Adobe Community
Adobe Community
Interactive Graphic Problem
Copy link to clipboard
Copied
I have an urgent question to which I have no plausible solution. For this I have attached the corresponding Animate file. It is an interactive infographic.
If you click on PART 1, a new movieclip opens on frame 5 in the current timeline. This movieclip has a new timeline and contains 2 movieclips on frame 5 and frame 10. They are accessed by clicking on the info icons. To close this State click on "X" and return to the start screen. This solution works for PART 1.
But if I do the same process on PART 2, it works correctly at first. Press "+" icon, open overlay with "info icon" and then close it again with "x". But if I want to repeat this process afterwards and click "PART2" again, the overlay appears immediately, although I inserted the command this.stop(); in the first frame.
Does anyone have a solution for this problem? Did i do something wrong in the code? Thank you very much!
Copy link to clipboard
Copied
this is the file: https://we.tl/t-cpd2E0FUZM
Copy link to clipboard
Copied
Hi.
There are at least two errors occurring that may be causing the issue you described.
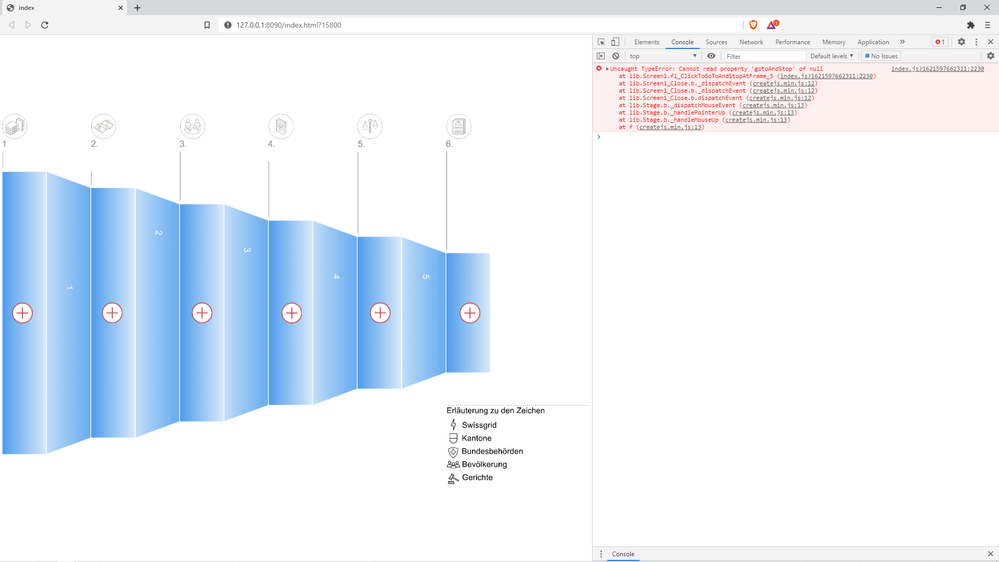
I get this error when I close the first part:
I get this other one when I open the second part for the second time:
Please review these problems and let us know.
Regards,
JC
Copy link to clipboard
Copied
Hi, That's my problem... i don't really can read these errors. It seems something in my code isn't right. Can someone help me with these errors?
Copy link to clipboard
Copied
in a text editor open index.js and check line 2230.
that contains a something.gotoAndStop(..). "something" doesn't exist in the frame that contains that code (which will also be readable in index.js). other than typos etc (ie, dumb errors like i frequently make), the most common issue is trying to reference a movieclip that's part of a tween).
Copy link to clipboard
Copied
Hi again.
I would like to suggest another approach:
I think it will be easier for me than trying to fix the issues. Also, too much nesting tends to make things more complex and more open to error. So I simplified and flattened as much as I could.
Please notice that I prepared only the first and the second part. You can follow the same prefix logic for the other ones.
Please let us know if you still need help.
Regards,
JC