Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- (ANCC,HTML5)How to detect browser support(video,au...
- (ANCC,HTML5)How to detect browser support(video,au...
Copy link to clipboard
Copied
video,Ogg,MPEG 4,WebM
video,Ogg,MP3,Wav。
Different browsers use different types.
Hope to detect the type supported by the current browser,
Automatic playback to this type of file.
How the code is written in ANcc html5.
For example:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
 1 Correct answer
1 Correct answer
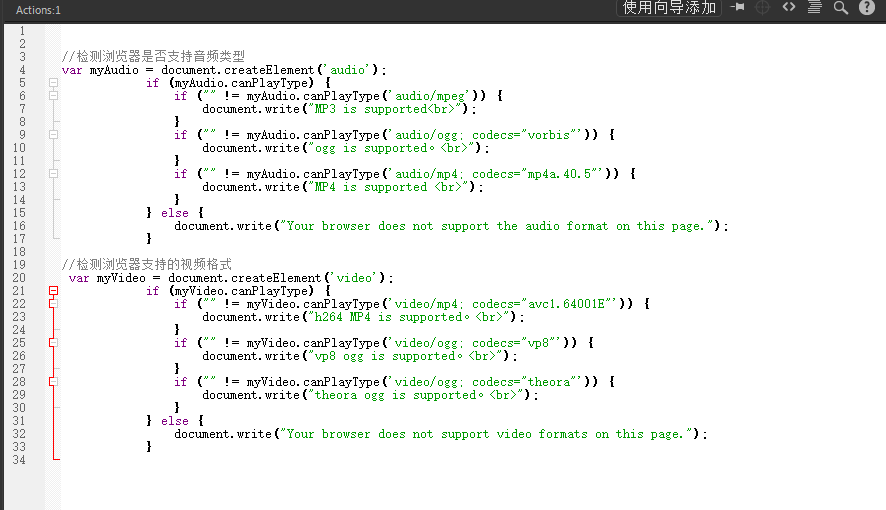
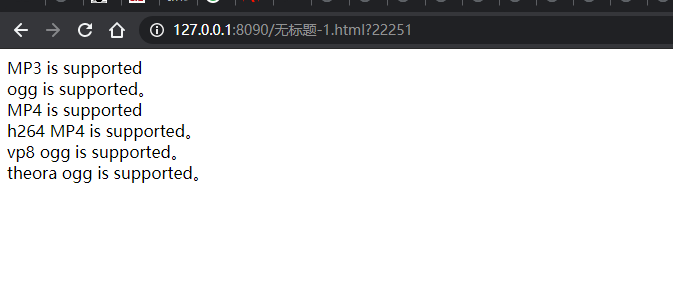
you can use the canPlayType of a document element but the audio tag allows the user's browser to select the first supported type.
Copy link to clipboard
Copied
you can use the canPlayType of a document element but the audio tag allows the user's browser to select the first supported type.
Copy link to clipboard
Copied
Thank you, it's being used to solve the problem.
Now I can automatically switch to a supported format.
3Q.
edge
ie11
google chrome
Copy link to clipboard
Copied
All modern browsers support MP3 and MP4. Just use those and don't worry about it.
Copy link to clipboard
Copied
Thank you for your answer.
Copy link to clipboard
Copied
you're welcome