Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Adding Multiple Hover Effects for an Animated Info...
- Adding Multiple Hover Effects for an Animated Info...
Adding Multiple Hover Effects for an Animated Infographic
Copy link to clipboard
Copied
Hello,
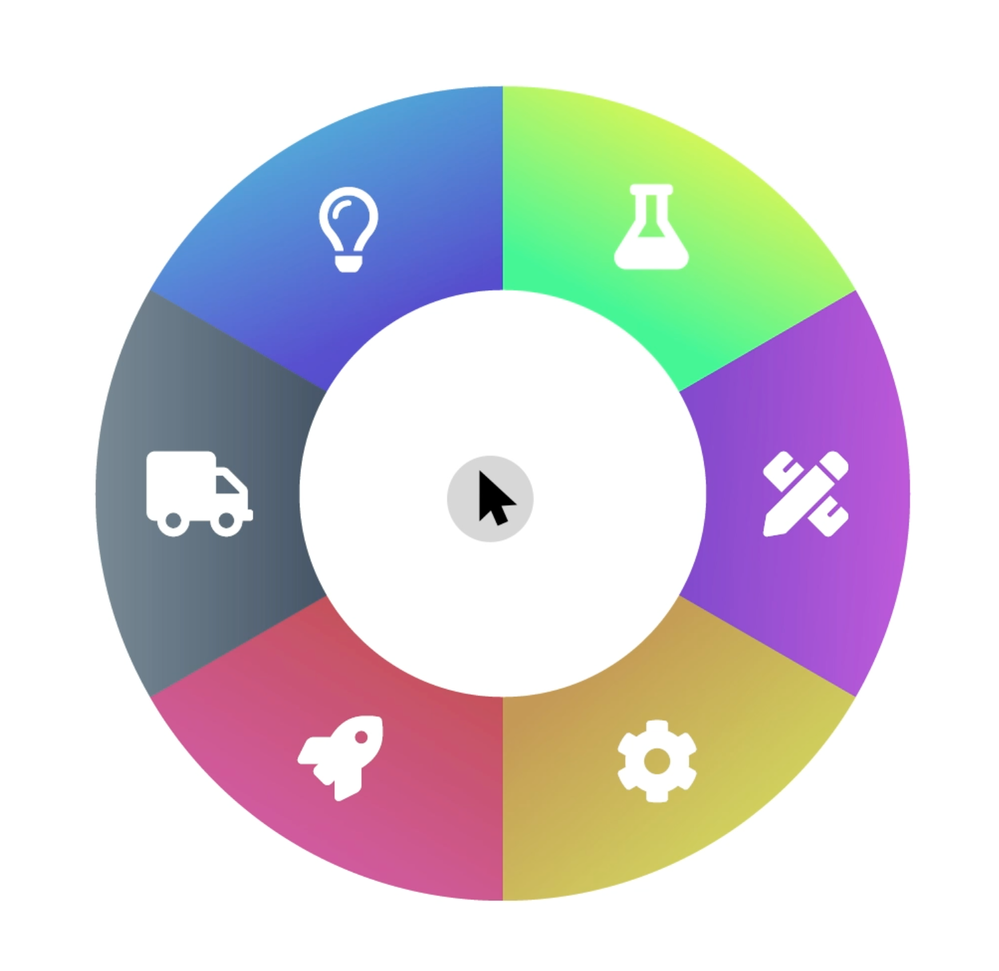
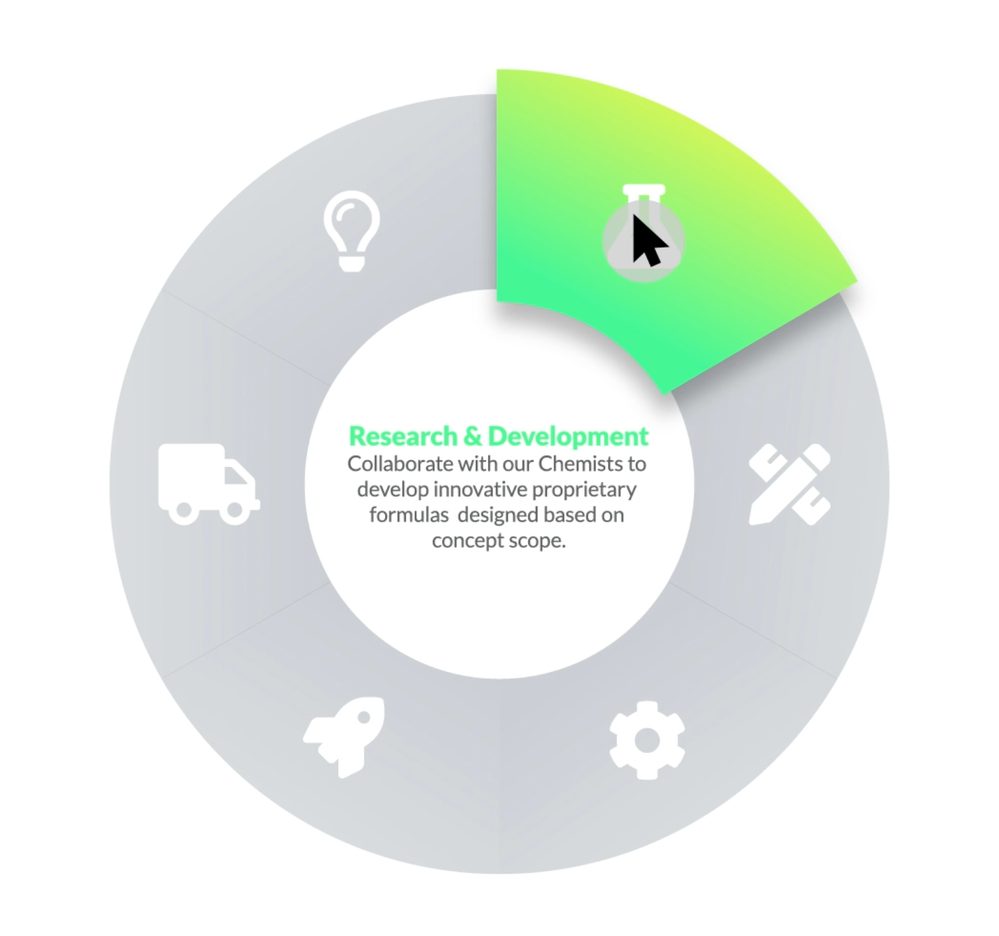
New to Animate, and after searching for and watching multiple tutorials that are not giving me the answers I need, I thought I'd reach out here. I am trying to do an animated infographic for a company. They have this "Turnkey" wheel of their different capabilities and I want to make it interactive. I'd like it to react so that the hovered section scales up, the other sections grey out, and then the text appears. Is this possible to do in Animate? I can't figure out how to lay out and animate each piece to make all these different effects work for each section. I attached screenshots of the starting point and the hover point. I also have a video of the animation I created in After Effects if you need me to send that to you for a better idea.
Thanks in advanced for any advice or directions to the correct tutorial.
Copy link to clipboard
Copied
you'll need to use actionscript or javascript to do that.