 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Dynamic Textfield path vs Text Input Component pat...
- Dynamic Textfield path vs Text Input Component pat...
Copy link to clipboard
Copied
I've decided to use my own fonts for my HTML5 Canvas project.
Using the CSS component I can apply my fonts to input text fields using the TextInput Component by:
#myInputTextName{
font-family: arialbold, sans-serif;
font-style: normal;
font-weight: 500;
font-size: 24px;
color: #222222;
}
How can I do the same for a dynamic textfield (a textfield on the canvas)?
 1 Correct answer
1 Correct answer
Canvas text fields cannot be referenced by CSS like this as far as I can tell. Because they are not independent DOM elements.
This is not an Animate CC limitation only. It's a HTML/canvas limitation.
Your options are:
- Web fonts;
- Set the font family in the properties panel and use the @font-face I mentioned earlier;
- Use yourTextFieldInstane.font = "70px 'Times New Roman'".
Regards,
JC
.
Copy link to clipboard
Copied
Hi.
If the font you want is not available in the web fonts menu, use the @font-face rule.
Like this:
@font-face
{
font-family: 'EthnocentricRg-Regular';
src: url("fonts/ethnocentric rg.ttf");
}
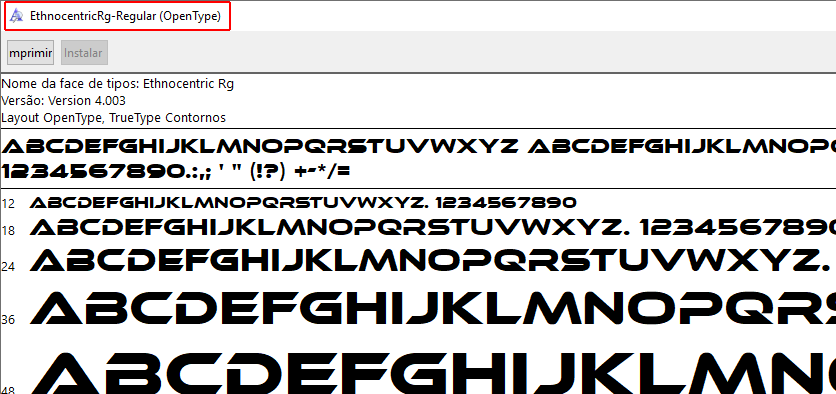
* The font family name that works for me is the one on the top of the window.

Regards,
JC
Copy link to clipboard
Copied
I was actually just looking for the CSS path, for example
canvas.myDynamicTextName{
font-family: arialbold, sans-serif;
font-style: normal;
font-weight: 500;
font-size: 24px;
color: #222222;
}
But of course canvas.myDynamicTextName is incorrect.
Again I am using the CSS component.
Copy link to clipboard
Copied
Canvas text fields cannot be referenced by CSS like this as far as I can tell. Because they are not independent DOM elements.
This is not an Animate CC limitation only. It's a HTML/canvas limitation.
Your options are:
- Web fonts;
- Set the font family in the properties panel and use the @font-face I mentioned earlier;
- Use yourTextFieldInstane.font = "70px 'Times New Roman'".
Regards,
JC
.

