Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- 1 of 3 MovieClip Control Buttons not working
- 1 of 3 MovieClip Control Buttons not working
Copy link to clipboard
Copied
Hi guys,
I'm trying to create an animation in Animate that has three button controls. I've gotten the pause and stop buttons to work but I cannot get the play button to work. I'm not even sure how I got the other two buttons to work. I am expected to add music to this animation in the next part of the assignment so I really need the play button to work. I'm attaching my code so you can see what's happening. I'm a complete noob so simple explantion is best for me otherwise it goes right over my head.
Thank you so much for the help >.<
 1 Correct answer
1 Correct answer
if the stop button is actually a stop and reset, use:
if(!this.alreadyExecuted){
this.alreadyExecuted = true;
this.playButton.addEventListener("click",playF.bind(this));
this.pauseButton.addEventListener("click",pauseF.bind(this));
this.stopButton.addEventListener("click",stopF.bind(this));
}
function playF(){
this.play();
}
function pauseF(){
this.stop();
}
function stopF(){
this.gotoAndStop(0);
}
Copy link to clipboard
Copied
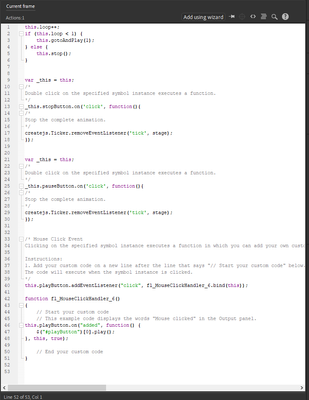
I'm not exactly sure what you're doing. For instance the resolution of your attachment was too low for me to read on my laptop. So I apologize if this isn't what you need. However, I'm sending the code I would use to program a Play button. Note you will need to name your button, and it must be in the same frame as this code. For the example I used the name "buttonName", but of course you can call it whatever you like. I hope this helps.
BTN_buttonName.addEventListener(MouseEvent.CLICK, buttonName);
function buttonName(event:MouseEvent):void
{ play();
}
Copy link to clipboard
Copied
Oh I see.
My pause and stop buttons look like this:
var _this = this;
_this.stopButton.on('click', function(){
createjs.Ticker.removeEventListener('tick', stage);
});
var _this = this;
_this.pauseButton.on('click', function(){
createjs.Ticker.removeEventListener('tick', stage);
});
I realise the pause button does not execute an actual "pause" function only a stop function. I've tried adding the code you suggested for the play button but it still doesn't work.
I think the biggest problem is that I really don't understand how any of these work or why they do what they do. I'm completely clueless & my course instructor is not helpful in the least :'(((
Copy link to clipboard
Copied
delete all the code you have now.
your pause and stop buttons probably do the same thing. if not, explain the difference. and use the following to play and stop the main timeline that contains this code:
this.playButton.addEventListener("click",playF.bind(this));
this.pauseButton.addEventListener("click",pauseF.bind(this));
function playF(){
this.play();
}
function pauseF(){
this.stop();
}
Copy link to clipboard
Copied
thank you so much that works!!!!!
only thing is, now I need to figure out how to get the stop button to work.
SO:
Here is the difference. I am required to have 3 buttons, stop, pause and play. This is an assignment that I'm working on in sections. We are required to have all the buttons functioning, then upload it for the instructor to mark.
Later on I am going to be adding background music so I assume that pause will be used to "pause" the animation rather than fully stopping/restarting it, and stop will be used to stop it fully so that it restarts again upon play.
I don't understand any of this but this code got the play button to work!!! I have been so incredibly frustrated over this. You have no idea how much this helps.
Copy link to clipboard
Copied
if the stop button is actually a stop and reset, use:
if(!this.alreadyExecuted){
this.alreadyExecuted = true;
this.playButton.addEventListener("click",playF.bind(this));
this.pauseButton.addEventListener("click",pauseF.bind(this));
this.stopButton.addEventListener("click",stopF.bind(this));
}
function playF(){
this.play();
}
function pauseF(){
this.stop();
}
function stopF(){
this.gotoAndStop(0);
}
Copy link to clipboard
Copied
thank you! thank you so so much! this works!!!! I really really appreciate you taking the time to help me with it, it probably doesn't seem like a big deal to you but it's huge to me, I've been so frustrated & confused with this. thank you ❤️
Copy link to clipboard
Copied
you're very welcome.
p.s. when you add your sound to the timeline make sure its sync property is stream (not event) or the sound won't continue after pause>play are clicked.
Copy link to clipboard
Copied
ohhh thank you so much!!! hopefully i don't have any issues with the sound but i'll be sure to do that :')
Copy link to clipboard
Copied
you're welcome.