 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Adobe Animate preloader is not responsive in H...
- Re: Adobe Animate preloader is not responsive in H...
Copy link to clipboard
Copied
Hi,
I'm exporting responsive content in JavaScript/HTML. However, when I 'Include preloader' in the Publish Settings, I have found that the preloader itself is not responsive. The result is that it does not sit centrally to the responsive content.
Any help to resolve this would be much appreciated!
Thanks,
Derrin
 1 Correct answer
1 Correct answer
Hi Derrin,
We have fixed this issue internally and it should be available with the next release.
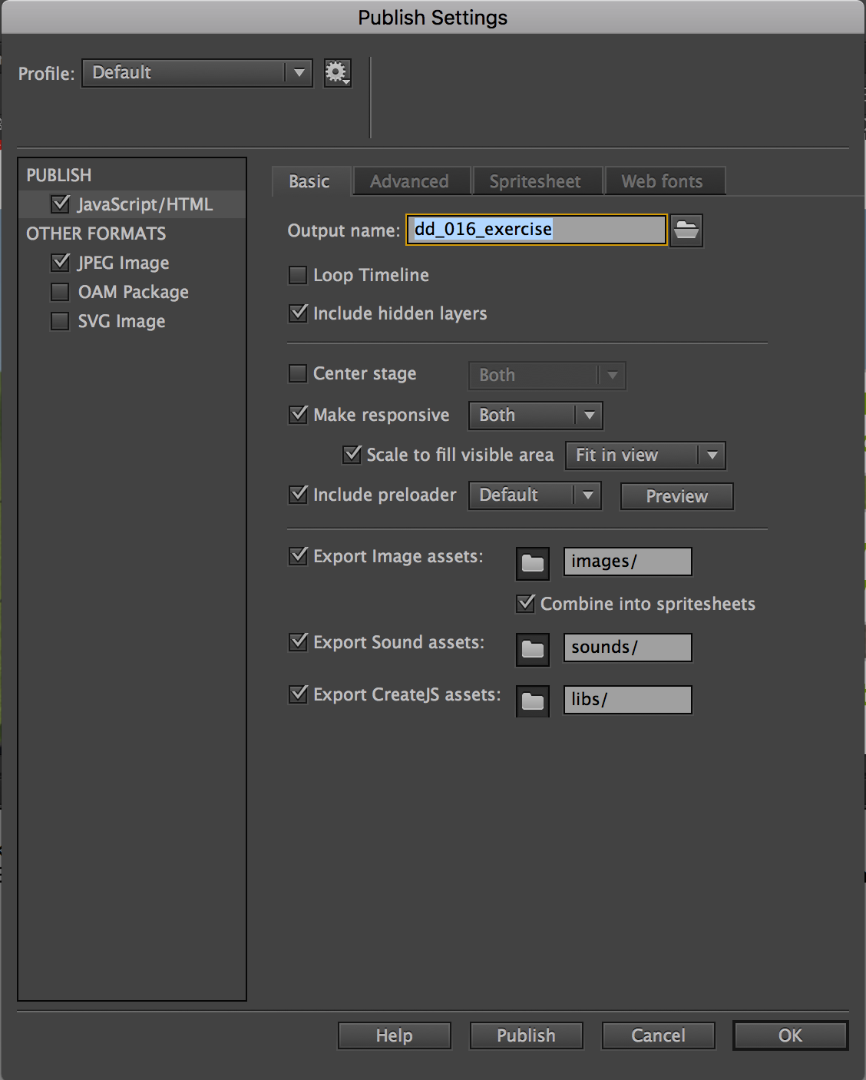
Just to be sure, can you share a screenshot of your Publish settings and also, if possible, a test file to confirm it works fine on our internal builds. Thanks!
Copy link to clipboard
Copied
Are you using your own preloader or one purchased from a third-party?
Thanks,
Preran
Copy link to clipboard
Copied
Hi Preran, I'm using the Adobe Animate preloader, by selecting the 'Include preloader' checkbox in the Adobe Animate Publish Settings.
Copy link to clipboard
Copied
Hi Derrin,
We have fixed this issue internally and it should be available with the next release.
Just to be sure, can you share a screenshot of your Publish settings and also, if possible, a test file to confirm it works fine on our internal builds. Thanks!
Copy link to clipboard
Copied
Hi Nipun,
Sure, here's a screenshot. I'm happy to forward a test file, but how can i get this to you?
Thanks,
Derrin

Copy link to clipboard
Copied
Thanks. You can upload it on a file sharing site and share a link either here, or PM me.
Copy link to clipboard
Copied
Hi Nipun, now forwarded link via PM
Thanks,
Derrin
Copy link to clipboard
Copied
Hi all,
Thank you all for your input. I hope this issue is fixed in the next release.
I like the ability to customise the gif used in the throbber.
If we could have this combined with a '% Loaded' text field (that positions centrally) that would be ideal.
Best regards,
Derrin
Copy link to clipboard
Copied
Just to forestall any potential confusion for anyone reading this thread:
1) The Animate "preloader" isn't a preloader, it's a throbber. All Animate Canvas documents are preloaded by default. You can't not preload them.
2) What Animate calls "responsive" is just scaling and centering, not true responsive layout.
So Derrin's complaint actually has nothing to do with preloaders or responsive layout, It's just Animate not centering a throbber correctly.
I don't understand how Adobe, one of the most high-profile multimedia companies in the world, ended up using such incorrect multimedia terminology in one of their products, but I hold out the hope that they'll eventually fix it.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Unfortunately not yet.
Copy link to clipboard
Copied
I think that you may try change the height and width to 50% of the "_preload_div_" in the HTML file:-
Change:-
<div id='_preload_div_' style='position:absolute; top:0; left:0; display: inline-block; height:640px; width: 960px; text-align: center;'>
To be:-
<div id='_preload_div_' style='position:absolute; top:0; left:0; display: inline-block; height:50%; width:50%; text-align: center;'>
I hope that help you.
