 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Animate
- Discussions
- How to remove just some parts of controls in video...
- How to remove just some parts of controls in video...
0
How to remove just some parts of controls in video · banner ad · HTML5 Canvas · Animate CC
Community Beginner
,
/t5/animate-discussions/how-to-remove-just-some-parts-of-controls-in-video-banner-ad-html5-canvas-animate-cc/td-p/10305372
Feb 19, 2019
Feb 19, 2019
Copy link to clipboard
Copied
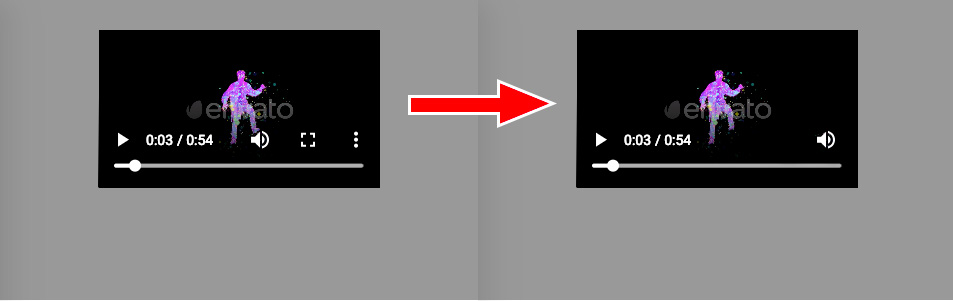
Is it possible by tweaking the code after export to:
A) remove some parts of the controls (three dots, fullscreen)?
B) move around the rest of the controls (volume)?

Link to the files: http://bit.ly/2SfGcI6
Thanks!
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/animate-discussions/how-to-remove-just-some-parts-of-controls-in-video-banner-ad-html5-canvas-animate-cc/m-p/10305373#M190150
Feb 20, 2019
Feb 20, 2019
Copy link to clipboard
Copied
The video controls you see being rendered are actually a result of the web browser itself and not so much Animate. However, you can disable the default controls and write your own with interactive symbols. Or, after export, you can add DOM elements and make your own controls in that manner.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
LEGEND
,
LATEST
/t5/animate-discussions/how-to-remove-just-some-parts-of-controls-in-video-banner-ad-html5-canvas-animate-cc/m-p/10305374#M190151
Feb 20, 2019
Feb 20, 2019
Copy link to clipboard
Copied
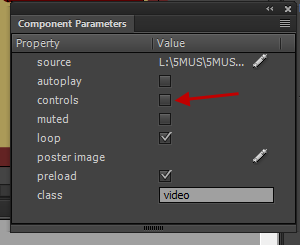
In the components properties you can check out control as shown below:

But like Joseph said you will need to make your own controls.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.

