Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Document type converter and converting
- Document type converter and converting

Copy link to clipboard
Copied
I'm currently using Animate CC 2019 and working my way through some exercises. I would like to export my .fla project file to html5, but there is no option in the 'Convert to' list and also there is no 'convert to other documents' in the commands list. Apologies if it seems like a dumb question, am all new to this stuff. Hope y'all can help ![]()
 1 Correct answer
1 Correct answer
Hi Jessica
First of all, if you want to create a HTML5/Canvas document, then you normally select under New Document the Platform Type HTML5 Canvas. This is how you start such a project.
If, on the other hand, you have already a document (FLA) which is for the Platform Type Actionscript 3 (or any of the AIR options), then under File -> Convert To you will find a command HTML5 Canvas. The reason that, as you are saying, you can't find such a command, points towards the assumption that you already ha
...Copy link to clipboard
Copied
As far as I know (html5 is not my area of expertise) you have to choose HTML5 Canvas when you create your new FLA file first and then upon publishing it (Ctrl+Enter), Animate will export/generate the necessary files.
If you have started with an Action Script 3 type, you can copy all layers and paste them into a newly created html5 type FLA.
Hope this helps!
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Hi Jessica
First of all, if you want to create a HTML5/Canvas document, then you normally select under New Document the Platform Type HTML5 Canvas. This is how you start such a project.
If, on the other hand, you have already a document (FLA) which is for the Platform Type Actionscript 3 (or any of the AIR options), then under File -> Convert To you will find a command HTML5 Canvas. The reason that, as you are saying, you can't find such a command, points towards the assumption that you already have a HTML5 Canvas document open.
However - given the case you have an Actionscript 3 document open and you use the Convert To -> HTML5 Canvas command, it will work but you will get this message in your Output panel:
Warnings generated while copying/importing in yourfile_canvas.fla:
* Frame Scripts have been commented
New document generated successfully!
This is of course if you had any Frame scripts at all. The biggest difference between Actionscript 3 and HTML5 Canvas is, that the latter is scripted for runtime interactivity in Javascript, while the former is in - well - Actionscript. Any code which was originally Actionscript needs to be re-written in Javascript in case you want to use this conversion method.
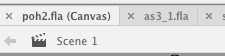
You can easily recognise if a FLA is a HTML5 Canvas document by looking at it's filename in the Animate IDE. If you see behind the name the word "(Canvas)", it's a Canvas fiile.
Example:

Left is HTML5 Canvas FLA, to the right is an Actionscript FLA
Hopefully this helps
Klaus