Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Making Buttons with Sound and Adding Background Mu...
- Making Buttons with Sound and Adding Background Mu...
Making Buttons with Sound and Adding Background Music
Copy link to clipboard
Copied
Hey Guys,
I am new to Adobe Animate as of last week and I have been learning steps at a time.
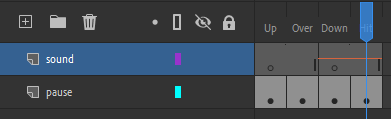
I have buttons for play, pause, and stop. But when I click them they don't make a sound. I have a sound for them. and it is connected to the button:
And the code for the buttons are:
this.play_btn.addEventListener("click", play.bind(this));
this.pause_btn.addEventListener("click", pause.bind(this));
this.stop_btn.addEventListener("click", stop.bind(this));
function play() {
this.play();
}
function pause() {
this.stop();
}
function stop() {
this.gotoAndStop(0);
}
^^^Am I supposed to embed the code for sound somehow in there? ^^^
------------------------
Also, I want to but music in the background of my animation. My animation is 5 seconds long does the music have to be that long? does it have to be .wav or .mp3
Also, How do I embed the music into my animation through the code?
Hope you can help, Thanks everyone!
Copy link to clipboard
Copied
Ok I figured out how to do the buttons.
You basically just have to make sure there are sound waves and pick an audio that you can hear.
As for the sounds/background music:
So far, I have that you import the .wav file to library and then you drag the file from library onto the stage. But when you play the animation with the stop, play, and pause buttons the music isn't effected whatsoever so it keeps overlapping.
So, how do I make it so the sound is also effected by the buttons?
Thanks!
Copy link to clipboard
Copied
Hi.
Please see this answer.
It's more reliable and versatile to load the sounds from the Library.
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
I put all code in my "actions" layer, looks like:
this.play_btn.addEventListener("click", playF.bind(this));
this.pause_btn.addEventListener("click", pauseF.bind(this));
this.stop_btn.addEventListener("click", stopF.bind(this));
function playF() {
this.play();
}
function pauseF() {
this.stop();
}
function stopF() {
this.gotoAndStop(0);
}
var root = this;
root.playSound = function(linkage, type, stopPrevious, props)
{
if (!props)
props = {};
if (stopPrevious && root[type])
root[type].stop();
root[type] = createjs.Sound.play(linkage, props);
};
root.on("click", function(e)
{
if (e.target.name === "prev")
root.gotoAndStop(root.currentFrame - 1);
else if (e.target.name === "next")
root.gotoAndStop(root.currentFrame + 1);
else if (e.target.name == "pressToStart")
root.gotoAndStop(1);
});
if (navigator.userAgent,toLowerCase().indexOf('chrome') > -1)
root.stop();
else
root.gotoAndStop(1);
I do this and my sound doesn't play at all anymore. Before it did play but it would overlap itself when I paused it.
What do i do to fix this?
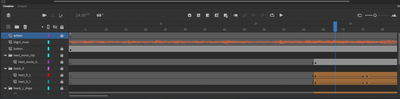
also my Adobe Animate CC 2021 Timeline looks like this: