Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- JavaScript code for Animate Color Effects > Advanc...
- JavaScript code for Animate Color Effects > Advanc...
Copy link to clipboard
Copied
Hi Animate support community,
Is there a way to access the Animate Color Effects > Advanced panel settings with JavaScript code? I have an old project written in ActionScript 2.0 that I am trying to convert to HTML5 Canvas. This project contains many images of flowers as movie clips and I want to change the color of these flowers from a button click.
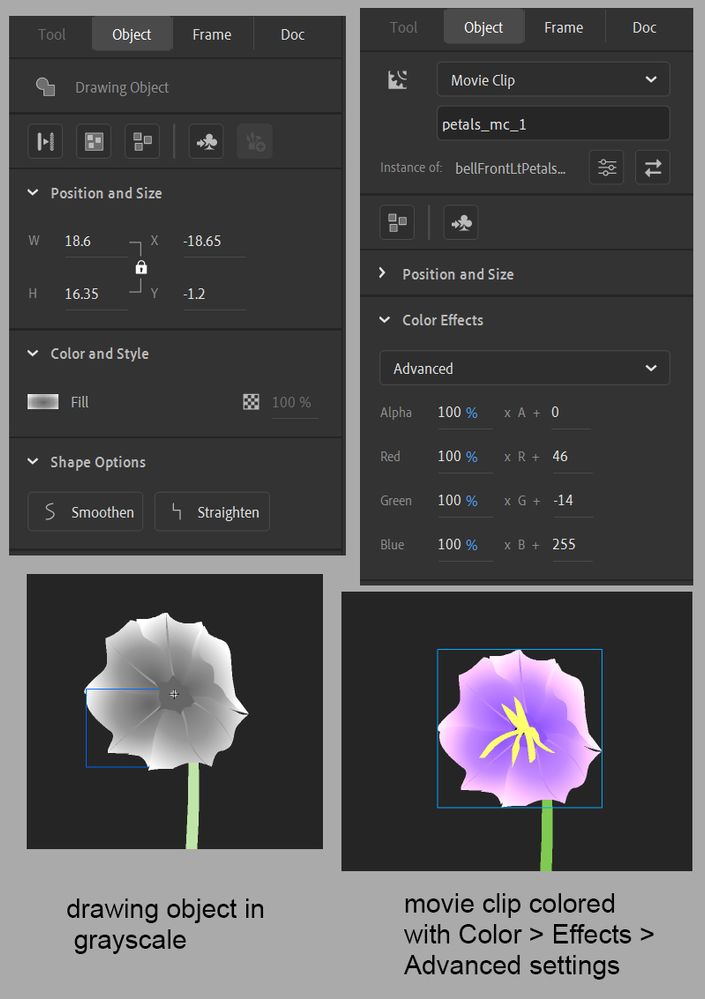
The base drawing objects of these flowers is done in grayscale gradients and the color is applied using the Color Effects > Advanced panel (see attached JPG) which shows the settings and results. The code below doesn’t work to change the color because it’s not accessing the Color Effects > Advanced settings. Is there a way to access these settings with JavaScript? Thanks.
Zaffer
this.yellow_btn_1.addEventListener("click", change_color_yellow.bind(this));
function change_color_yellow()
{
bellFrontLt.petals_mc_1.shape.graphics._fill.style = "rgb(255,255,0)";
}
 1 Correct answer
1 Correct answer
Hi.
You need to apply a color filter. Like this:
var colorFilter = new createjs.ColorFilter(1, 1, 1, 1, 46, -14, 255, 0);
var bounds = this.flower.nominalBounds;
this.flower.filters = [ colorFilter ];
// in this case, the registration point of the flower is in the middle, so the initial x
// is half of the width to the left and the initial y is half of the height to the top
this.flower.cache(-bounds.width * 0.5, -bounds.height * 0.5, bounds.width, bounds.height);
I hope it helps.
Regards
...Copy link to clipboard
Copied
Hi.
You need to apply a color filter. Like this:
var colorFilter = new createjs.ColorFilter(1, 1, 1, 1, 46, -14, 255, 0);
var bounds = this.flower.nominalBounds;
this.flower.filters = [ colorFilter ];
// in this case, the registration point of the flower is in the middle, so the initial x
// is half of the width to the left and the initial y is half of the height to the top
this.flower.cache(-bounds.width * 0.5, -bounds.height * 0.5, bounds.width, bounds.height);
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Thanks so much for your help João. Here's the code I used and it works! I changed the color of the flower from lavender to yellow.
Zaffer
var colorFilter = new createjs.ColorFilter(1, 1, 1, 1, 255, 255, 0, 0);
var bounds = bellFrontLt.petals_mc_1.nominalBounds;
this.yellow_btn_1.addEventListener("click", change_color_yellow.bind(this));
function change_color_yellow()
{
alert("yellow button clicked");
bellFrontLt.petals_mc_1.x = 300;
bellFrontLt.petals_mc_1.filters = [ colorFilter ];
bellFrontLt.petals_mc_1.cache(-bounds.width * 0.5, -bounds.height * 0.5, bounds.width, bounds.height);
}
Copy link to clipboard
Copied
Hi.
Great!
You're welcome.
Where is bellFrontLt defined? If bellFrontLt is the name of a instance that is placed directly on the timeline where you script is, then you should refer to it using the this keyword: this.bellFrontLt.
Please let us know.
Regards,
JC
Copy link to clipboard
Copied
I declared bellFrontLt at the top. Thanks again JC!
let bellFrontLt = this.bellFrontLt_mc;
Copy link to clipboard
Copied
Nice.
It should be working. I've tested your code and it worked without a problem.
Can you provide more details? Some screenshots or your FLA?
Copy link to clipboard
Copied
Hi JC,
Thanks for getting back to me. I don't have any problems with the code. It works perfectly, thanks to you. Below is the code I used to change two different flowers (one lavender and one pink) to yellow or orange by clicking a yellow or orange button (see JPG). This is "proof of concept" code. Eventually I'll use an array and a for loop. Thanks so much for you help.
Zaffer
let bellFrontLt = this.bellFrontLt_mc;
let bellSideLt = this.bellSideLt_mc;
var colorFilter_yellow = new createjs.ColorFilter(1, 1, 1, 1, 79, 79, -255, 0);
var bounds_yellow = bellFrontLt.petals_mc_1.nominalBounds;
var colorFilter_orange = new createjs.ColorFilter(1, 1, 1, 1, 255, -51, -255, 0);
var bounds_orange = bellFrontLt.petals_mc_1.nominalBounds;
this.yellow_btn_1.addEventListener("click", change_color_yellow.bind(this));
function change_color_yellow()
{
//alert("yellow button clicked");
bellFrontLt.petals_mc_1.filters = [ colorFilter_yellow ];
bellFrontLt.petals_mc_1.cache(-bounds_yellow.width * 0.5, -bounds_yellow.height * 0.5, bounds_yellow.width, bounds_yellow.height);
bellSideLt.petals_mc_1.filters = [ colorFilter_yellow ];
bellSideLt.petals_mc_1.cache(-bounds_yellow.width * 0.5, -bounds_yellow.height * 0.5, bounds_yellow.width, bounds_yellow.height);
}
this.orange_btn_1.addEventListener("click", change_color_orange.bind(this));
function change_color_orange()
{
//alert("orange button clicked");
bellFrontLt.petals_mc_1.filters = [ colorFilter_orange ];
bellFrontLt.petals_mc_1.cache(-bounds_yellow.width * 0.5, -bounds_yellow.height * 0.5, bounds_yellow.width, bounds_yellow.height);
bellSideLt.petals_mc_1.filters = [ colorFilter_orange ];
bellSideLt.petals_mc_1.cache(-bounds_orange.width * 0.5, -bounds_orange.height * 0.5, bounds_orange.width, bounds_orange.height);
}
Copy link to clipboard
Copied
Amazing!
And I'm sorry I didn't understand that you had already made it! -_-'
Anyway: congratulations!