Adobe Community
Adobe Community
Button jumps to the wrong frames
Copy link to clipboard
Copied
Hello there! I have to ask if someone can help me with a problem. Im trying to create an interactive slide with animations. I've used HTML5 code and coded the buttons to skip to specific frame and play from this frame and stop at that frame. The problem is that when I try it out, the animations has to play to the end until I skip to the next step. If I press the "Next"-button before the animation has played, it just repeats from the beginning. What can I do to remedy this issue?
Copy link to clipboard
Copied
Hi.
Can you show us a screenshot or something else to help us better understand your issue?
Regards,
JC
Copy link to clipboard
Copied
Well, I wish I could, but this project is work related so I can't show it yet. I can only descibe the issue as good as I can. As I mentioned- The projects consists of several animations thats navigated between via arrow buttons. My problem is that if You click the forward button before an animation has played all the way to the end, it doesn't jump to the next animation, it just plays the current animation from the beginning.
Copy link to clipboard
Copied
Then your code is wrong. That's about as helpful a reply as anyone here can provide without seeing the code.
Copy link to clipboard
Copied
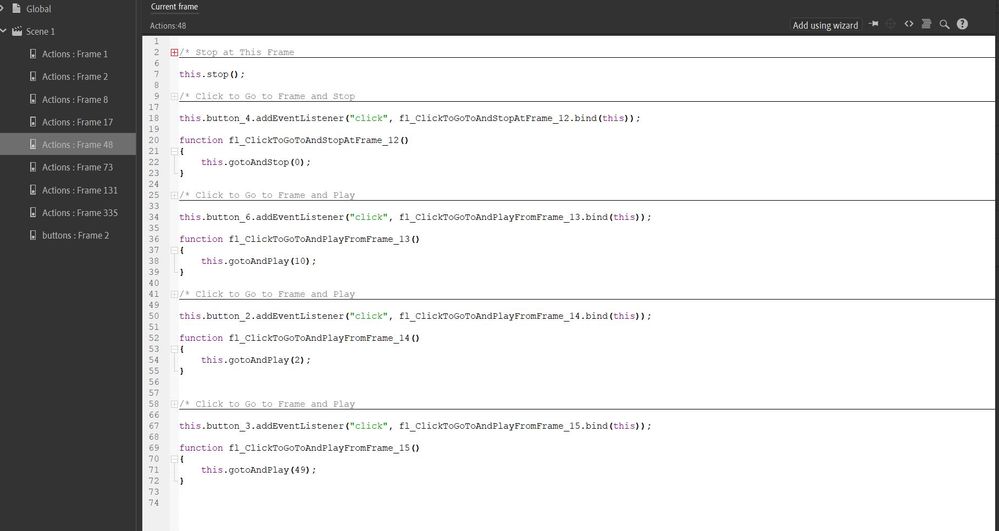
I could show the code. This is how the last frame of a specific animation is coded:
(The offending button is button 3)
Copy link to clipboard
Copied
That's not terribly helpful, since we have no idea which button is which.
How about you just stick descriptive alert() statements in all the button code blocks so you can tell exactly which code is executing when each button is clicked.
Copy link to clipboard
Copied
One approach for this kind of situation is to wrap each animation in a Movie Clip instance and then place each Movie Clip instance in a different frame of the main timeline.
Then you code your buttons to just go to the next and previous frames of the main timeline.
In this way you will be able to to navigate from animation to animation without worrying if they are finished or not.