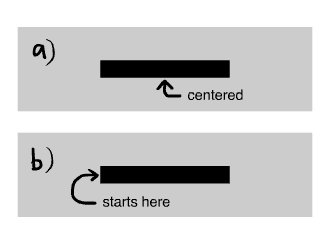
It works, but it starts at the center like in a):
How do I make it start from the side like in b)?
Also, this gave me an error when I tried it, but is there a way to put the this.bar_mc.scaleX into function handleProgress(event) instead of using a separate ticker function to animate bar_mc?
TOPICS
Code
,
How to
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Explorer
,
Mar 19, 2022
Mar 19, 2022
I found my answer after reading this post. All I had to do was change the transformation point:
Now bar_mc scales from the side!
Explorer
,
LATEST
/t5/animate-discussions/how-to-scalex-an-object-from-the-side-instead-of-centered/m-p/12824025#M352569
Mar 19, 2022
Mar 19, 2022
Copy link to clipboard
Copied
I found my answer after reading this post. All I had to do was change the transformation point:
Now bar_mc scales from the side!
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2023 Adobe. All rights reserved.