Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi Guys i need your help,
i am new in animate and dont get it.
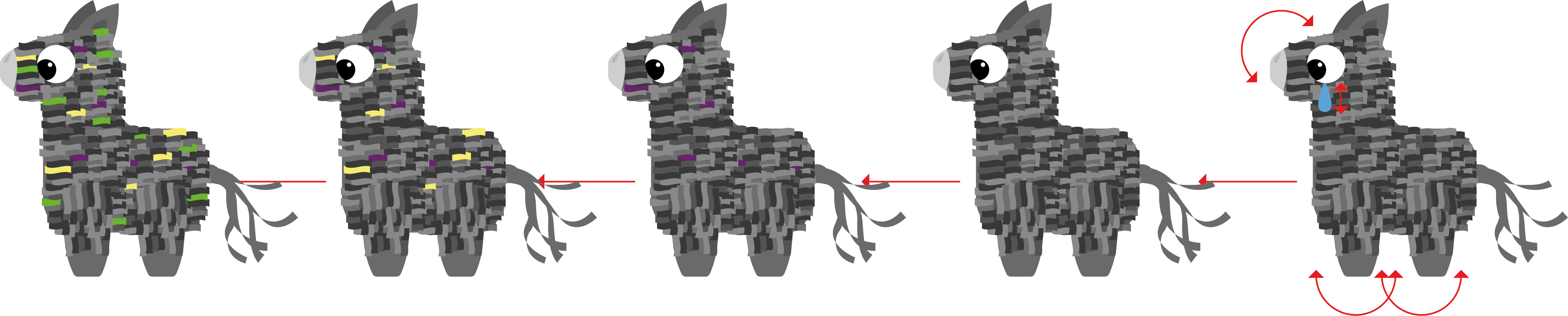
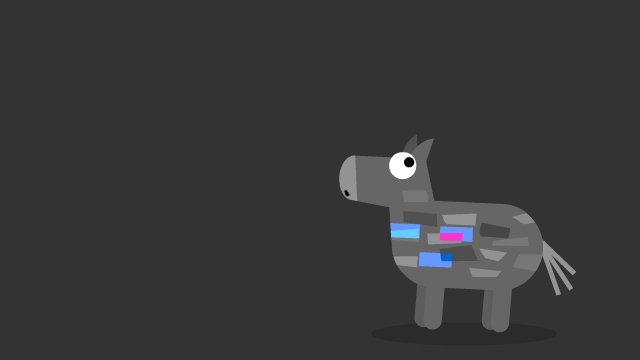
I have a Pinata who has to run over the screen. First she is grey and cry. After the half way she will get colored.
After a long trying and using tutorials i get the animation. Legs, Head and Tear are moving. But how can i change the color of the small scraps over the time?
I attached a picture and hope you understand what i want.

 1 Correct answer
1 Correct answer
Hi again, mate.
You have to learn nesting.
Takes some time to get your head around it, but you will and then things will make sense.
To save you a lot of pain, go read the links I posted earlier.
There is much misinformation online and a lot of people even in these forums with decades of experience who don't understand character animation and will give you confusing advice.
Here we go:

And here is the link to the FLA so that you can see how I put it together:
pinata_masking.fla - Google Drive
You owe m
...Copy link to clipboard
Copied
Hi mate,
For this you will need nested and synced timelines. This will give you full control over how and when bits change.
On top of that depending on the variation and how you want the actual change to happen you have various choices of set up.
For example:
1. If you are happy for bits to just pop as coloured from grey you can have your coloured version overlaid over your grey version and masked with a reveal mask. Then gradually in a frame-by-frame manner draw over the individual bits adding to the mask layer to reveal colour until the whole character turns colourful.
2. If you want fade in of colour you need to set up several layers / versions of your body, i.e. yellow, pink, green. etc. and fade them in separately.
To have control over timing you need your body container (Graphic symbol) to have as many frames as your whole animation.
Then you run this internal timeline in sync with the external and you can apply changes to the body over time.
Here are some links to articles I have written on various topics related to character animation which you may find helpful.
There are also sample character and movie template files which you can download to see how they were put together.
http://flash-powertools.com/workflow/
Character rigging for Flash animation | electric dog :: flanimate power tools
Understanding symbol registration in Flash and Animate | electric dog :: flanimate power tools
Hope this helps!
NT
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
hi,
You can use Instance Effects. Just select the keyframe, then select the object on the stage, and in the properties panel, under "Color Effect" if you change the tint instance or alpha, it will fade in from one keyframe to another or change color over time from one keyframe to another.
Only problem is that if you export to HTML5 I think only the Alpha will work and unfortunately not the color effect.
But you can create a frame-by-frame animation within a MovieClip, and each frame can have your little character slowly going from one color to another(you would have to do the color change in Photoshop). So it would be more like an animated GIF (a series of images)
Hope that helps!
Cheers,mark
Copy link to clipboard
Copied
you could try making the pieces a movieclip then use color effect in properties and tween the pieces changing the color on different keyframes until it gets to the color you want.
Copy link to clipboard
Copied
Hi Guys, thx for your answers.
But i dont get it. Maybe my english is not good enough or i am just too stupid.
Fading is not necessary. Pop up colors are fine.
@tilcheff i tryed to use a mask. But i cant add or delete some parts of the mask after turning it into a motion tween.
I thought this is necessary so that the mask follow the object?!
Maybe you can make a sketch for me to explain it.
@mark@headtrix so do you mean that i need a layer for every scrap and than i fade them in successively?
@nickg if i change the color for the oieces, the color will be fix and dont change?!
Copy link to clipboard
Copied
Hi again, mate.
You have to learn nesting.
Takes some time to get your head around it, but you will and then things will make sense.
To save you a lot of pain, go read the links I posted earlier.
There is much misinformation online and a lot of people even in these forums with decades of experience who don't understand character animation and will give you confusing advice.
Here we go:

And here is the link to the FLA so that you can see how I put it together:
pinata_masking.fla - Google Drive
You owe me a beer ![]()
Cheers!
NT
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
seems like you may have figured it out. Always more than one way to do things. I meant to use a MovieClip.... and put the character in the movie clip, and on another layer in the movie clip, you can place the colored pieces where you want, and in a Movieclip it till loop over and over. Then you can animate the movie clip on the timeline.
I have a new Getting Started Series coming out that is a good intro for beginners. Keep a look out on the Adobe website.
Should be posted shortly- so Ive heard!
Cheers!
mark
Copy link to clipboard
Copied
Hahaha thats so great.
Take a Look in the Tweens and scratching my head, lot of work to understand and recreate this.
Hope you get 2 or more beer with my donation over your website.
Copy link to clipboard
Copied
Glad to have helped, mate!
Thanks for the beer ![]() I was only joking, but the gesture is much appreciated!
I was only joking, but the gesture is much appreciated!
You've thrown yourself quite in the deep with this task.
If we did not have to get the color change it would have been just a walk cycle.
But since we go in sync we can have full facial expression control as well.
You can easily add extra overlap to tail and so on...
Check out the various sample files which I've put together on the site for people to download, study and play with.
Here is one much older article which may be relevant:
Just allow Flash in your browser to see the examples.
Best of luck!
NT
Member of the Flanimate Power Tools team - extensions for character animation