 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Interactive content not responding in browser.
- Interactive content not responding in browser.
Copy link to clipboard
Copied
Hello
I'm working on a piece of interactive content, but I'm having truble making it work in the browser.
I use the following code:
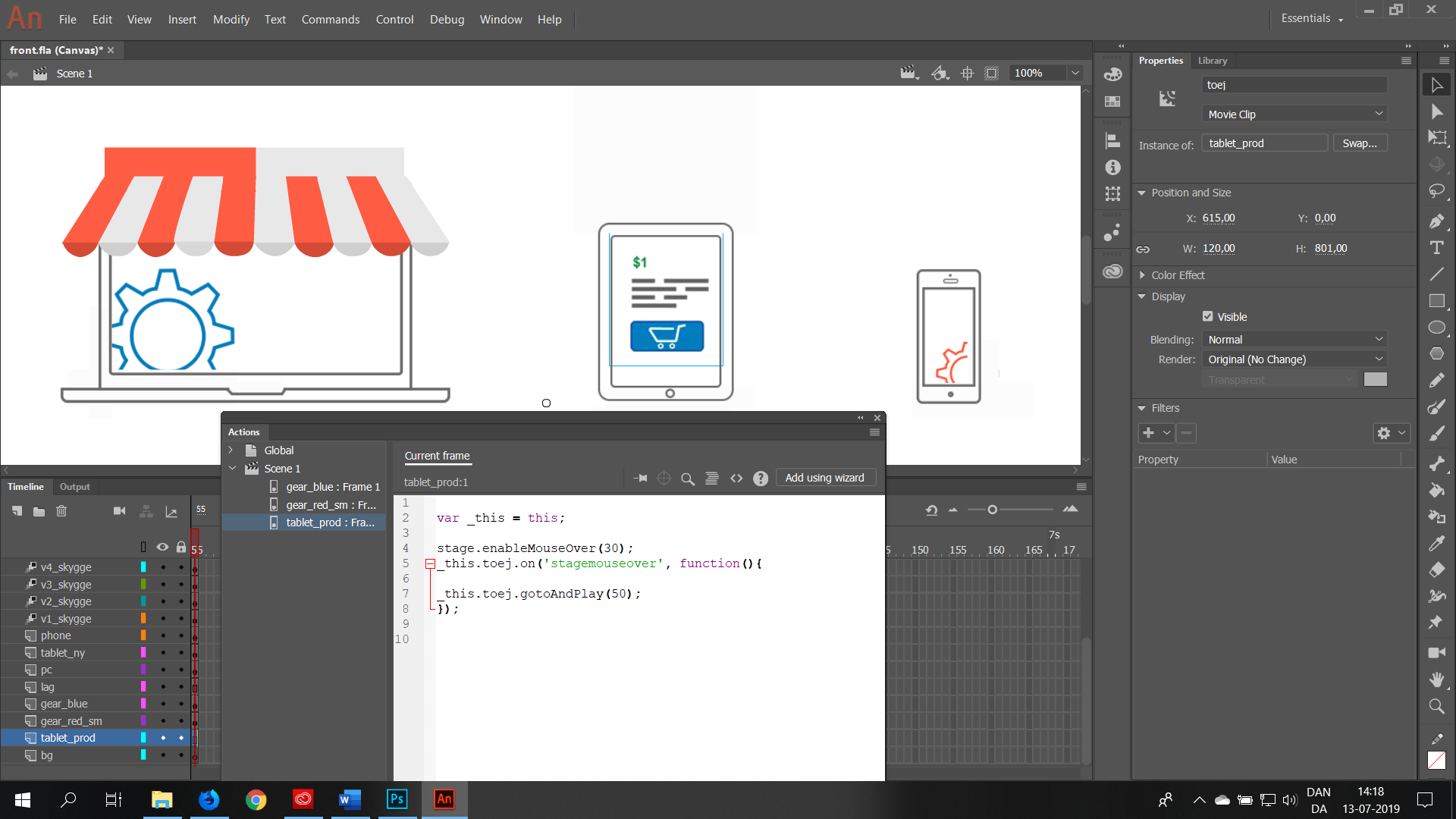
stage.enableMouseOver(30);
var _this = this;
_this.toej.on('mouseover', function(){
_this.toej.gotoAndPlay(50);
});
When I test the movie from Animate, using "control -> test movie" it works fine, but when I open the published html file from my file manager, it is no longer working.
There are two other interactive scripts in the same animation, and they both work fine when I open the published html file from the file manager on my pc.

Can anybody tell me where I might go wrong, or point me in the direction of a solution ?
 1 Correct answer
1 Correct answer
Hi.
This is a browser security issue.
You're gonna have to run your files from a local or online server.
When you use the test command, Animate automatically setups a server and that's why things work the way we expect it to work.
Regards,
JC
Copy link to clipboard
Copied
Hi.
This is a browser security issue.
You're gonna have to run your files from a local or online server.
When you use the test command, Animate automatically setups a server and that's why things work the way we expect it to work.
Regards,
JC
Copy link to clipboard
Copied
Hello João
Thanks for the answer, but it still wont work for me.
I have tried to run the composition through DW as an oam file, and through a live site on an a2 server.
But I think the problem is somewhere else, because it is only that one script which does not work, the rest of the interactive content works fine.
Regards.
Jan
Copy link to clipboard
Copied
Are you getting any message in the console?
Copy link to clipboard
Copied
Yes I do, I get the following Warning after the files are published
WARNINGS:
** 29 Bitmaps packed successfully into 1 spritesheet(s).
Frame numbers in EaselJS start at 0 instead of 1. For example, this affects gotoAndStop and gotoAndPlay calls. (39)
Motion tweens are published as frame by frame animations. Use classic tweens where possible. (13)
So it seems that the problem might have to do with EaselJS, but how can I fix that issue ?
Copy link to clipboard
Copied
Sorry. I think I didn't fully explain...
I mean the browser console. The shortcut should be Cmd/Ctrl + Shift + J for Chrome and Cmd/Ctrl + Shift + K for Firefox.
Or just press F12 and select the Console tab.
Copy link to clipboard
Copied
I get the following message in the console when I use DW to publish
uncaught exception: An error has occurred. This is most likely due to security restrictions on reading canvas pixel data with local or cross-domain images. 1329 createjs-2015.11.26.min.js:13:5838
_testHit https://code.createjs.com/createjs-2015.11.26.min.js:13
_testMask https://code.createjs.com/createjs-2015.11.26.min.js:13
_getObjectsUnderPoint https://code.createjs.com/createjs-2015.11.26.min.js:13
_getObjectsUnderPoint https://code.createjs.com/createjs-2015.11.26.min.js:13
_getObjectsUnderPoint https://code.createjs.com/createjs-2015.11.26.min.js:13
_getObjectsUnderPoint https://code.createjs.com/createjs-2015.11.26.min.js:13
_testMouseOver https://code.createjs.com/createjs-2015.11.26.min.js:13
_mouseOverIntervalID https://code.createjs.com/createjs-2015.11.26.min.js:13
Thanks
Copy link to clipboard
Copied
Hello João
You where right, it was a security issue.
I have now had time to test it properly on a live server, and the interactive composition is running on my test site, https://namuto.com, the way it was intended to, responding on "mouseover".
Thanks
jan.
Copy link to clipboard
Copied
Excellent!
I'm glad you figured it out.
Regards,
JC
