Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- At a loss — How do I get my animation to loop a se...
- At a loss — How do I get my animation to loop a se...
Copy link to clipboard
Copied
I'm a beginner. Sorry! But I've created an animation that works. It's simple and very straight forward.
But it doesn't do what I want which is to start when I click "Start" then loop three times and stop at the end of the animation at frame 58.
Here's what I have:
in Layer 1, frame 1 of the animation I have this:
var _this = this;
_this.stop();
In Layer 1, frame 2 and to the end (frame 58 is end) I have this:
if (!this.looped) this.looped = 1;
if (this.looped++ > 3) this.gotoAndStop('58');
In Layer 2, frame 1 and to the end I have this (and a "Start" button):
var _this = this;
_this.button_2.on('click', function(){
_this.gotoAndPlay('2');
});
Animation starts when I click "Start" but it only plays once, then goes back to beginning and stops. It seems my "Stop" in Layer 1, frame 1 overrides the loop command? But what do I do to prevent the animation to auto play on load if I don't have a Stop action in there?
 1 Correct answer
1 Correct answer
Copy link to clipboard
Copied
It sounds like you're creating a banner ad. But your code is AS3, which won't work in an HTML5 Canvas document, which is what you have to use for ads now.
Which is it?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You seem to have ignored the part of my post where I said you can't use AS3 code. You can't use AS3 code. You have to use JavaScript. Look at the code hints for Canvas documents. Look at the browser developer console for errors when testing the page.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I've revised my original post to include the actual code I've used. Would greatly appreciate help with this!
Copy link to clipboard
Copied
Hey Hanna. Here is an example of how you could do it.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
you must be doing it wrong. from ANCC, press ctrl-enter or cmd-enter. It should open your browser.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
That's insane! I tried it on multiple browser and this is the correct way to do it.
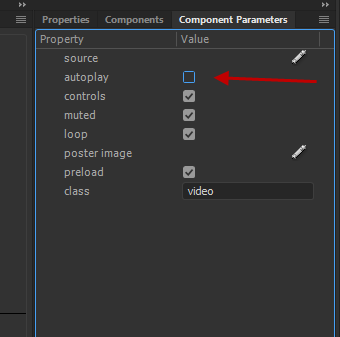
If it is a video, then in the component parameters check off autoplay.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Change the code to:
i++;
if(i<6){
this.gotoAndPlay(2);
} else{
this.gotoAndStop(0);
}
-
- 1
- 2