Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Cute fox! You'd better just convert the ear ...
- Re: Cute fox! You'd better just convert the ear ...
Copy link to clipboard
Copied
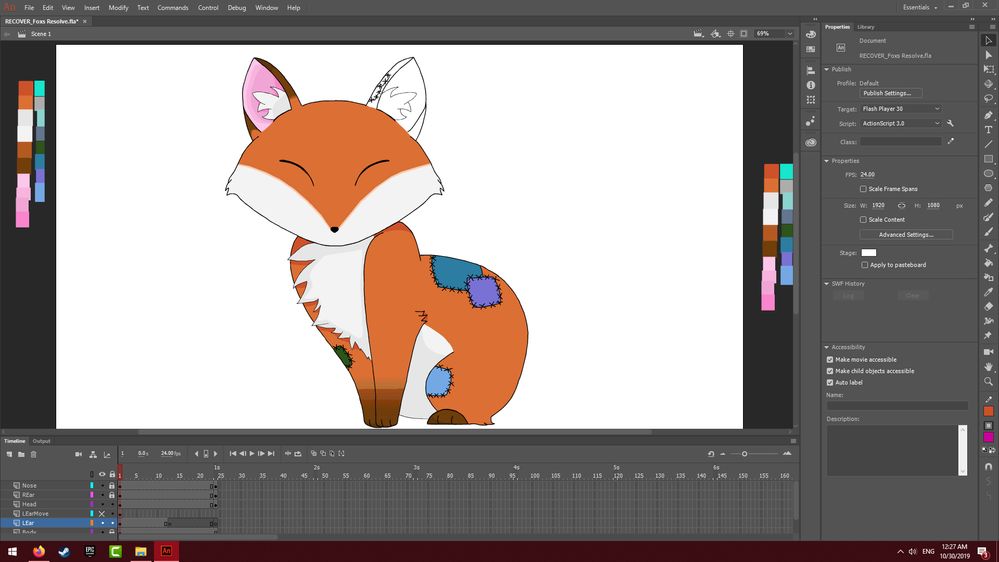
I'm trying to tween an ear twitch on a fox, got it all set and the motion of the outlines is perfect however the parts I colored in, mix around within the outlines, so it goes from solid to a blob to solid. I placed motion hints or whatever there call( don't remember sorry) but that just seems to perfect the movement of the outline. I'm clearly missing something but just cannot for the life of me figure it out. Please help it's driving me nuts and googling it is proving useless.
[Moved from generic Start/Help forum to the specific Program forum... Mod]
[To find a forum for your program please start at https://community.adobe.com/]
 1 Correct answer
1 Correct answer
Cute fox!
You'd better just convert the ear to a Graphic Symbol and do a Classic Tween on that symbol rather than a Shape Tween.
If the base of the ear matches the horizontal axis of the Graphic's coordinate system you can very effectively skew to animate ears as you can see here: https://youtu.be/y3N5JwfM8qY?t=1685
What kind of movement do you need that requites a Shape Tween and cannot be achieved by a Classic?
With this level of complexity of design if you still want to use Shape tween this wi
...Copy link to clipboard
Copied
Hi mate,
In theory it seems that you're doing things right.
But in practice obviously not.
Shape tweening really only works on simple shapes. You can't just tween something drawn with a brush and filled in with colour.
Basic principle is to separate a complex shape into its components and put them on individual layers.
If you need practical advice/help for your specific situation you will have to share your file or at least several screen grabs.
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
So the outer ear as one piece the inner as another and the fluff as a third section. If I load in a png of the finished ear could I do that alternatively? Or would it see it a a box... hmmm
Copy link to clipboard
Copied
Cute fox!
You'd better just convert the ear to a Graphic Symbol and do a Classic Tween on that symbol rather than a Shape Tween.
If the base of the ear matches the horizontal axis of the Graphic's coordinate system you can very effectively skew to animate ears as you can see here: https://youtu.be/y3N5JwfM8qY?t=1685
What kind of movement do you need that requites a Shape Tween and cannot be achieved by a Classic?
With this level of complexity of design if you still want to use Shape tween this will require to put all ear elements inside a Graphic container and then separate more or less every single stroke and colour shape on its own layer - we're looking into 12-15 layers.
Drawing a frame-by-frame animation will be easier.
Don't know if this is of interest but may be useful: http://flash-powertools.com/character-rigging-for-flash-animation/
And also some examples that you can download to see how they are organised:
http://flash-powertools.com/kinefox-character-rig-free-download/
http://flash-powertools.com/edapt-movie-template-free-download/
Hope this helps!
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Aww, thank you!! I drew her as my brand for my youtube channel and the dream is to have her animated at either the intro or outro. Aside from the ear twitch, I want the tail to do a swish nothing too fancy the rest is stationary. To be honest, I have no clue what I'm doing. This is my first time using Animate (if you couldn't tell haha) so I don't know the difference between Shape Tween and a Classic. I followed a few tutorials but the ones I found didn't go over the difference and especially not complex shapes, nor that the fact that the paint bucket is not user-friendly... so I've been fumbling around trying to figure it out as I go.
I will absolutely not be using a shape tween if I have to put "more or less every single stroke and color shape on its own layer" because. I'm not that crazy.
I will tackle this from the angle you suggested, Graphic Symbol and do a Classic Tween, and research in that direction. And like you said if all else fails I will do the keyframe animation. I appreciate your help very much so, as well as the links. They have already helped immensely!
Copy link to clipboard
Copied
Good luck, mate!
It's a lovely, very appealing design.
It takes some time to get used to Animate and its logic, but when you get comfortable with it you will see that is really is very flexible and even pleasant to work with.
Don't want to overwhelm you with information, but if head is a symbol and ears are nested inside the head, it will be very easy to do a subtle head tilt, the ear twitch, a blink, that kind of stuff...
Tail, just due to the nature of the movement, will most likely require some frame by frame, but if shapes are simple enogh you may be able to Shape Tween between them to get some extra in-betweens for smoothness of the movement.
All the best!
Member of the Flanimate Power Tools team - extensions for character animation