Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- HTML5 Canvas animation run slow on Chrome Mobile
- HTML5 Canvas animation run slow on Chrome Mobile
HTML5 Canvas animation run slow on Chrome Mobile
Copy link to clipboard
Copied
Hi everyone, on Chrome mobile browser, my animation suddenly drop its fps (normal it's 30fps, but on Chrome mobile, I think it's 1-2 fps, very lagging). The thing is it's only happened to some project, and it's working fine on Chrome windows and other browsers.
I have add this meta to header but it's still run slow:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, viewport-fit=cover" />
I also run these scripts but not helpful:
https://helpx.adobe.com/animate/using/tip--html5-optimization.html
I also change all my tweens to classic tween (before that they are motion tweens) and remove every frames that aren't need. Not helpful.
My last resort would be change it to Bitmap instead of using Illustrator import. But that'll take a lot of efforts because these projects have many images.
Please, anyone, help me.
Link to my animation: https://angry-jones-e2ad12.netlify.app/
Copy link to clipboard
Copied
I have the same problem with my animations no matter how simple they are.
Copy link to clipboard
Copied
your animation works smoothly on mobile Chrome for iOS (iphone 12 mini).
your issues are on Android I assume?
can u give info about what device / Android version etc...?
Copy link to clipboard
Copied
Yes, it's lagging on Android Chrome. My device tests are various from Android 9, 10 such as Realme 5 Pro, Redmi Note 9, Samsung Galaxy A6, etc... The lower Android ver, the worse.
On iOS Chrome, it's less laggy, but low spec devices are not really smooth. It's just acceptable.
Copy link to clipboard
Copied
Have you solved this problem?
Copy link to clipboard
Copied
Hi.
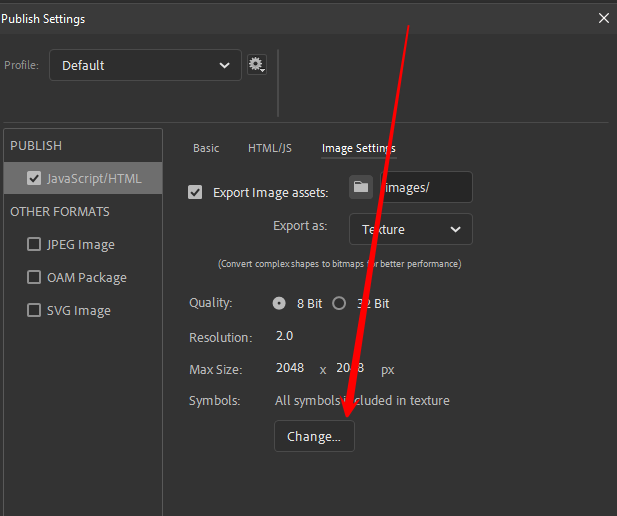
By experience, what I can tell you is that you should experiment with the publish settings.
I worked in a project recently in which the performance on Android devices was just terrible and on iOS was better but still not ideal.
Tweaking the content helped (e.g.: removing big images, simplifying animations, and so on), but what really made the difference was to try out several publish profiles.
In this particular project setting the content to be exported as textures at 1x worked better for Android and exporting as lower resolution spritesheets was what worked for iOS.
I'm not saying it will solve everything, but it may help. It's just an workaround while we don't get GPU acceleration and other performance boosts for the HTML5 Canvas document.
Regards,
JC
Copy link to clipboard
Copied
Thank you sir, i will try these things
Copy link to clipboard
Copied
@Ashish26732465jjau, rasters perform better than vectors in html5, but cause larger file size. you can fine tune which assets are rasterized to get best balance of desired features.
Copy link to clipboard
Copied
Thank you sir
Copy link to clipboard
Copied
you're welcome.
Copy link to clipboard
Copied
If I tilt my android device to landscape and then tilt it back to portrait, the animation runs smooth like desktop, everytime.
Is there a way to force this to happen behind the scene, quickly, where the user doesn't even see these flips?
link to canvas/app in production: https://lux55.com/HomeCheckPro/1/
Copy link to clipboard
Copied
you should be able to use the same listeners and just dispatch the needed events with code.