 Adobe Community
Adobe Community
Circle which can be turned by cursor
Copy link to clipboard
Copied
Does anybody know some easy script for making a circle that can be turned around (and stays in the latest position when mouse button not active)?

Copy link to clipboard
Copied
you can a tick loop and the disc's rotation property, https://www.createjs.com/docs/easeljs/modules/EaselJS.html
Copy link to clipboard
Copied
I'm sorry, but I am a novice with Adobe Animate and don't know what a tick loop is, or if the script that I see when I open your link can be copied to make my circle (on the stage, instance name = circle) 'turnable'.
But thank you for responding.
Copy link to clipboard
Copied
if you want someone to do this for you (which or may not happen), you'll, at least, need to specify what exactl makes the disc rotate.
Copy link to clipboard
Copied
I would like to turn the circle when the left mouse button is activated and the cursor is on the circle.
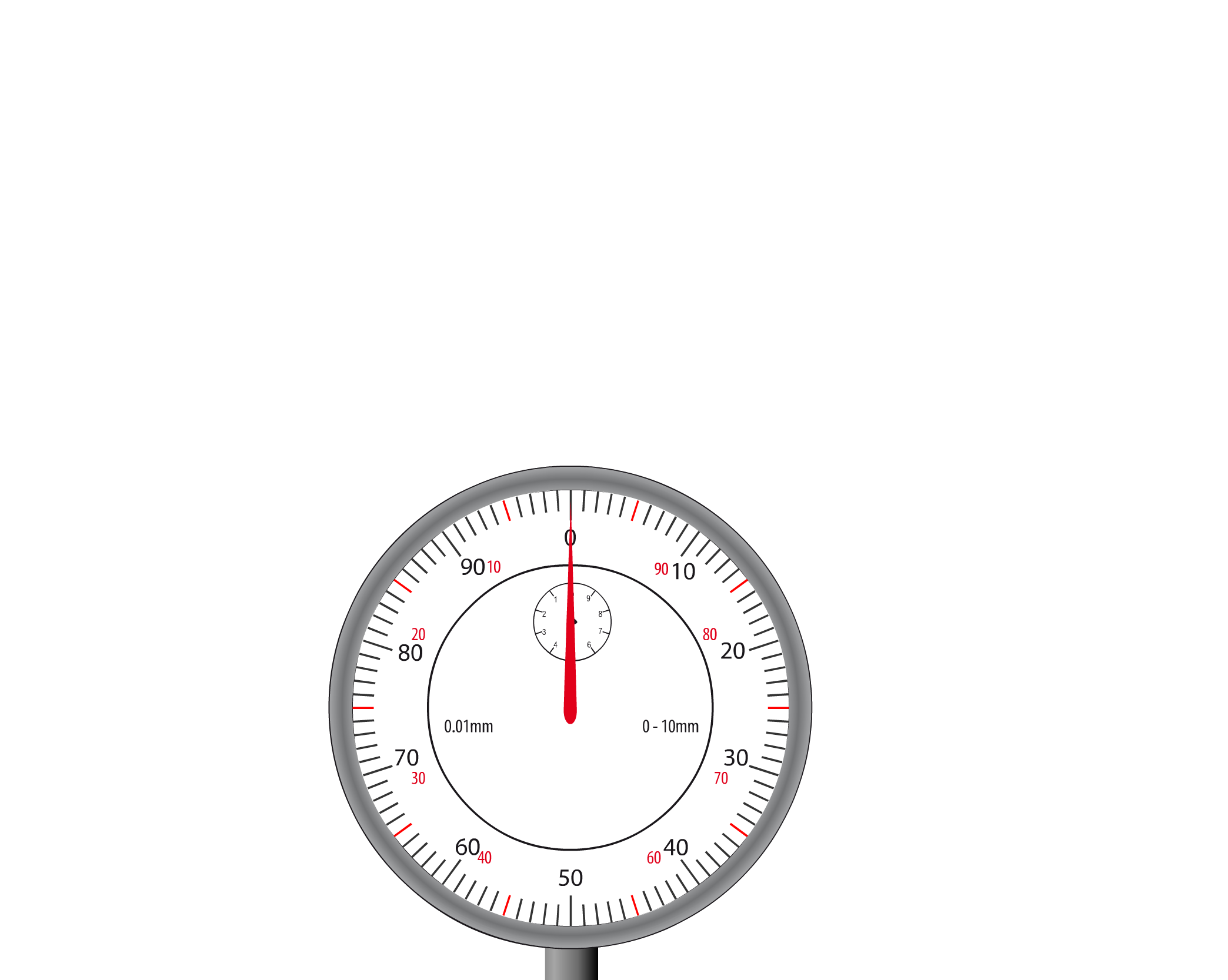
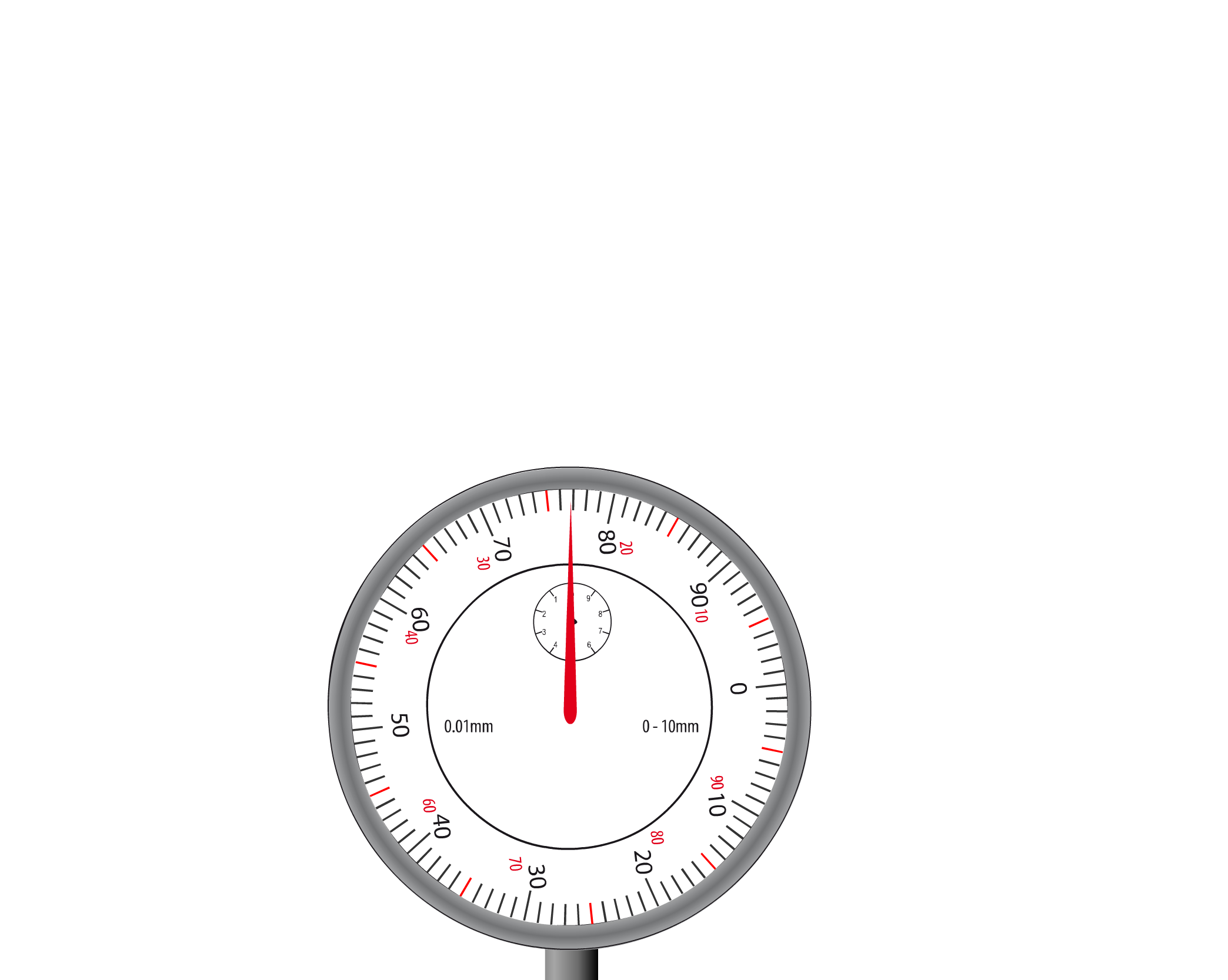
The circle will be a circle with the degrees marked, goal is that students can turn the circle in the '0' position before doing a (digital) measurement with a measuring gauge. Turning the circle in the '0' position will make the measurement easier.
I hope the drawings below will explain wtat I would like to achieve. It should be possible to turn the outer ring with the degrees marked on it.


Copy link to clipboard
Copied
Update:
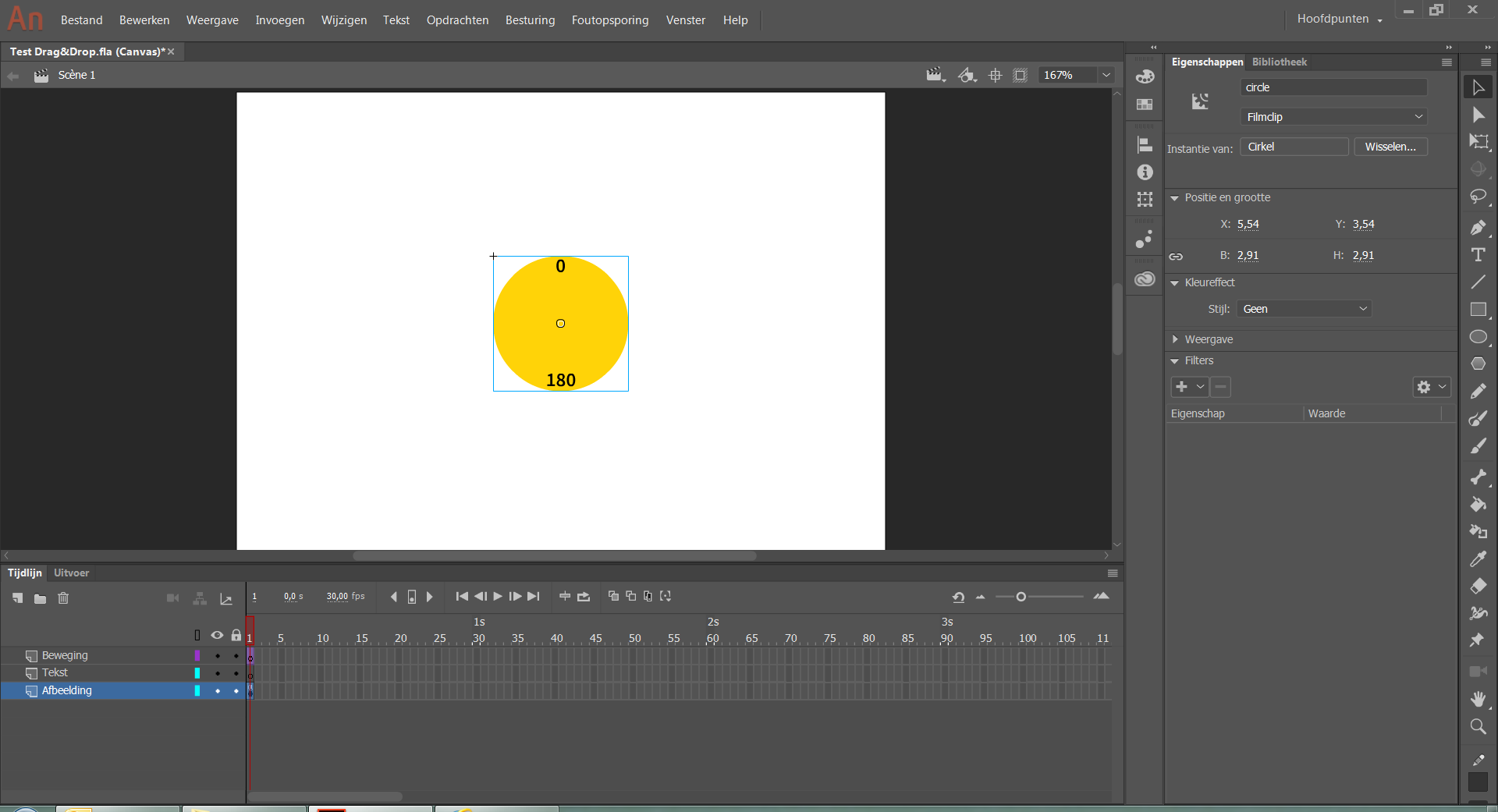
With some script found on this forum I can manually turn the ring (circle) around.
However there are two things I would like to improve:
* Reaction time, the animation is very slow.
* I would like to be able to turn the circle 360 degrees and more.
Any ideas how to solve this?
var shape = this.circle;
var mouseMove = function () {
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
var angle = rads * (180 / Math.PI) - offset;
shape.rotation = angle;
console.log("angle: " + angle);
};
var offset = 0;
stage.addEventListener("stagemousedown", function () {
stage.addEventListener("stagemousemove", mouseMove);
// Determine initial offset, and take off shape rotation
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
offset = rads * (180 / Math.PI) - shape.rotation;
mouseMove();
});
stage.addEventListener("stagemouseup", function () {
stage.removeEventListener("stagemousemove", mouseMove);
});
Copy link to clipboard
Copied
OK, speed problem is solved.
The outer ring was made with AI and imported into Adove Animate Canvas.
The ring I use now is completely drawn in Animate.
I also changed '180' in 360', speed of animation/handling is now OK.
The only issue I still have is that the ring 'jumps' to the right or the left if I touch it, or if I click on it with my left mouse button.
It would be great if the ring only moved when I move my finger or my cursor.
Any idea's how to accomplish this?
this.stop();
createjs.Touch.enable(stage);
var shape = this.circle;
var mouseMove = function () {
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
var angle = rads * (360/ Math.PI) - offset;
shape.rotation = angle;
console.log("angle: " + angle);
};
var offset = 0;
stage.addEventListener("stagemousedown", function () {
stage.addEventListener("stagemousemove", mouseMove);
// Determine initial offset, and take off shape rotation
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
offset = rads * (180 / Math.PI) - shape.rotation;
mouseMove();
});
stage.addEventListener("stagemouseup", function () {
stage.removeEventListener("stagemousemove", mouseMove);
});
Copy link to clipboard
Copied
use:
this.stop();
createjs.Touch.enable(stage);
var shape = this.circle;
var mouseMove = function () {
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
var angle = rads * (180/ Math.PI) - offset;
shape.rotation = angle;
console.log("angle: " + angle);
};
var offset = 0;
stage.addEventListener("stagemousedown", function () {
stage.addEventListener("stagemousemove", mouseMove);
// Determine initial offset, and take off shape rotation
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
offset = rads * (180 / Math.PI) - shape.rotation;
// mouseMove();
});
stage.addEventListener("stagemouseup", function () {
stage.removeEventListener("stagemousemove", mouseMove);
});
Copy link to clipboard
Copied
THNX kglad, that is an improvement.
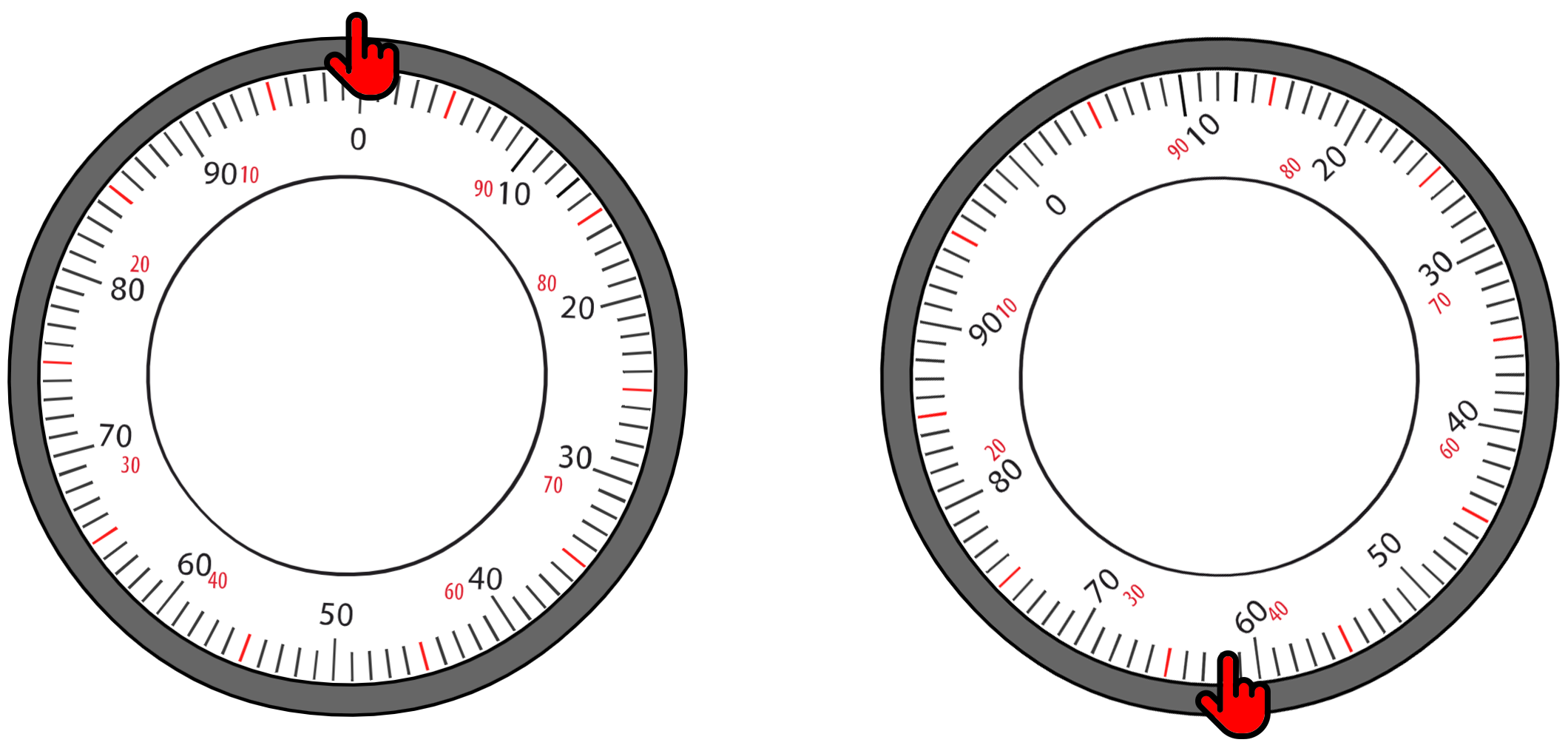
The only remaining issue I have is that a 180 degrees rotation/movement of my cursor or finger results in a +/- 350 degrees rotation of the circle (see the position of the red cursor and the '0' mark of the circle).
Cursor position and circle position should stay the same during 'activation'.
So 180 degrees cursor movement should correspond with 180 degrees circle movement.........

this.stop();
createjs.Touch.enable(stage);
var shape = this.circle;
var mouseMove = function () {
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
var angle = rads * (720/ Math.PI) - offset;
shape.rotation = angle;
console.log("angle: " + angle);
};
var offset = 0;
stage.addEventListener("stagemousedown", function () {
stage.addEventListener("stagemousemove", mouseMove);
// Determine initial offset, and take off shape rotation
var rads = Math.atan2(stage.mouseY - shape.y, stage.mouseX - shape.x);
offset = rads * (720 / Math.PI) - shape.rotation;
// mouseMove();
});
stage.addEventListener("stagemouseup", function () {
stage.removeEventListener("stagemousemove", mouseMove);
});
Copy link to clipboard
Copied
i'm not sure what you're seeing or why you're seeing it, but i note you're using 720 where i'm using 180. i don't know if that's the problem or not but to work further would require an investment of time (for me) that's beyond what i normally do for free via the adobe forums.
someone else may offer to help for free or you may be able to work it out for yourself. otherwise, you can hire me by sending an email via http://www.kglad.com
Copy link to clipboard
Copied
Hello kglad,
I used 720 because that gives the best result in speed and handling.
No problem that you can't help anymore.
Thnx for your input anyway.
