Adobe Community
Adobe Community
Copy link to clipboard
Copied
I have a bar symbol that I need to constrain to vertical movement as well as just how far it can go up and down when dragged. I have been looking at the constrain js function but cannot quite figure it out. Here's the script without constraint. I think it is fairly simply to add a constraint function, but I'm not quite sure how.
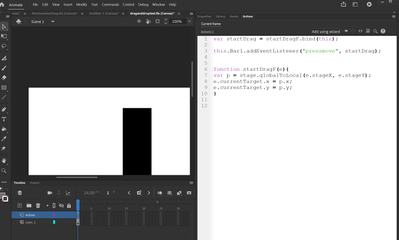
var startDrag = startDragF.bind(this);
this.Bar1.addEventListener("pressmove", startDrag);
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
 1 Correct answer
1 Correct answer
if you want only vertical movement with no constraints on the vertical range:
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
e.currentTarget.y = p.y;
}
}
Copy link to clipboard
Copied
Just use if then statements to check the coordinate values. if x > max value then make x equal to max value yadda yadda etc. Nothing hard about it.
Copy link to clipboard
Copied
Well, it's not hard if you have a good command of js. I'll give it a shot. Thank you.
Copy link to clipboard
Copied
Just getting back to this. The bar sits on the stage at x=328, so I've tried different ways of writing this without success.
var startDrag = startDragF.bind(this);
this.Bar1.addEventListener("pressmove", startDrag);
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
if (p.x > 328) {
p.x = 328;
}
}Not sure if that assumption about 328 is wrong or if my language is wrong.
Copy link to clipboard
Copied
vertical movement is the y-axis. and your constraint should appear before assigning e.currentTarget values:
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if(p.y<=328){
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}
and, in general, for constraining within a rectangle:
var minX = xxx;
var maxX = xxxx;
var minY = yyy;
var maxY = yyyy;
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if (p.x>=minX && p.x<=maxX && p.y>=minY && p.y<=maxY) {
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}
Copy link to clipboard
Copied
Right, regarding Y. I was trying to constrain horizontal movement and allow the user to drag vertically. Thought that was the way to do it.
I'm afraid I don't understand how to use this. The first code you provided says that if the target is at 328y, then the current target stays at 328? Not sure. And not sure how to modify it further I'm afraid.
Copy link to clipboard
Copied
if you want to constrain horizontal movement (to less than/equal 328):
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if(p.x<=328){
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}
Copy link to clipboard
Copied
I tried that with both x and y but the target doesn't move with this code.
var startDrag = startDragF.bind(this);
this.Bar1.addEventListener("pressmove", startDrag);
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if(p.x<=328){
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}Copy link to clipboard
Copied
you need something on stage with instance name Bar1 and you shouldn't have extraneously problematic code elsewhere, drag (kglad.com)
Copy link to clipboard
Copied
I do. Drag and drops, without constraint, works fine with this:
var startDrag = startDragF.bind(this);
this.Bar1.addEventListener("pressmove", startDrag);
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
} Copy link to clipboard
Copied
there's no drop in the code snippets you're posting, so i suspect you have code you're not showing that's causing a problem.
Copy link to clipboard
Copied
Don't think so. This is a very simple project that I'm jsut trying to get the code right for before applying to my "real" project. I tried attaching it here, but yet again, this interface gives me an error message. But you can see here there is just one frame of code, and you can see it.
Copy link to clipboard
Copied
does the link work for you?
Copy link to clipboard
Copied
I am not sure what link you are referring to.
Copy link to clipboard
Copied
this msg:
you need something on stage with instance name Bar1 and you shouldn't have extraneously problematic code elsewhere, drag (kglad.com)
Copy link to clipboard
Copied
Oh, sorry. I somehow missed that it was a link. I see your demo now, but the bar is not constrained. My demo works the same. You can drag and drop the bar anywhere.
Copy link to clipboard
Copied
you can drag Bar1 to the right of 328?
Copy link to clipboard
Copied
Ah, no. But I'm trying to constrain it to vertical movement only. And in my project, I can drag it past 328x with the last code we discussed anyway.
Copy link to clipboard
Copied
this would be funny if it weren't aggrevating me.
first, i said vertical movement is the y-axis and suggested the following to constrain vertical movement:
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if(p.y<=328){
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}
then you said you wanted to constrain horizontal movement so i suggested:
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if(p.x<=328){
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}
and i included code to contrain both horizontal and vertical, as bonus:
var minX = xxx;
var maxX = xxxx;
var minY = yyy;
var maxY = yyyy;
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
if (p.x>=minX && p.x<=maxX && p.y>=minY && p.y<=maxY) {
e.currentTarget.x = p.x;
e.currentTarget.y = p.y;
}
}
and now i don't know what you're saying. but no matter what you want to constrain (within a rectangle), the code just above this line will do it.
Copy link to clipboard
Copied
Sorry to aggravate you. I guess I worded it poorly. I said, "I was trying to constrain horizontal movement and allow the user to drag vertically." I meant I wanted them to only be able to move it veritcally. I'll give it a shot again with that full code. For one thing, I mistook your "var minX = xxx;" etc lines as examples in which the x's and y's needed numbers. Fingers crossed....
Copy link to clipboard
Copied
if you want only vertical movement with no constraints on the vertical range:
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
e.currentTarget.y = p.y;
}
}
Copy link to clipboard
Copied
That's it. Now to see if I can apply it to the full project. Thanks!
Copy link to clipboard
Copied
you're welcome.
Copy link to clipboard
Copied
I have it working in my main project, but a new issue has emerged. When the user clicks on the bar, it jumps up on the page. It appears that it positions itself to center on where the mouse click occurs. What needs to happen (functionally though not necessarily in scripting) is that the bar not move until the user drags it. So it doesn't need to be center positioned upon a click. I've looked for some js guidance on this but haven't yet found how to do this.
Copy link to clipboard
Copied
Thinking about this more, what needs to happen is that the bar positions itself so the top of it is where the mouse click occurs. Again, at the moment, it positions itself to the center of the bar where the mouse click occurs.
-
- 1
- 2