Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- (ANCC html5) Copy files to Android phone. The ...
- (ANCC html5) Copy files to Android phone. The ...
(ANCC html5) Copy files to Android phone. The file could not be played. --Help,Help,Help me
Copy link to clipboard
Copied
I made an animation to HTML5 and copied it to my phone.The file cannot be played.
I don't know what's going on.
I don't know what the problem is.
What I'm doing is clicking switch video files.It can be played in a computer browser.
But copying to an Android phone won't play.
Help me, I'm very worried
I have uploaded my source file.
https://drive.google.com/file/d/1xso58WA7MboW3lCxK9kTGvN8ZHNmvm9Z/view?usp=sharing
Copy link to clipboard
Copied
upload your files (all the ones published by your fla) to a file server and navigate to that url using your mobile's browser.
if that's not what you want, what is it that you expect to do with those files on your mobile?
Copy link to clipboard
Copied
Play offline on your phone.
Do not connect to the Internet.
This can be done when it is pure animation。
But now video can't be played.
It can also be played using windows phone 10
However, this does not play on Android.
Now I need to send it to someone else who uses Android.
Copy link to clipboard
Copied
I tested dozens of Android browsers.
Some browsers can display buttons.
But all browsers can't play videos.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Android 10
Windows 10 Mobile
Can't play on Android。
Copy link to clipboard
Copied
videos won't play automatically on mobiles. a play button press is required.
in addition, if the video is not embedded in the app timeline, you'll need to load the video (to the correct location) on your mobile.
Copy link to clipboard
Copied
Buttons were made from the start.
"correct position"What does that mean?Is there a path problem?
The video doesn't play on Android phone.
The code for the first frame.
var ts=this
canvas.style.zIndex = "1";
//Full-screen code.
var isInFullScreen = (document.fullscreenElement && document.fullscreenElement !== null) ||
(document.webkitFullscreenElement && document.webkitFullscreenElement !== null) ||
(document.mozFullScreenElement && document.mozFullScreenElement !== null) ||
(document.msFullscreenElement && document.msFullscreenElement !== null);
var docElm = document.documentElement;
//py is a button for playing video and full screen.
this.py.addEventListener("click", bfsp.bind(this));
function bfsp()
{ts.py.gotoAndStop('cc');
var videoURL = "videos/kc.mp4";
$("#video1")[0].src=videoURL;
$("#video1")[0].addEventListener("ended",nextFrame);
$("#video1")[0].play();
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
} else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
} else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
} else if (docElm.msRequestFullscreen) {
docElm.msRequestFullscreen();
}
}
function nextFrame(evt) {
evt.currentTarget.removeEventListener("ended",nextFrame);
ts.gotoAndPlay("Framepy")
}
var myInstance = createjs.Sound.play("sy", {loop:999});//Background music
myInstance.on("loop", handleLoop);
function handleLoop(event) {
//myInstance.volume = myInstance.volume * 0.5;
}
this.stop()
Copy link to clipboard
Copied
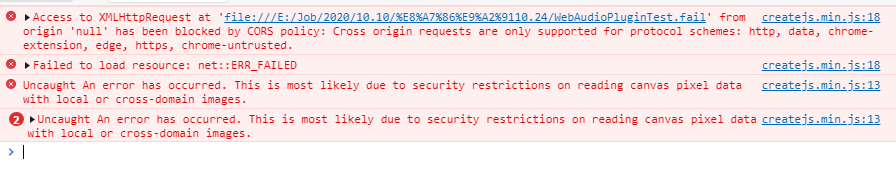
I think I probably know why.
Local protocols are different from network protocols.
(file:///)Caused an error.Cross-domain.
But I don't know how to write code to solve this problem.
Copy link to clipboard
Copied
the "correct location" according to your code is "videos/kc.mp4" and that location is relative to the folder that contains your app.
Copy link to clipboard
Copied
The video file is in the video folder(videos/kc.mp4).
Now I know why, visit file:/// This is not supported.Support only (https http).
Cross-domain. Error. The local resource could not be read.
Not just videos,
pictures and Js Jq,
If it's not hosted, it can't be read.
That's why it can't be played.
But I don't know the code.
View a large amount of material.
Other Android developers use the following methods to load.
Use WebView.(LoadUrl, LoadData, LoadDataWithBaseURL.)
webView.loadUrl("file:///android_assets/file_name");
But how to write code in ANimate CC.