Adobe Community
Adobe Community
Flash to ?
Copy link to clipboard
Copied
Have "translated" a .swf file - I now have:
*HTML5 Canvas.fla
*HTML5 Canvas.html
*HTML5 Canvas.js
The intent is to replace the original .swf in an existing .html page
<div id="flash-header">?</div>
What's the nomenclature?
Here is the home page in question - the "top" animation(?) is the intended destination ...
Copy link to clipboard
Copied
Which software are you using?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I'm not sure where to go in this CC2019 world ....
"Animate" created the three (3) Canvas files listed (weeks ago) ...
I created the original .swf in Flash years ago ...
I use Dreamweaver to build .html pages, CSS, etc ...
I'm just trying to work around the impending Flash support death ...
Copy link to clipboard
Copied
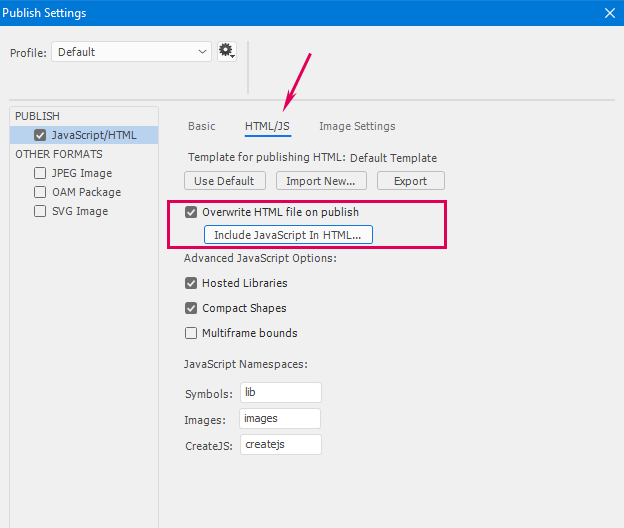
First, in your publish settings, set it to combine the HTML and JS into a single file. Then, since it's impossible (or really, really not recommended) to shove an HTML document into a DIV, you'll have to replace your DIV with an IFRAME.
Copy link to clipboard
Copied
Thanks!
Was pretty sure that the "div" placement was a problem (will explore the IFRAME spec) ...
Plus, my searching (re:publish profile creation) did not lead to info on "combining HTML & JS files" ...
Am afraid that I won't get my Sherlock Holmes merit badge ...
Thanks for any continued direction ...
Copy link to clipboard
Copied
Try here, mate!
Member of the Flanimate Power Tools team - extensions for character animation