Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: I added a button to move to the next frame
- Re: I added a button to move to the next frame
Copy link to clipboard
Copied
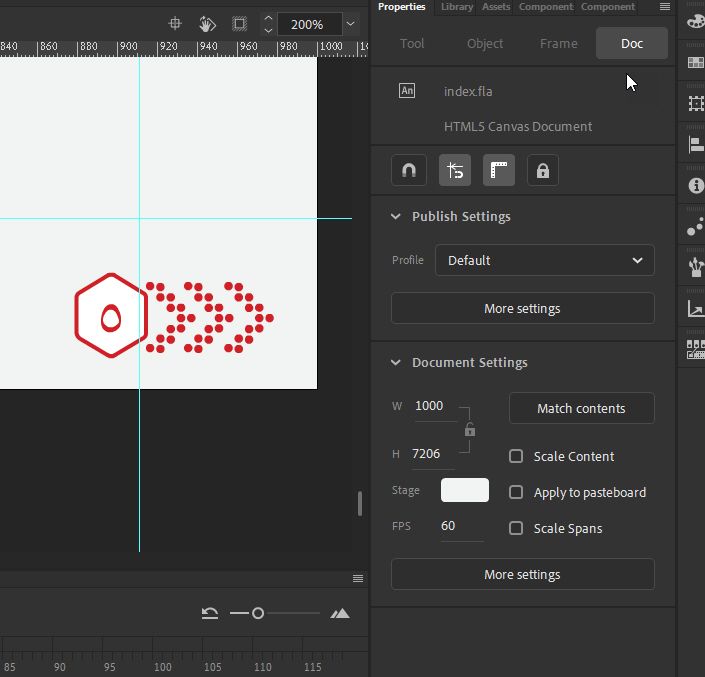
Designed (HTML5 Canvas Document)
Page long
Its length 7206 px
I added a button to move to the next frame
this.button2.addEventListener("click", fl_ClickToGoToAndStopAtFrame_2.bind(this));
function fl_ClickToGoToAndStopAtFrame_2() {
//this.stage.x=0;
//this.stage.y=0;
this.gotoAndStop(5);
}
It goes, but it is stop at the end of the page ?? why
Not at the front of the page, but show at the end of the page ??
 1 Correct answer
1 Correct answer
The problem has been resolved
I use
window.scrollTo(0,0);
Copy link to clipboard
Copied
Hi.
I did not understand well. What do you mean by the end of the page?
Regards,
JC
Copy link to clipboard
Copied
When moving to the next frame in the browser
The cursor is at the end of the page
Not like usual at the front of the page?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The problem has been resolved
I use
window.scrollTo(0,0);