 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Export SVG to Illustrator - path errors
- Export SVG to Illustrator - path errors
Export SVG to Illustrator - path errors
Copy link to clipboard
Copied
Hi!
I'm trying to export my Animate illustration to Illustrator but with no luck. I export with SVG legacy option.
My illustration looks different in Illustrator after the import. It loses many paths, some become much thinner.
Is there a way to fix it?
Here's my file: Dropbox - kuter.fla - Simplify your life
Copy link to clipboard
Copied
You should just be able to copy it and paste it into Illustrator.
Copy link to clipboard
Copied
I can copy and paste the whole image as one layer. Also it is copied as bitmap.
I need all the separate layers I have in Animate to translate to Illustrator and
to keep those as vectors.
Copy link to clipboard
Copied
Hi ceznov
I'm not sure how you exported your Animate illustration. I downloaded your file (kuter.fla) and exported the boat illustration via
Menu > Export > Export Image (Legacy) ... and selected as File Format > SVG Image (*.svg).
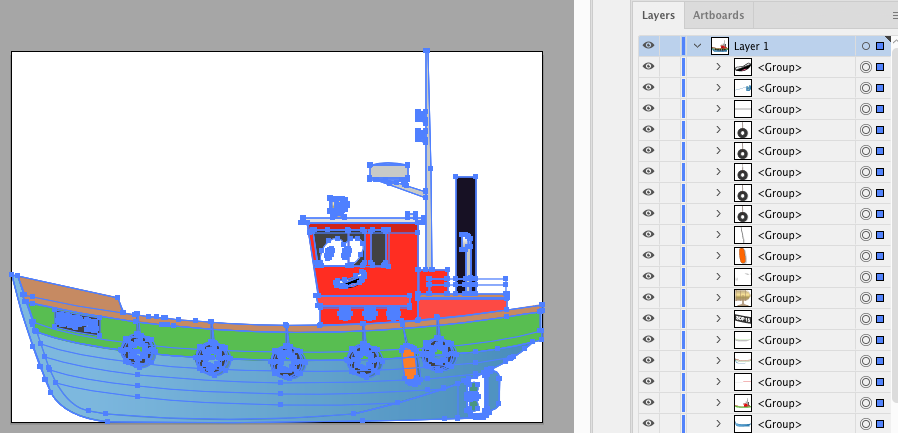
Opened this kuter.svg in Illustrater (to be more clear: I placed it in an empty Artboard) and it looks like proper vector.

Hope this helps
Klaus
Copy link to clipboard
Copied
I just realized that exporting with Optimize for Character Animator option makes all those errors.
Unfortunately only with this options I can keep my layer names...
Copy link to clipboard
Copied
Ok, so I am trying to figure out the problem. I stripped my project file to two problematic layers (1 and 2).
Here's the file: Dropbox - test.fla - Simplify your life
When I export to SVG (with Optimize for Character Animator option to keep my layer names) something goes wrong,
and the layers are broken. But if I hide one of those layers (or delete) the problem magically dissapears.
It looks like those layers have some strange impact on each other but I can't figure it out... anyone?
Copy link to clipboard
Copied
I also made another project where every layer is a separate path, to see if it fix anything.
Here's the project: Dropbox - test (separate).fla - Simplify your life
And now I see that it is definately the "Optime for Character Animator" option that is super buggy.
It just saves the SVG with many mistakes, altough the layers are absolutely clear: one path = one layer.
Not cool Adobe...
Now the only way I can manage to take my layers (with names) to Illustrator without any failures, is to export
my timeline as Archive SWF so I have separate SWF files with proper names, and then convert those SWF's
to SVG and use a merge plugin in Illustrator to quickly spread those SVG's in layers.
I have the script to merge SVG's.
Unfortunately it is not simple to convert SVG to SWF. The only software I came across is ReaConverter but the conversion
also have some problems...

